Link list
Use the link list component to present users with a list of suitable next best actions or content. Link lists can surface related content or options for a user to also explore based on the current context.
Add the component to your page
When you are editing your page using page-builder:
-
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
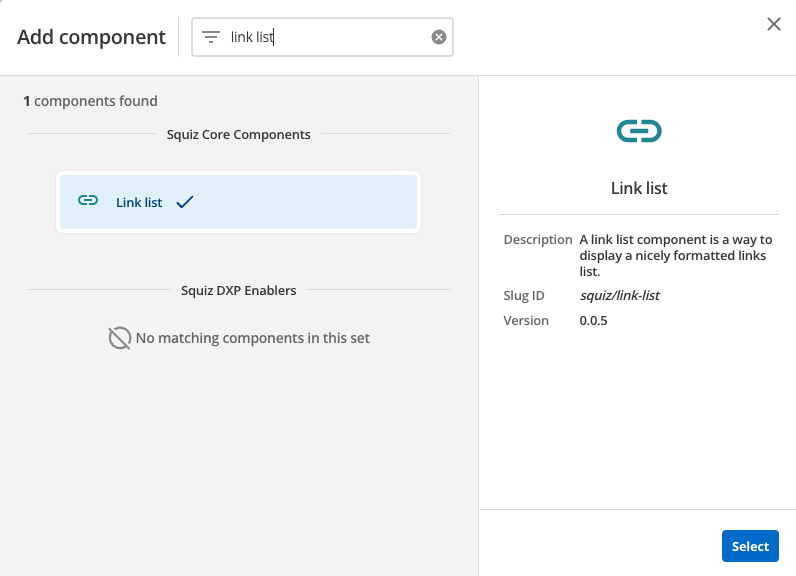
Locate the link list Squiz core component within the component browser and then click the select button.

-
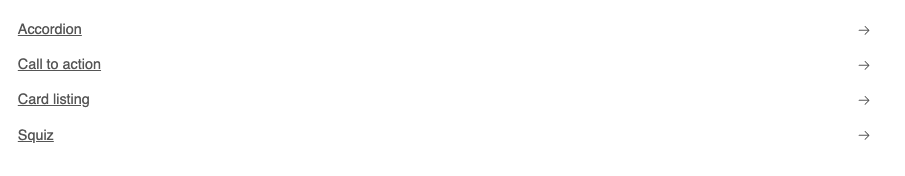
This will add the link list component to your page.
Configure the link list component

-
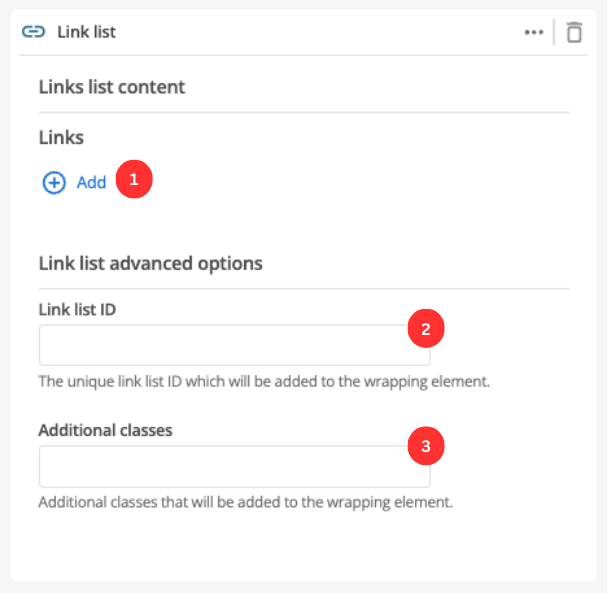
The Add button allows you to add additional items to your link list. When the component loads you will have an unpopulated item that you can fill in (see Link configuration)
-
(Optional) This allows you to add a unique ID into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.
-
(Optional) This allows you to add a class into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.
Link configuration
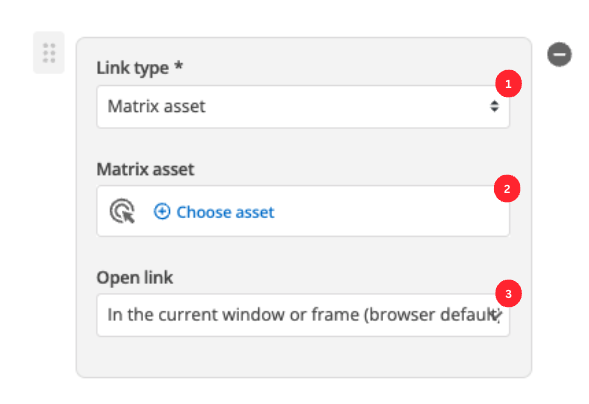
The following options can be used to configure each link:

-
Choose between linking to a Matrix asset, or a user-defined link.
-
Depending on what link type you select you will see one or two fields to specify your link.
- Matrix asset
-
This is displayed for Matrix asset picker links and allows you to choose the CMS page to which your card links.
- Text
-
This is displayed for user-specified links and defines the link text.
- URL
-
This is displayed for user-specified links and defines the link URL.
-
This controls how the link is opened when you click it. For example, open on a new page.