Pull quote
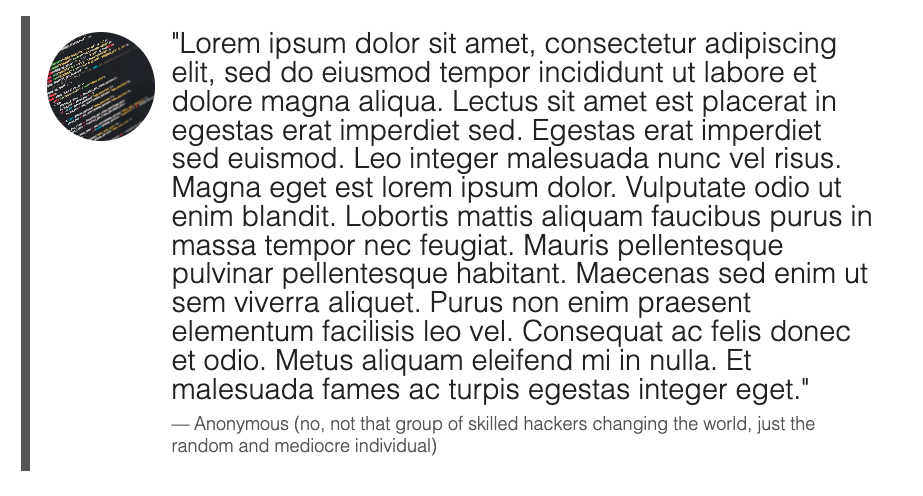
Use the pull quote component to break up long portions of text or to draw attention to the text in the pull quote.
Add the component to your page
When you are editing your page using page-builder:
-
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
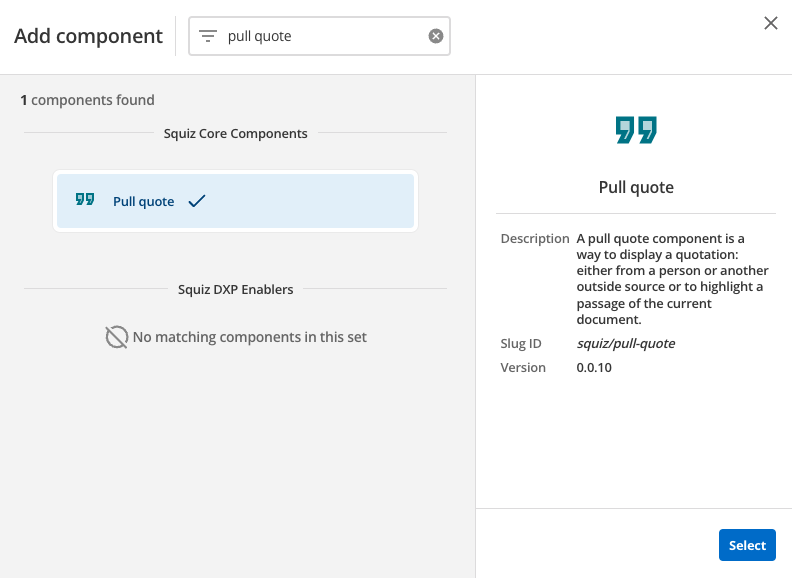
Locate the pull quote Squiz core component within the component browser and then click the select button.

-
This will add the pull quote component to your page.
Configure the pull quote component

-
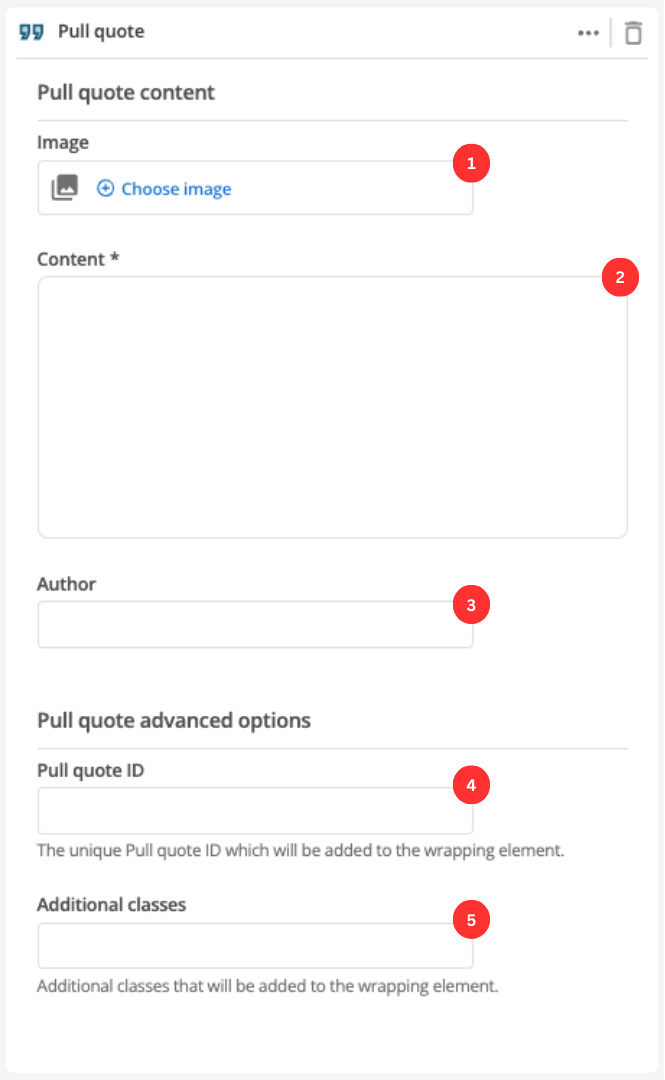
(Optional) Choose an image that you have already uploaded to the CMS to display.
-
Enter the quote’s content.
-
(Optional) Enter the quote’s author.
-
(Optional) This allows you to add a unique ID into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.
-
(Optional) This allows you to add a class into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.