The Object input type
In JSON Schema, the Object type is used to describe JSON objects, which are unordered collections of key-value pairs. The Object type allows you to define the properties, their types, and any additional constraints within your JSON data.
For more information about the Object type in JSON schema, read JSON Schema - Object.
Schema definition
To define a property as a object in JSON Schema, you use the "type" keyword with the value "object".
"input": {
"type": "object",
"properties": {
"exampleObjectField": {
"title": "Example object",
"type": "object",
"description": "The image to show",
"properties": {
"name": {
"type": "string"
},
"age": {
"type": "integer"
},
"faculty": {
"type": "string",
"enum": ["Business", "Science", "Mathematics"]
}
}
}
},
"required": []
},This example shows how an object can be used to create rich data structures containing other JSON schema field types and inputs.
Nested object fields
Objects can contain nested objects by defining properties with their own "type": "object". It is recommended to minimize the depth of nested objects to reduce the risk of over complicating the editing interface and causing performance issues when the component is rendering.
"input": {
"type": "object",
"properties": {
"topLevelObject": {
"type": "object",
"properties": {
"firstChild": {
"type": "object",
"properties": {
"secondChild": {
"type": "object",
"properties": {
"stringField": {
"type": "string"
}
}
}
}
}
}
}
},
"required": []
},Arrays of objects
It is possible to define an array type of objects, which can be useful for defining repeatable complex structures that can be populated with content.
Read The Array input type for more information on the array type.
"input": {
"type": "object",
"properties": {
"arrayOfObjects": {
"type": "array",
"items": {
"type": "object",
"properties": {
"name": {
"type": "string"
},
"age": {
"type": "integer"
},
"faculty": {
"type": "string",
"enum": ["Business", "Science", "Mathematics"]
}
},
"required": []
}
}
},
"required": []
},Editing interface
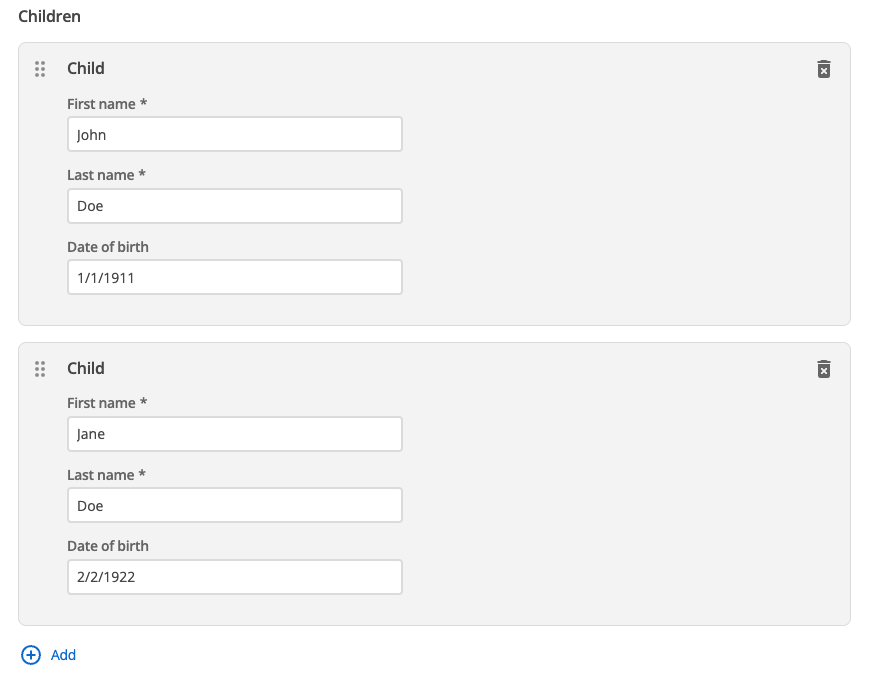
Object input field
Use object inputs when you need to group related fields together into a single data structure, such as contact information, address details, or configuration settings.

The object editing interface groups related input fields within a single section or fieldset. Each property of the object becomes a separate input field, allowing users to complete all related information in one logical area of the component editor.
Input object structure
The Object input type is available to consume in the main function through the input object. As a highly flexible and configurable type, the output structure will depend on the implementation, however it will always be an object at the top level.
const input = {
exampleObjectField: {
name: "foo",
age: 77,
faculty: "Business"
}
};
module.exports = async function (input) {
return `
<div class="mySquizObjectWrapper">
<table>
<thead>
<tr>
<th>Student Name</th>
<th>Student Age</th>
<th>Faculty</th>
</tr>
</thead>
<tbody>
<tr>
<td>${input.exampleObjectField.name}</td>
<td>${input.exampleObjectField.age}</td>
<td>${input.exampleObjectField.faculty}</td>
</tr>
</tbody>
</table>
</div>`;
};Full manifest definition
Expand to see the manifest.json file with a string input field
{
"$schema": "http://localhost:3000/schemas/v1.json",
"name": "myObject",
"version": "1.0.0",
"mainFunction": "main",
"displayName": "Object example",
"namespace": "object-component",
"icon": {
"id": "list_alt",
"color": {
"type": "hex",
"value": "#2D2D2D"
}
},
"description": "This component is set up as a demonstration component for documentation purposes.",
"functions": [
{
"name": "main",
"entry": "main.cjs",
"input": {
"type": "object",
"properties": {
"exampleObjectField": {
"title": "Example object",
"type": "object",
"description": "An object representing a student",
"properties": {
"name": {
"type": "string"
},
"age": {
"type": "integer"
},
"faculty": {
"type": "string",
"enum": ["Business", "Science", "Mathematics"]
}
}
}
},
"required": []
},
"output": { "responseType": "html" }
}
],
"previews": {
"firstPreview": {
"functionData": {
"main": {
"inputData": {
"type": "inline",
"value": {
"exampleObjectField": {
"name": "foo",
"age": 77,
"faculty": "Business"
}
}
}
}
}
}
}
}