Consent banner simple
Use the content banner simple component to provide a consent banner on your website. The main use for this component is to provide a cookie consent banner as part of implementing GDPR compliance on your website.
Add the component to your page
When you are editing your page using page-builder:
-
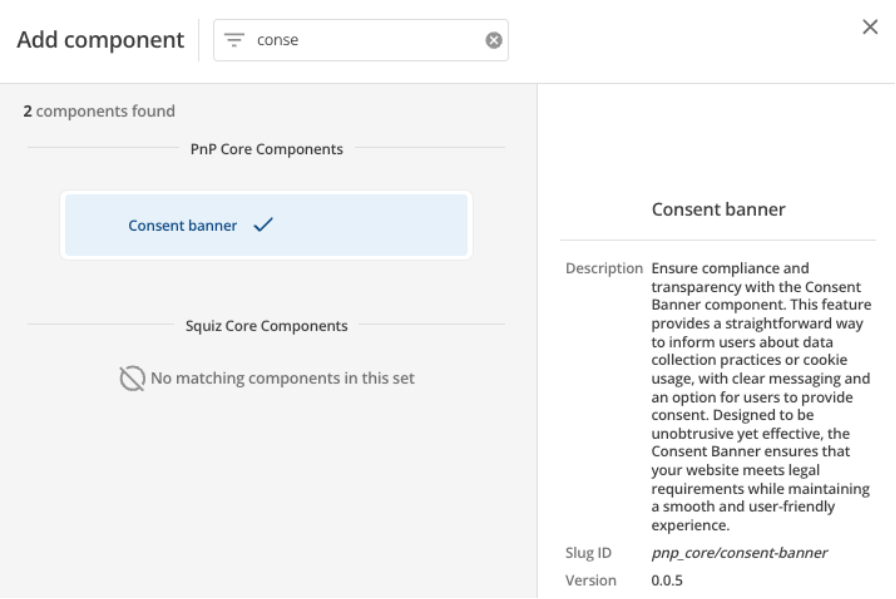
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the consent banner component within the component browser and then click the Select button.

-
This will add the consent banner simple component to your page.
Configure the consent banner simple component

-
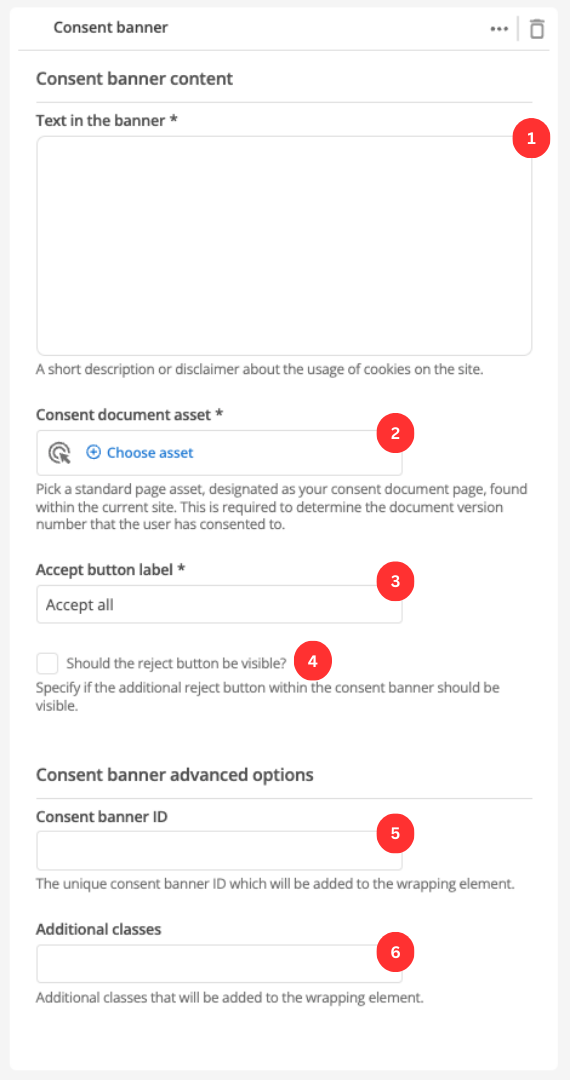
Enter the text that you wish to display on your banner.
-
Choose a standard page asset that contains the terms & conditions, and policy conditions to which the user is consenting.
-
This allows you to define the label for the accept button.
-
Determines if the reject button should be displayed.
-
This allows you to add a unique ID into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.
-
This allows you to add a class into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.