The SquizLink input type
The Squiz Component Service introduces the SquizLink type for JSON schema which provides a consistent link data object structure for the component output function, handy for creating links to other resources. Within the editing interface, the SquizLink type is presented as either a resource browser which allows users to select assets from Squiz DXP sources, or fields to directly enter link information.
Schema definition
To define a property as a SquizLink in JSON Schema, you use the "type" keyword with the value "SquizLink".
"input": {
"type": "object",
"properties": {
"SquizLinkField": {
"title": "Example image",
"type": "SquizLink",
"description": "The image to show"
}
},
"required": []
},This example also demonstrates how to provide a description and title to the SquizLink field for use within the editing interface.
Editing interface
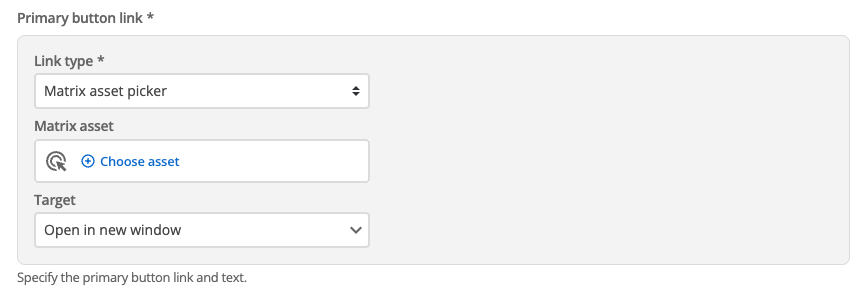
SquizLink with Matrix asset picker
Use the Matrix asset picker mode when you want users to link to existing pages or assets within your Squiz DXP, ensuring internal links remain valid and benefit from automatic URL management.

The Matrix asset picker mode provides a resource browser for selecting internal assets from your Squiz DXP. Users can browse pages, documents, and other assets, with automatic URL generation and link validation to ensure internal links remain functional when content moves or URLs change.
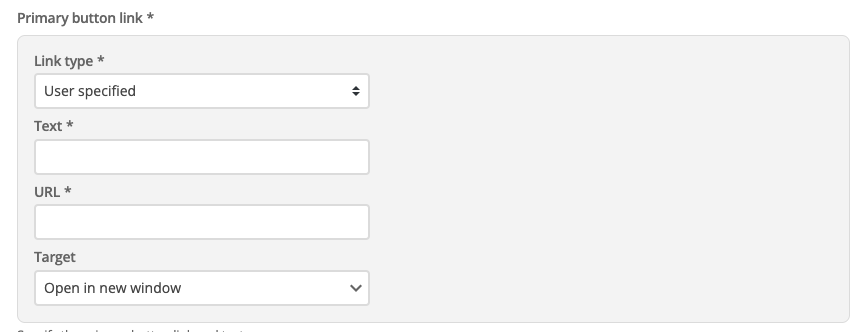
SquizLink with manual URL entry
Use the manual URL entry mode when users need to link to external websites or when you want to give them complete control over link destination and text.

The manual entry mode provides separate fields for URL, link text, and target behavior. Users can enter any URL (internal or external) and customize the link text that appears to visitors. This mode offers maximum flexibility for linking to external sites or creating specific link configurations.
The Target values
A SquizLink can be given one of four Target values. These values set how the link behaves when it is activated (clicked or pressed).
- Open new window
-
When this option is selected, the Link is set to open and display its contents in a new browser window when clicked.
Setting a Target to this value is equivalent to setting an anchor tag with the
target=_blankattribute value.By default, most browsers open new browser windows as new browser tabs. - Open the link in the parent frame
-
When this option is selected, the Link is set to open and display its contents in the iframe or browser window which is the immediate ancestor of (that is, directly contains the) Link.
Setting a Target to this value is equivalent to setting an anchor tag with the
target=_parentattribute value.If there is no parent browsing context, the Link will behave as if the selected option is Open the link in the same frame as it was clicked.
This is further equivalence to the
target=_parentanchor tag attribute. If there is no parent context, this attribute behaves as if the anchor tag was set with atarget=_selfattribute value.
- Open the link in the same frame as it was clicked (this is default)
-
When this option is selected, the Link is set to open and display its contents in the same browsing context as the Link itself presented in.
Setting a Target to this value makes the link open and display in the default fashion of web browsers and is equivalent to setting an anchor tag with the
target=_selfattribute value. - Open the linked document in the full body of the window
-
When this option is selected, the Link is set to open and display its contents in the topmost browsing context which is an ancestor of the context containing the Link.
Setting a Target to this value is equivalent to setting an anchor tag with the
target=_topattribute value.If there is no ancestor browsing context, the Link will behave as if the selected option is Open the link in the same frame as it was clicked.
This is further equivalence to the
target=_topanchor tag attribute. If there is no ancestor context, this attribute behaves as if the anchor tag was set with atarget=_selfattribute value.
Input object structure
The SquizLink input type is available to consume in the main function through the input object. The SquizLink field is an object of link related data.
const input = {
SquizLinkField: {
text: "My Link",
url: "https://some.link/foo",
target: "_blank"
}
};
module.exports = async function (input) {
return `
<div class="mySquizLinkWrapper">
<a href="${SquizLinkField.url}" target="${SquizLinkField.target}">${SquizLinkField.text}</a>
</div>`;
};Full manifest definition
Expand to see the manifest.json file with a string input field
{
"$schema": "http://localhost:3000/schemas/v1.json",
"name": "mySquizLink",
"version": "1.0.0",
"mainFunction": "main",
"displayName": "SquizLink example",
"namespace": "squiz-link-component",
"icon": {
"id": "list_alt",
"color": {
"type": "hex",
"value": "#2D2D2D"
}
},
"description": "This component is set up as a demonstration component for documentation purposes.",
"functions": [
{
"name": "main",
"entry": "main.cjs",
"input": {
"type": "object",
"properties": {
"SquizLinkExample": {
"type": "SquizLink",
"title": "My Link",
}
},
"required": []
},
"output": { "responseType": "html" }
}
],
"previews": {
"firstPreview": {
"functionData": {
"main": {
"inputData": {
"type": "inline",
"value": {
"SquizLinkExample": {
"text": "My Link",
"url": "https://some.link/foo"
}
}
}
}
}
}
}
}