The FormattedText input type
The Squiz Component Service introduces the FormattedText type for JSON schema, which provides for the entry of rich text that can be styled and formatted using HTML tags and attributes and formatting classes.
Although similar to a WYSIWYG, a FormattedText field more closely aligns with a What You See Is What You Mean (WYSIWYM) input. This means that the type will not be strongly opinionated on how you present and control your formatting and will inject as little inline styling as possible so that it can be controlled using CSS or other design system elements.
Schema definition
To define a property as a FormattedText in JSON Schema, you use the "type" keyword with the value "FormattedText".
"input": {
"type": "object",
"properties": {
"richTextField": {
"type": "FormattedText",
"description": "The text to be formatted"
}
},
"required": []
},This example also demonstrates how to provide a description and title to the FormattedText field for use within the editing interface.
Editing interface
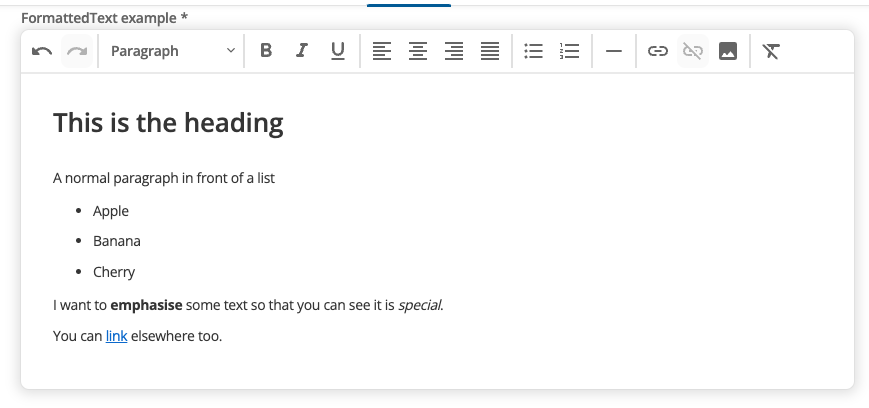
Rich text editor field
Use FormattedText inputs when you need users to create content with formatting like headings, bold text, lists, and links - similar to a word processor but optimized for web content.

The FormattedText editing interface provides a rich text editor with formatting controls. Users can apply styling like headings, bold text, and lists without needing to write HTML code directly. The editor outputs clean HTML that integrates with your design system.
Input object structure
The FormattedText input type is available to consume in the main function through the input object. The FormattedText field will output as HTML.
const input = {
formattedTextField: '<h1>A heading.</h1><p>A paragraph</p><ul><li>List item 1</li><li>List item 2</li></ul>'
};
module.exports = async function (input) {
return `
<div class="myFormattedTextWrapper">
${input.formattedTextField}
</div>`;
};|
Server-side Components, Components at Edge & Javascript syntax
Server-side DXP Components and DXP Components at Edge do not use the same JavaScript syntax. Server-side DXP Components use commonJS syntax. DXP Components at Edge use ES Modules. See Input Object Structure for an example of the JavaScript syntax required for Server-side DXP Components. See the Components at Edge tutorial for an example of the JavaScript syntax required for DXP Components at Edge. |
Full manifest definition
Expand to see the manifest.json file with a string input field
{
"$schema": "http://localhost:3000/schemas/v1.json",
"name": "myFormattedText",
"version": "1.0.0",
"mainFunction": "main",
"displayName": "FormattedText example",
"namespace": "formatted-text-component",
"icon": {
"id": "list_alt",
"color": {
"type": "hex",
"value": "#2D2D2D"
}
},
"description": "This component is set up as a demonstration component for documentation purposes.",
"functions": [
{
"name": "main",
"entry": "main.cjs",
"input": {
"type": "object",
"properties": {
"formattedTextExample": {
"type": "FormattedText",
"title": "Rich text editor",
"description": "Allow free entry of formatted text"
}
},
"required": []
},
"output": { "responseType": "html" }
}
],
"previews":
{
"firstpreview": {
"functionData": {
"main": {
"inputData": {
"type": "inline",
"value": {
"formattedTextExample": "<h1>A heading.</h1><p>Example paragraph text</p><ul><li>List item 1</li><li>List item 2</li></ul>"
}
},
"wrapper": {
"path": "preview-wrapper.html"
}
}
}
}
}
}