2023 release notes
These are the Component Service release notes for 2023. They are arranged by month, with the relevant version number associated with each release.
|
If an update to your DXP CLI is needed after a release, you will see a message in your CLI informing you that you need to upgrade. The command you use to upgrade is:
|
December
Version 5.10.0
Bug fixes
Installing or upgrading the dxp-cli-next tool no longer shows this incorrect NPM WARN about vm2 package security issues.
npm WARN deprecated vm2@3.9.17: The library contains critical security issues and should not be used for production! The maintenance of the project has been discontinued. Consider migrating your code to isolated-vm.April
Version 5.5.1
Improvements
New input types and formats have been introduced to add support for:
-
Formatted text with embedded links and images.
-
Individual image and link fields.
-
Fields that reference related Squiz Content Management Service assets.
Formatted text
-
Components can now use a new input type of
FormattedText. This will render a new WYSIWYG editor that can be used to format text, add links, and add images. -
The new WYSIWYG editor is not yet at feature parity with the Squiz Content Management Service WYSIWYG editor and will have additional formatting features added in future releases.
-
Links and images inside
FormattedTextcan reference Squiz Content Management Service assets or external URLs. -
The following code is a simple example of an input schema with a
FormattedTextfield:"input": { "type": "object", "properties": { "formattedText": { "type": "FormattedText" } } } -
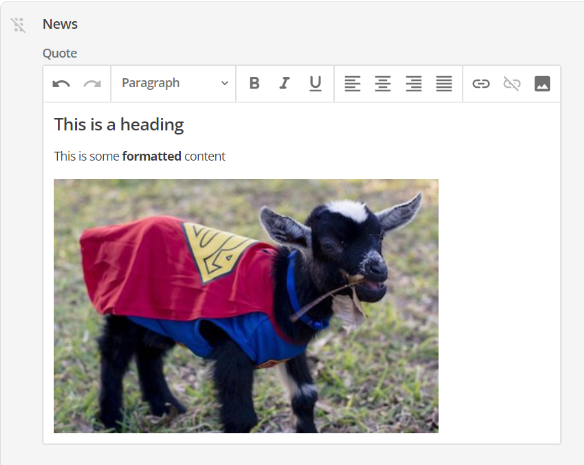
The following image is an example of the result of using a
FormattedTextfield within the Squiz Content Management Service Admin UI, within an array of news items:
SquizImage
-
Support for the
SquizImagetype in component manifests allows components to reference image assets in Squiz Content Management Service. -
SquizImageis a new input type which will prompt an image editing tool in the Squiz Content Management Service Administration interface when editing a component. Images can be a Content Management asset or an external image. -
SquizImagecan be mocked in the preview model by providing several fields of data. -
The following code is an example of an input schema with a
SquizImagefield:"input": { "type": "object", "properties": { "image": { "type": "SquizImage", "description": "Background image" } }, "required": ["image"] } -
The following code is an example of a
SquizImagefield mocked in the preview model:"previews": { "valid-inline-preview": { "functionData": { "main": { "inputData": { "type": "inline", "value": { "image": { "name": "My Image", "alt": "This is the image alt text", "caption": "This is a caption", "imageVariations": { "original": { "url": "http://example.com/image.jpg", "width": 100, "height": 100, "byteSize": 1000, "mimeType": "image/jpeg", "aspectRatio": "1:1", "sha1Hash": "1234567890abcdef1234567890abcdef12345678" } } } } } } } } }
Squiz Content Management Service Asset URI format
-
The Squiz Content Management Service Asset URI format used in a component manifest has the equivalent functionality of a Squiz Content Management Service related asset field.
-
Input types in an input field can now have a format of
matrix-asset-uriwhich will prompt the Squiz Content Management Service Administration interface to allow you to input a Content Management asset ID, as well as a relevant Content Management Identifier behind the scenes. -
You can specify a list of
matrixAssetTypesto determine which asset types are valid for fulfilling the field. The list of valid asset types is available in the schema within the local development server. -
The following code is an example of an input schema with a related asset field from a manifest:
"input": {
"type": "object",
"properties": {
"relatedImage": {
"type": "string",
"title": "Related image",
"format": "matrix-asset-uri",
"matrixAssetTypes": ["image"]
}
},
"required": []
}
-
In local preview, related assets can be mocked in a new
mockedUrisfield within the manifest file. This is used to simulate the full data model of a returned asset from Squiz Content Management Service. -
These asset types can then be resolved at runtime in your JavaScript using the
resolveUrifunction to return the asset data, as shown in the following code:
const asset = await info.ctx.resolveUri(input.assetUri);
Squiz Content Management Service identifiers
-
Identifiers can now be configured in the Squiz Digital Experience Platform (DXP) Console, through the Matrix API Identifiers screen in the Components section.
-
Identifiers reference a Content API token, and are used to resolve asset references within the new component type fields such as
FormattedText,SquizLink,SquizImageand the Asset URI format. -
An Identifier must be configured for each site that uses the Component Service, however a single Identifier can be reused across multiple sites.
