Test using the local development user interface
To test your component locally, you must use the CLI tools to run the development server.
Before you start
Check that you have done the following:
-
Install the development tools using the steps in Getting started - installation.
-
You know the name of the component you created as part of the Create component package file structure step.
Steps
-
Read the DXP CLI documentation to understand the Component Service
dev-uicommand. -
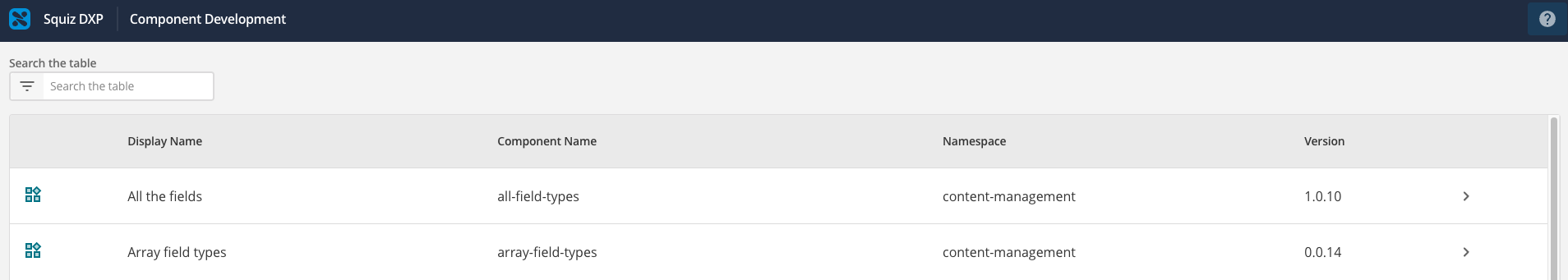
Click the
localhostURL printed by the command to open a browser window showing the list of running components.
If you do not see your new component in the browser window, something has gone wrong. Check the CLI output for error messages and resolve them before continuing. -
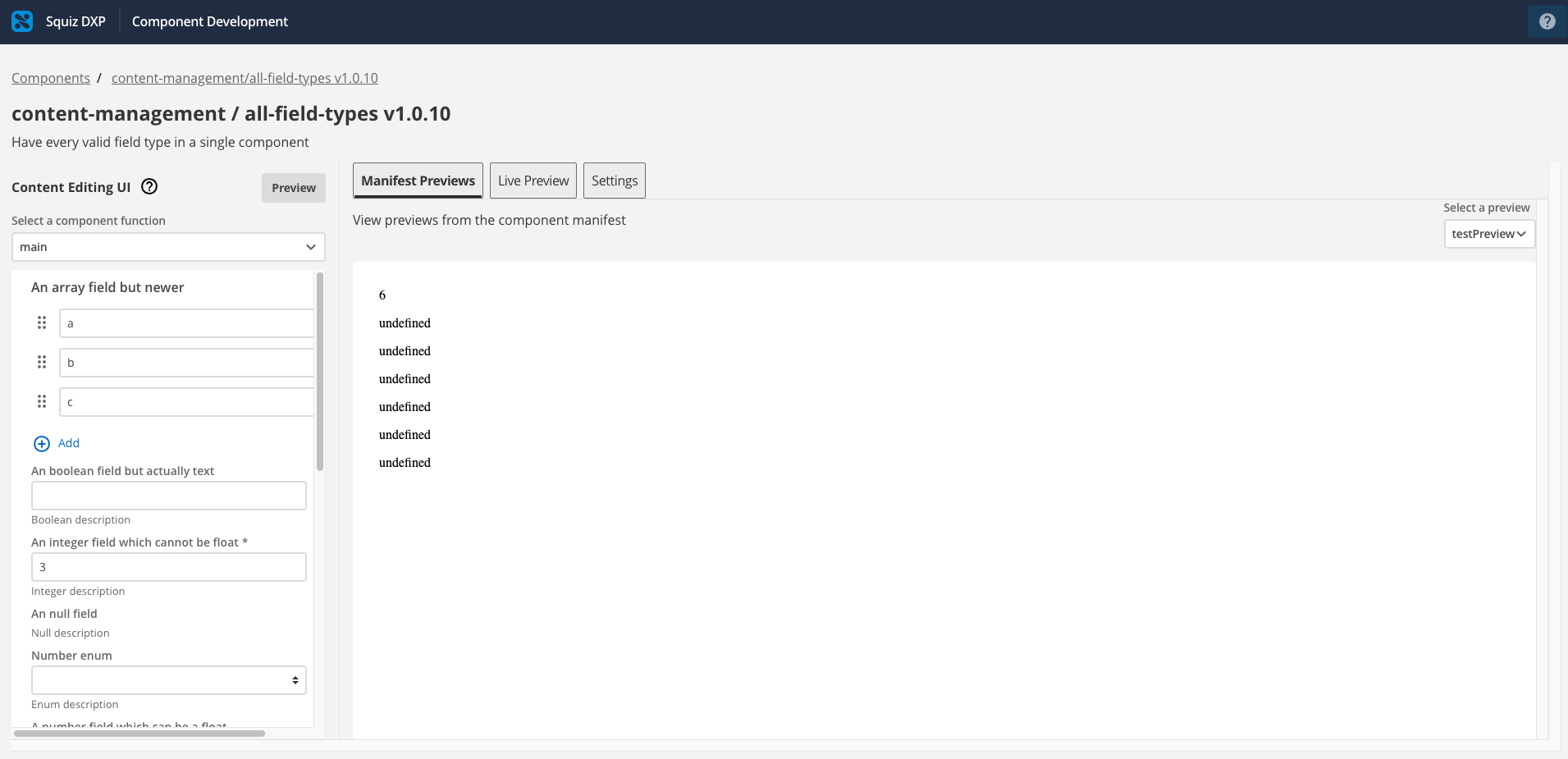
Click the right chevron to preview your component.
You will see content-management / all-field-types v1.0.10 followed by the editing user interface with all possible input fields on the left, and preview and settings options on the right.
Your completed manifest file, including the preview configuration, will now look like this example:
Expand to show the completed manifest file
{
"$schema": "https://render.dx-team-uat-6287.components.stg.dx.squiz.cloud/schemas/v1.json",
"description": "Have every valid field type in a single component",
"displayName": "All the fields",
"version": "1.0.10",
"functions": [
{
"entry": "main.js",
"input": {
"properties": {
"arrayField": {
"default": ["a", "b", "c"],
"items": {
"type": "string"
},
"title": "An array field but newer",
"type": "array"
},
"booleanField": {
"description": "Boolean description",
