Alert icons and error messages
Page Builder uses alert icons and error messages to communicate problems.
This page provides information about these icons and messages and advice on resolving them.
Alert icons
When a problem is detected in a component or content block an icon presents in the Page outline column.
There are two different Alert icons: warnings and errors.
Warning alert icon
The warning alert icon is an exclamation point inside an orange triangle.

|
A warning alert should be addressed, but it does not prevent the page from being saved. |
Error alert icon
The error alert icon is an exclamation point inside a red octagon.

|
Error alert icons must be addressed. Page builder content pages cannot be saved until such errors are corrected. If an attempt is made to save a page with active error alerts, an error message presents: 
|
Identify the alert
Click the Edit control to open the component’s edit view.
The specific warning or error presents.


Possible warnings
Page Builder can return any of five warning alerts, depending on the component and the content page structure.
|
A warning alert should be addressed, but it does not prevent the page from being saved. |
Some content variations should be reviewed
This warning appears with a block that has variants.
It indicates one or more variants have a component that can’t be rendered or edited (and couldn’t auto-upgrade).
This condition doesn’t prevent a content page asset from saving.
Resolve the issue so the page can be rendered or the component can be edited.
|
If the personalization or A/B testing icon in the Actions toolbar is opened, an equivalent warning icon appears alongside the affected variants. |
Some content variations have no associated segment
This warning appears with a block that has variants.
It indicates one or more variants are orphaned.
This condition occurs when the Squiz DXP Console UI is used to delete the orphan’s segment from the Customer Data Platform.
|
If the personalization or A/B testing icon in the Actions toolbar is opened, an equivalent warning icon appears alongside the affected variants. |
This condition does not prevent a content page asset from saving but indicates that some content will never be rendered.
This content variation has no associated segment. Previously #false
This warning relates to the previous error but appears with the orphaned variant.
In this case, false is the Segment ID of the variant with which this was previously associated.
This condition can be resolved by creating a CDP segment with a Segment ID of false. This newly-created segment will not be orphaned.
Alternatively, resolve this by opening the personalization settings and selecting a segment to show the content or by removing personalization from the block.
This component has been marked non-editable
This warning appears if the component exists in the set but is not editable.
This component will no longer appear on the frontend and cannot be edited. It has been removed from the component library by a site admin
This warning is displayed when the block refers to a component removed from the component set. That applies to blocks with and without personalization.
This component cannot be edited due to a code issue preventing an upgrade. Advanced users can edit the code here.
Possible errors
Page Builder can return any of three error alerts, depending on the component and the content page structure.
|
Error alert icons must be addressed. Page builder content pages cannot be saved until such errors are corrected. If an attempt is made to save a page with active error alerts, an error message presents: 
|
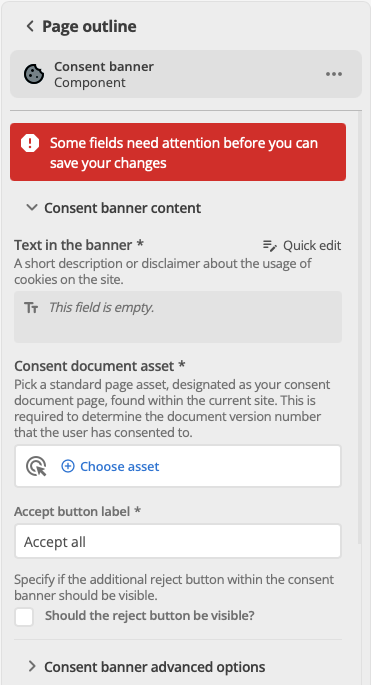
Some fields need attention before you can save your changes
This error presents when one or more of a component’s fields are in an incorrect state.
Depending on the component and the field, correcting this can require
-
adding data to an empty field that cannot be empty.
-
correcting data in a field that has unmet requirements for data in said field.
Some content variations need attention before you can save your changes
This error is displayed with a personalized block when any variation of the block, including the default content block:
-
has a validation error,
-
detects that a component has been removed (for example, from a component set), or
-
there is an API issue.
An additional error marker is displayed in the personalization content variations menu, indicating where the error was detected.