-
Content API tokens should be set up for read only access with least relevant privilege.
Other improvements
-
Node version updated from 16 to 18 LTS. Developers should use Node 18 when running their local development server for consistency with the production runtime.
-
Improved support for horizontal scaling.
Fixes
-
When there is a runtime error, components will send appropriate no-cache headers so that the error state is not cached.
-
The order of JSON fields used to determine the editing form is preserved
-
Improved local validation of components before deploying to the DXP Console, when deploying a component.
February
Improvements
-
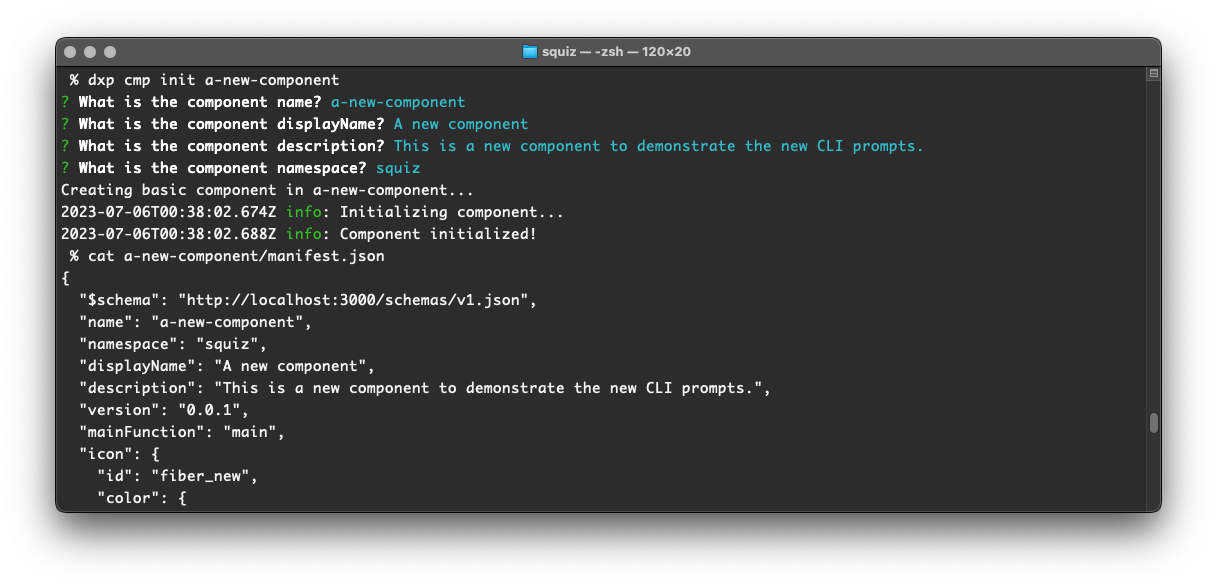
Added a command to the CLI to initialize starter components - both basic and advanced / bundled:
npx @squiz/dxp-cli-next cmp init <path to create component at (should be empty)>Optional Flags:
-
-t/–type(basic or advanced (default basic)) -
-i/–install(install node modules)
-
-
Added support for type "module" attribute for script tags.
Fixes
-
Fixed bug to ensure preview file is in component directory
-
Fixed bug where Axios library was not working inside Component Server side JavaScript
-
Fixed bug where local dev server displays broken links to components that do not have any previews defined in the manifest.
-
Fixed bug where pointing the locationRoot for static files to an empty directory caused an internal server error.
-
Fixed bug where components would not load in local dev server on windows systems
-
Fixed bug where Component Service would return an error about unresolved asynchronous functions.
January
Improvements
-
Logging in and deploying from the CLI now is simpler, no longer requiring Component Service and render service URLs to be provided by the user.
-
Contextual functions (for example,
info.ctx.getFunctionUrl) now work in preview rendering mode. -
Refactored component URL patterns to provide a simpler and more flexible structure.
-
Multi-line text fields can be defined in the manifest input schema using the format field for a string type property. This is rendered as a text box in the editing UI.
{ "functions": [ { "name": "main" "entry": "main.cjs" "input": "type": "object" "properties": { "text": { "type": "string", "format": "multi-line" } } "required": ["text"] } "output": {"responseType": "html"} } ] } -
Updated
requiredto be a mandatory property. The manifest input field must have the"required"property, and any objects deeper in the structure must have the"required"property. Therequiredproperty informs validation in the editing UI. If no fields are required, the value should be set as an empty array, for example:{ "$schema": "http://localhost:3000/schemas/v1.json#", "name": "test-component", "version": "1.0.0", "mainFunction": "main", "functions": [ { "name": "main", "entry": "main.cjs", "input": { "type": "object", "required": [], "properties": { "card": { "type": "object", "required": [], "properties": { "type": "text", "name": "Title" } } } }, "output": { "responseType": "html" } } ] -
Added min and max cache times to requests. Cache headers can be set for component sets in the DXP Console, however are limited to a minimum cache time - meaning all components are cached by default.
-
Content service
matrix identifierandurl/keyadded to Content Service settings.