Phase banner
Use the phase banner component to display a banner informing users that the service is currently under development.
Add the component to your page
When you are editing your page using page-builder:
-
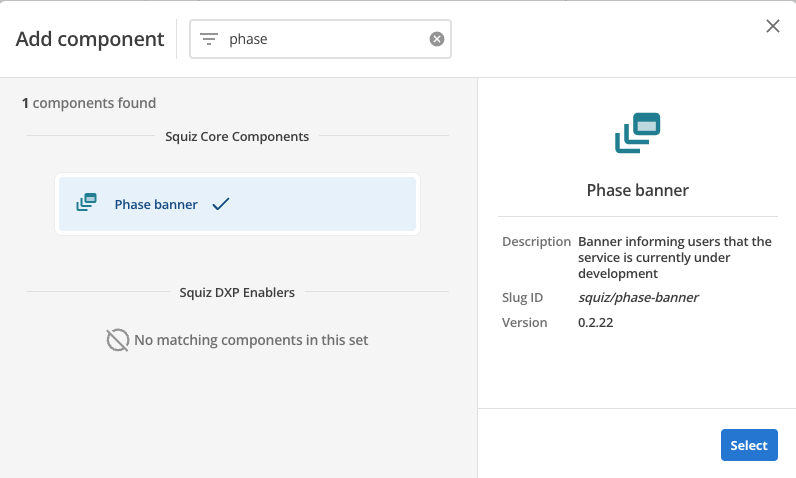
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the phase banner Squiz core component within the component browser and then click the Select button.

-
This will add the phase banner component to your page.
Configure the phase banner component

-
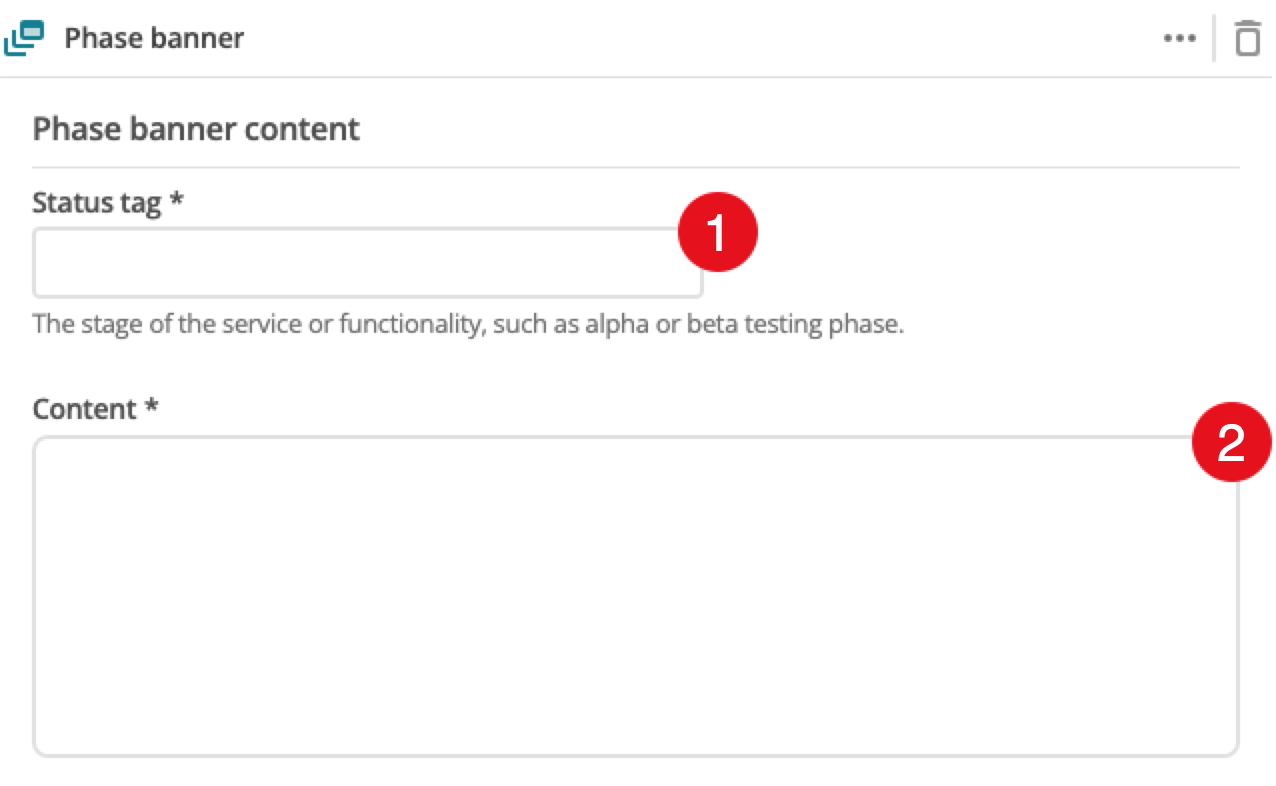
Enter the service to indicate the stage of development’s phase.
-
The information to be displayed within the phase banner to describe the current phase of the service’s development.
-
(Optional) This allows you to add a unique ID into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.
-
(Optional) This allows you to add a class into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.