About the editing experience
The Page Builder provides control over page creation and how a page behaves.
First Add a content page asset and then start page-building using the Content and Page outline UI elements.

View or edit content
As the adjoining label suggests, the Preview and Build buttons toggle a Content page between a Preview of the page material and the Page Building or Editing mode.
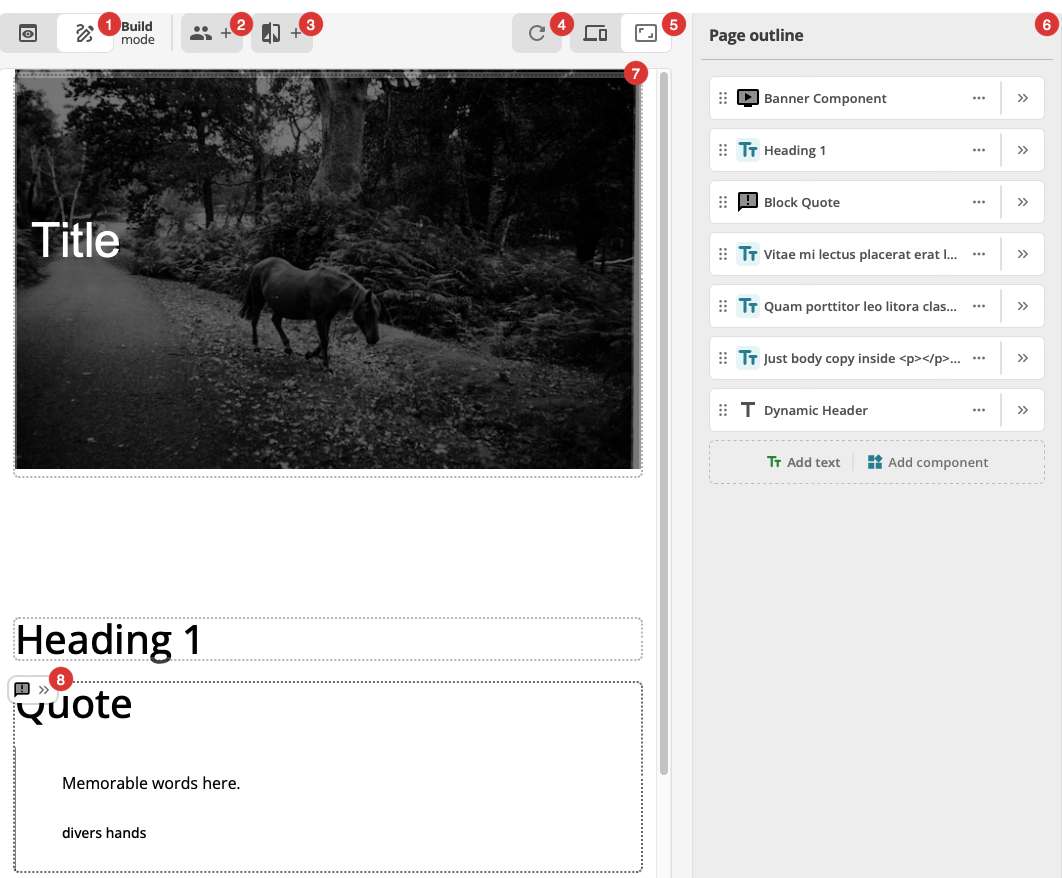
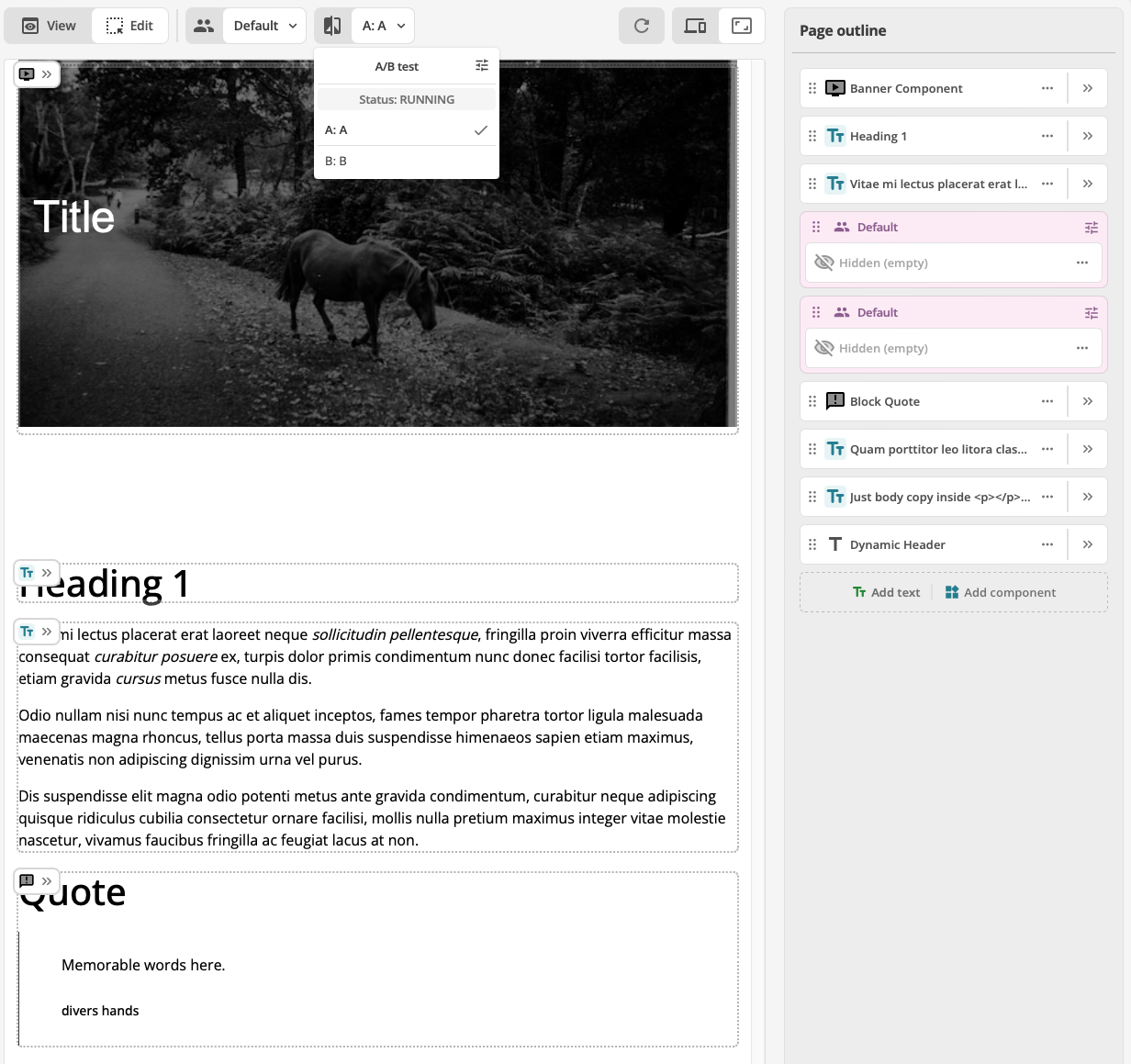