"title": "An boolean field but actually text",
"type": "string"
},
"integerField": {
"title": "An integer field which cannot be float",
"type": "integer",
"minimum": 3,
"default": 3,
"description": "Integer description",
"maximum": 36,
"multipleOf": 3
},
"nullField": {
"description": "Null description",
"title": "An null field",
"type": "null",
"default": null
},
"numberEnum": {
"description": "Enum description",
"enum": [1, 2, 3],
"title": "Number enum",
"type": "number"
},
"numberField": {
"default": 3.14,
"description": "Number description",
"title": "A number field which can be a float",
"type": "number"
},
"objectField": {
"properties": {
"ideas": {
"description": "Ideas description",
"title": "Ideas",
"type": "string"
},
"name": {
"description": "Name description",
"minLength": 3,
"title": "Name",
"type": "string"
}
},
"title": "An object field",
"type": "object",
"required": []
},
"stringField": {
"description": "String description",
"title": "An string field",
"type": "string"
},
"multiLineField": {
"title": "A multi-line field",
"type": "string",
"format": "multi-line"
},
"formattedTextField": {
"title": "A formatted text field",
"type": "FormattedText"
}
},
"required": [
"integerField"
],
"type": "object"
},
"name": "main",
"output": {
"responseType": "html"
}
}
],
"mainFunction": "main",
"name": "all-field-types",
"namespace": "content-management",
"previews": {
"testPreview": {
"functionData": {
"main": {
"inputData": {
"type": "inline",
"value": {
"integerField": 6
}
}
}
}
}
}
}The preview information combined with the JavaScript function to render your component and your preview.html file will generate results such as this: