Image with caption (full width)
Use the image with caption (full width) component to combine visual elements with text to give context and alignment within content.
Add the component to your page
When you are editing your page using page-builder:
-
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Add a component to your page (or the newly-added content block on your page if the optional step above is taken) by clicking the Add component button.
-
Locate the image with caption (full width) core component within the component browser and then click the select button.

-
This will add the image with caption (full width) component to your page.
Configure the image with caption (full width) component

-
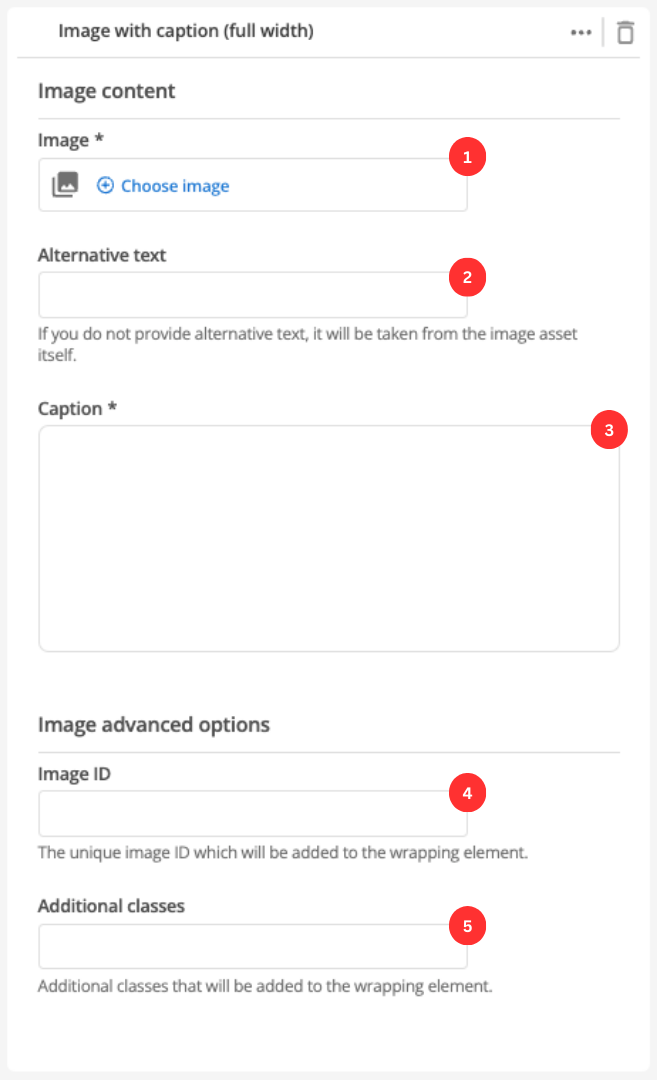
Choose an image that you have already uploaded to the CMS to display.
-
(Optional) Enter the alternative text which provides a brief description of the image.
-
Enter the caption that will be displayed for this image.
-
(Optional) This allows you to add a unique ID into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.
-
(Optional) This allows you to add a class into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.