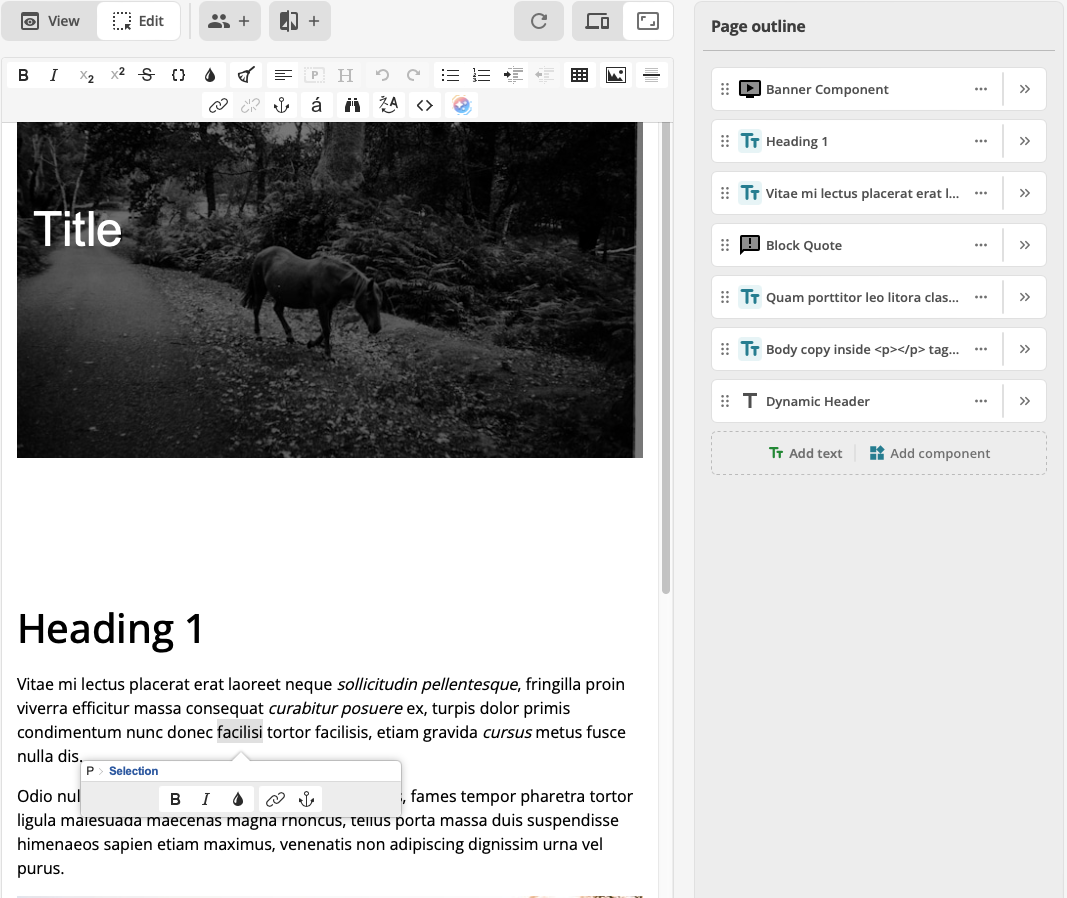
The annotated screenshot above shows the Build view, complete with Page outline column column, block element markers, and an Capsule control editing control in the top left-hand corner of a block element.
