Image gallery
Use the image gallery component to display a set of images on your web page.
Add the component to your page
When you are editing your page using page-builder:
-
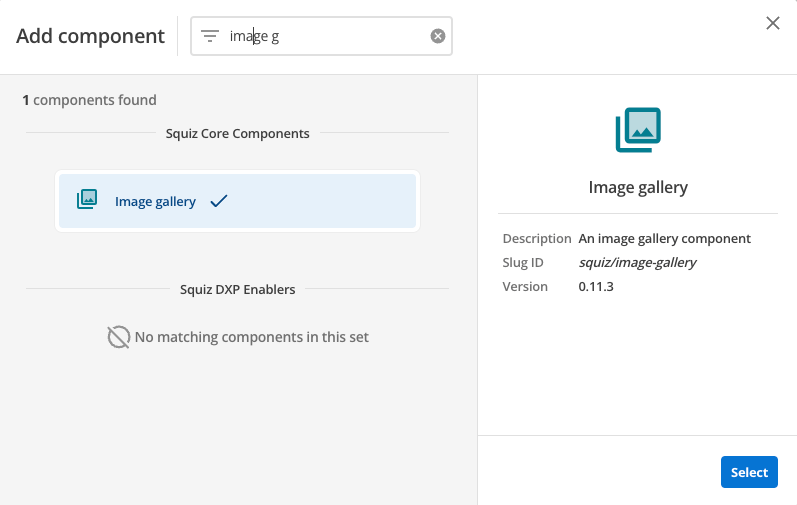
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the image gallery Squiz core component within the component browser and then click the Select button.

-
This will add the image gallery component to your page.
Configure the image gallery component

-
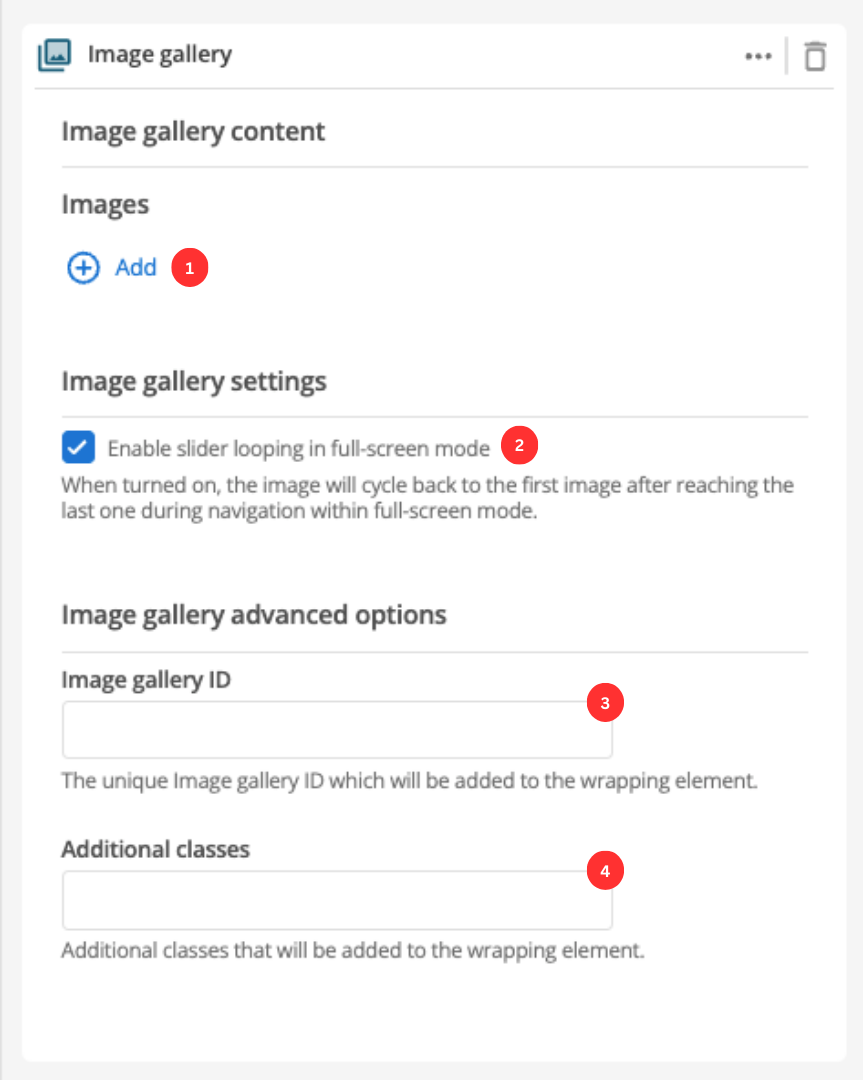
Select the images you wish to include in your image gallery. Click the Add button and select an image from your CMS to add to the gallery. You can add multiple images this way.
-
When enabled the gallery will loop your images like a carousel.
-
(Optional) This allows you to add a unique ID into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.
-
(Optional) This allows you to add a class into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.