Test a specific preview
You can define more than one preview per component, so you need to be able to specify which preview to test.
There are two ways to test your preview. You can test it locally using the local development server or deploy your component and see the preview in the Squiz Digital Experience Platform (DXP) Console.
Test your component in the local development server
You can test your component on the local development server.
-
Run the local development server as shown in Test using the local development server.
-
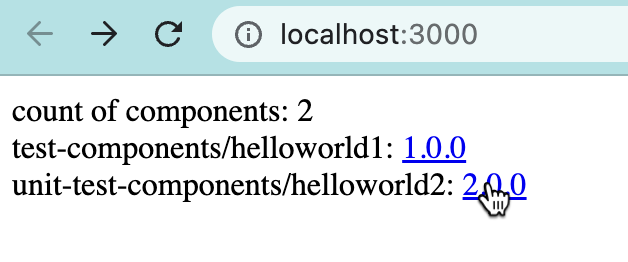
View the list of components in the browser.
-
Select the component you want to test.

-
Look at the URL. There is a
?_previewKey=<name-of-preview>parameter, which will default to the first of the previews configured in your manifest file.
-
To view an alternative preview, change
_preview=<name-of-preview>to_preview=<other-preview>- these are the names from the preview section in yourmanifest.jsonfile.For example, a component can have
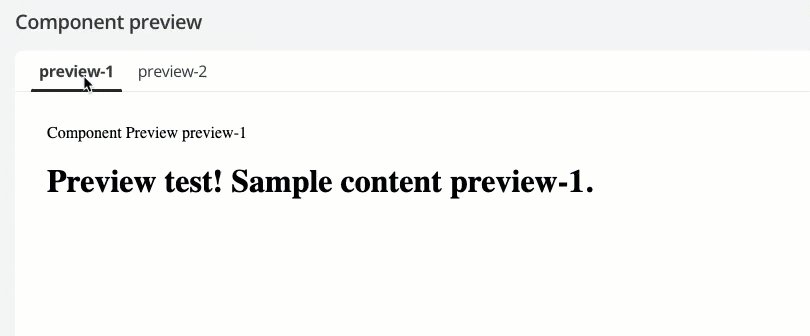
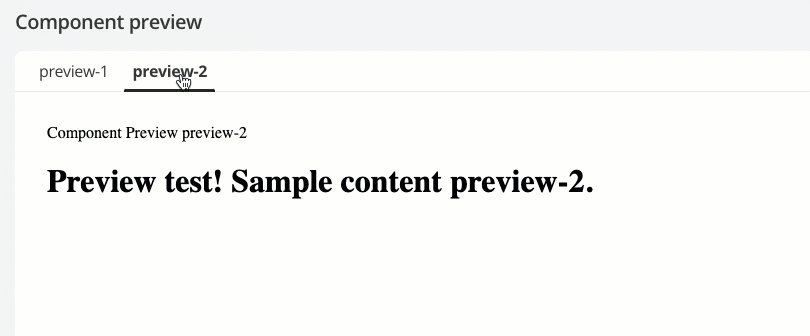
preview-1andpreview-2defined in themanifest.jsonfile. The image above showspreview-1as the default because it is the first preview defined in themanifest.jsonfile. To testpreview-2, change?_previewKey=preview-1to?_previewKey=preview-2. You will now see the component as defined inpreview-2.
Test your component in the DXP Console
You can also test your component in the DXP Console.
-
Deploy your component as shown in Deploy your component to the DXP.
-
Go to the DXP Console Component Service section.
-
Select All components.
-
Select your component.
Make sure you select the version number you want to test.
-
-
Under the Previews heading, click on the tab with the preview name you want to test.

Each tab shows the component as defined in each preview.
The image above shows previews based on the example manifest.json file in Preview configuration.
|