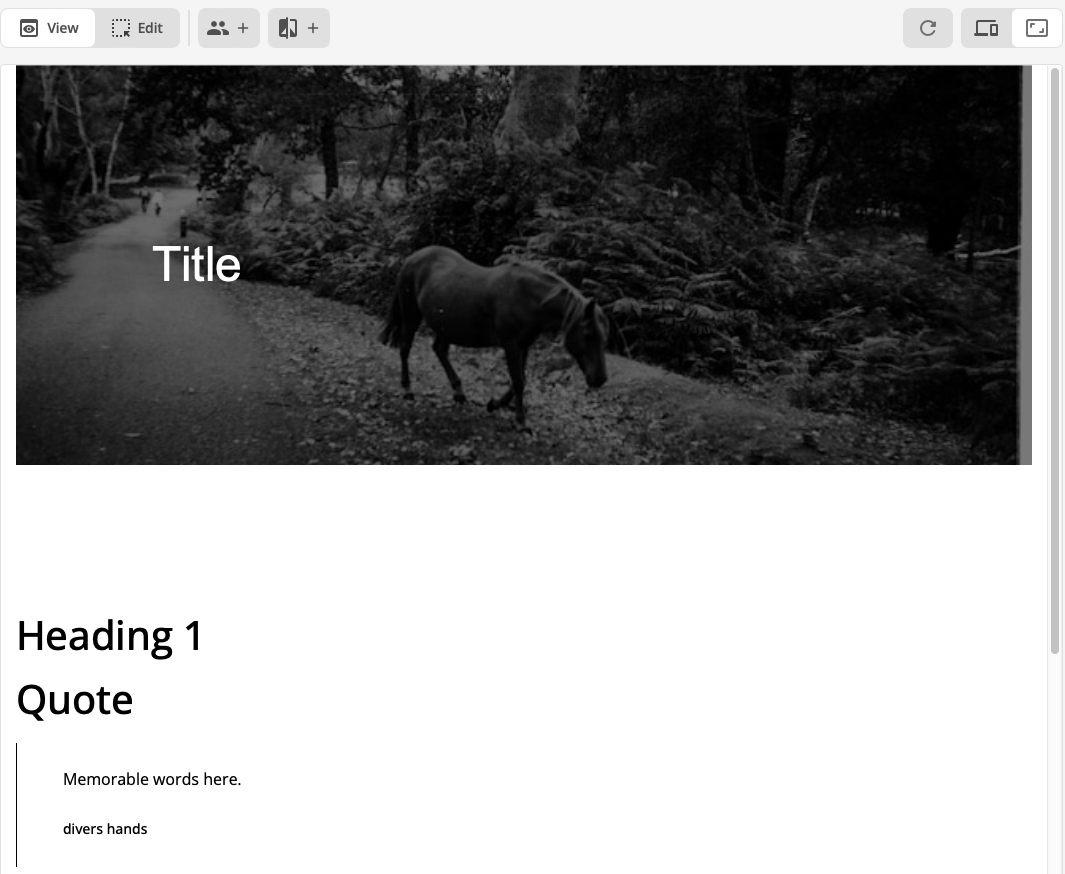
The unadorned screenshot below shows the Preview mode, with the Page outline column column hidden, and the content presented without block markers or the Capsule editing control.

Personalization
Click the Personalization button to reveal the Personalization menu.

Personalization is used to create variants that show different content depending on what segment a website user opts into.
What options appear in this menu depend on what personalization segments are set up using the Personalization tools.
When a given personalization is selected, both the View and Edit content toggles preserve the selection and consequent presentation.
So, for example, if a page has a default presentation and a specific presentation for anyone who matches the is a student criteria, when is a student is selected from the Personalization menu, the is a student page variant is presented in the View and Edit modes.

See Understanding personalization segments for details regarding how content variation order affects what segment is shown to website users.
|
Personalization effects editing options
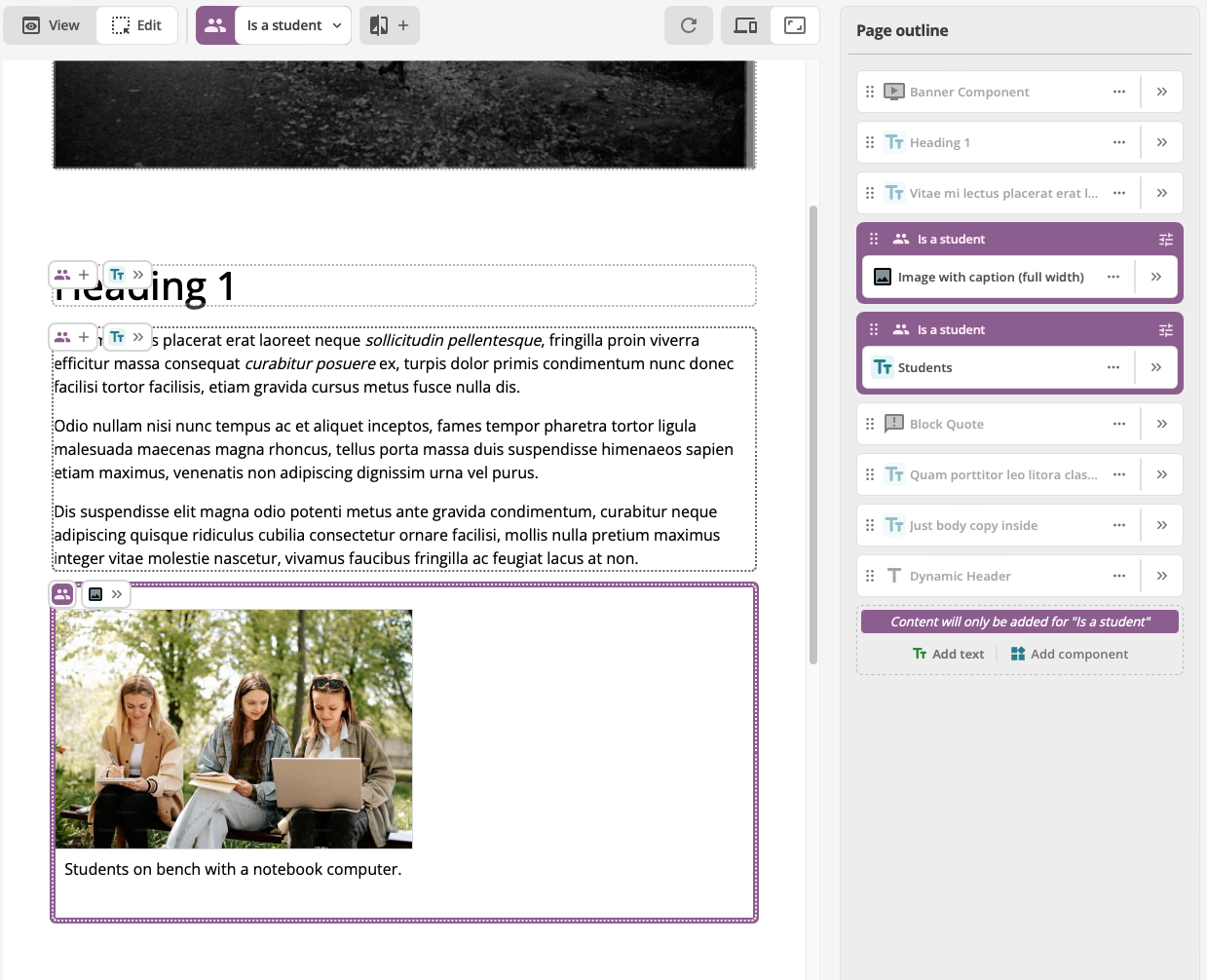
When Personalization is in use, Content page editing options and UX are affected. The Personalization menu selection restricts the blocks available for editing to those associated with the menu selection. If, for example, the current Personalization menu choice is Is a student, only blocks set as for Is a student can be edited. |
A/B testing
The Add A/B test button provides access to controls for adding, removing, and changing A/B tests (also known as split or bucket testing) on the current page.
Add an A/B test
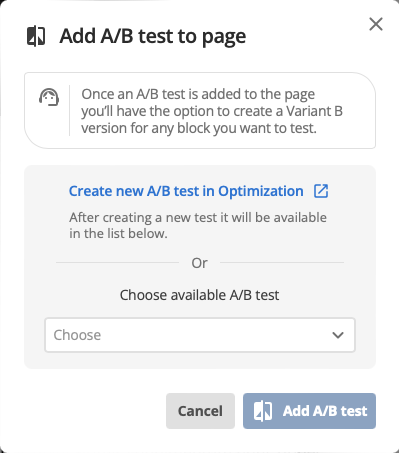
Click the Add A/B test button to load the Add A/B test to page dialog.

See A/B testing for details on setting up A/B tests.
If a content page has an A/B test connected, the A/B testing menu is always active and the first option (the A in A/B) is selected by default.
|
Test names
By default, an A/B test has two options, named Variant A and Variant B by default. These names can be customized, however. If the names are customized, the customized names will appear in the button:[A/B test] menu. |

Remove an A/B test
To remove an A/B test
-
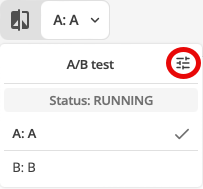
Open the A/B test menu
-
Click the Settings button.
 Figure 7. A/B test menu with an A/B test running and the settings icon highlighted.
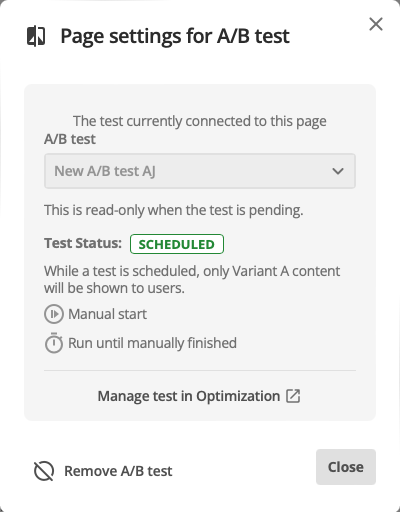
Figure 7. A/B test menu with an A/B test running and the settings icon highlighted.The Page settings for A/B test dialog presents.
 Figure 8. Page setting for A/B test dialog
Figure 8. Page setting for A/B test dialog -
Click the Remove A/B test button.
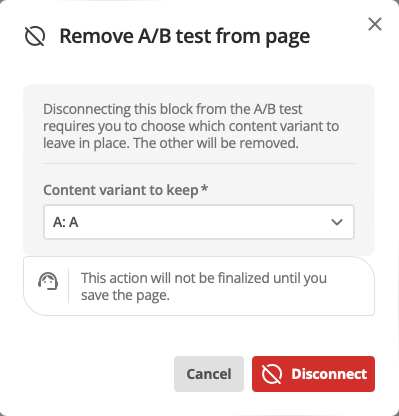
The Remove A/B test from page alert presents.
 Figure 9. Remove A/B test from page dialog
Figure 9. Remove A/B test from page dialog -
Click the Disconnect button.
Change an A/B test
To change from one A/B test to another
-
Use the add A/B test procedure to setup a new A/B test.
Update preview
The Update preview button, as its name suggests, reloads the Preview column and updates any and all changed content blocks.
Size toggle
The Size buttons toggle the Preview column between two views: Full size and a user-defined Custom size.
When the Custom size button is selected, a text-entry field presents.

Enter the desired column width, in px, and press Return to set the Custom size.
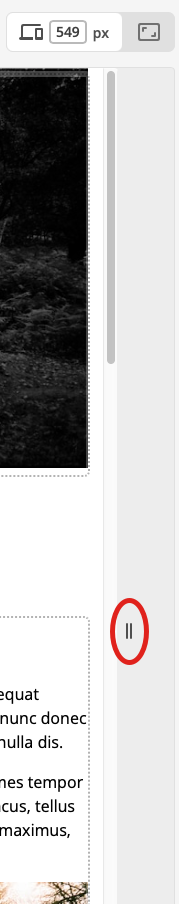
Alternatively, use the re-size handle that presents when the Custom size button is active to re-size the Preview column.

|
The five controls noted above constitute the Actions toolbar. It is always present above the Build/Preview column. |
Page outline column
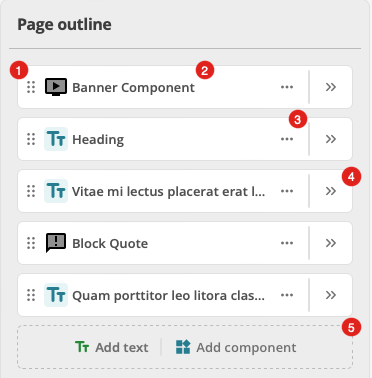
The Page Outline column presents the page’s components and content blocks, in rendering order.
Each presented component or block in the outline presents a label and three user controls and an information label.

-
Drag handle
Click and hold on this control and then drag the component or block to change its place in the page outline.
-
Component name
The name of the component. This is the above-noted label.
Text blocks, including headings and sub-headings, are not explicitly named in the outline.
Instead, the first line of copy in the text block is presented here.
Empty text blocks are, however, named as Text block.
For labelling purposes, a text block is treated as empty if it only contains non-printing characters, such as Return and space characters.
-
Options
When this control is clicked, a menu of object-specific options presents.
If the selected object is a component, clicking this option presents a menu with two available commands: Components info and Delete.
 Figure 14. Options menu for components.
Figure 14. Options menu for components.Selecting the Components info command presents the View component information dialog
Selecting the Delete command deletes the selected object.
If the selected object is a text block, clicking this option presents a menu with one available command: Delete.
There is no confirmation or warning dialog when this Delete command is selected.
Selecting the command deletes the object immediately.
-
Edit
When this control is clicked, the Page outline column is replaced by an edit UI for that component.
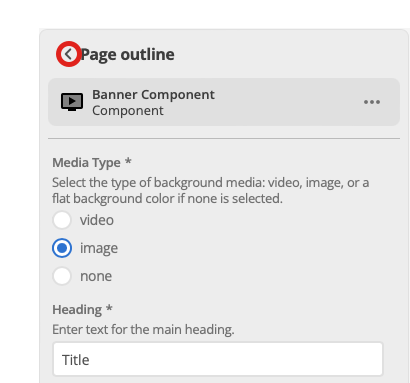
To exit the editing UI and return to the Page outline view, click the chevron (the left-facing arrow) — ❮ — as highlighted in the screenshot below.
 Figure 15. Editing UI view with the return to Page outline view control highlighted.
Figure 15. Editing UI view with the return to Page outline view control highlighted. -
Add a text block or component
Click the Add text button to add a text block to the end of the existing Page outline.
See Add formatted text to a content page for more.
Click the Add component to open the Add component dialog.
See Add a component block for more.
|
Keyboard navigation and control of objects in the Page outline column
When a component or text block is selected in the Page outline column, the user controls can be navigated and activated using Keyboard shortcuts. |
Preview column
The Preview column presents the page close to how it will appear when saved and made available as part of a site.
In Edit view, each component or text block is delimited with a dotted outline. As well, a Capsule button presents in the top left-hand corner of each outlined component or text block when the pointer hovers over the component or text block.
|
The Capsule control
The Capsule control presents differently, depending on the current editing context. See Capsule control for details. |
In Preview view, the Content column expands and presents the page almost identically to how it will appear when made available as part of a site.
Clicking a particular Open edit panel button opens the edit panel for that particular component or text block in place of the Page outline column column. (Clicking this button is equivalent to clicking the Edit control for a component or text block in the Page outline column.)
Inline editing
Text blocks — blocks added to a page with the Add text button — can also be edited inline.
To edit a text block inline click anywhere in the block to make the block active.
The editing toolbar presents at the top of the [content-column] view.
As well, if the selection in the text block is non-empty (that is, if text in the text block is selected) a contextual formatting menu presents immediately below the selection.

|
Contextual formatting menu not appearing
If the selection in a text block is too close to the bottom edge of the browser viewport, the contextual formatting menu does not present. |
Preview column block colors
When Personalisation is applied to a component or text block, and when a component or text block is subject to A/B testing, the outline markers associated with the component or text block change color to visually signify the block’s state.
Capsule control
The Capsule control presents at the top of a content or component block when the pointer is hovering over that block.
See Capsule control for details on the multiple ways the Capsule presents and the utility available in these presentations.