Video player
Use the video player component to embed a YouTube or Vimeo video on your web page.
Add the component to your page
When you are editing your page using page-builder:
-
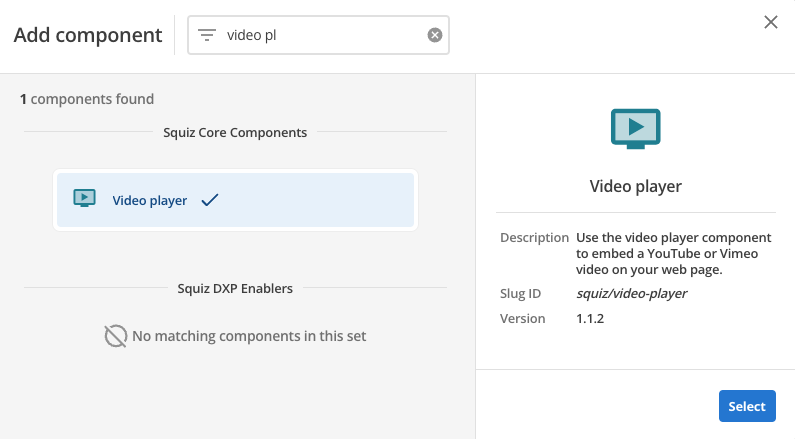
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the video player component within the component browser and then click the Select button.

-
This will add the video player component to your page.
Configure the video player component

-
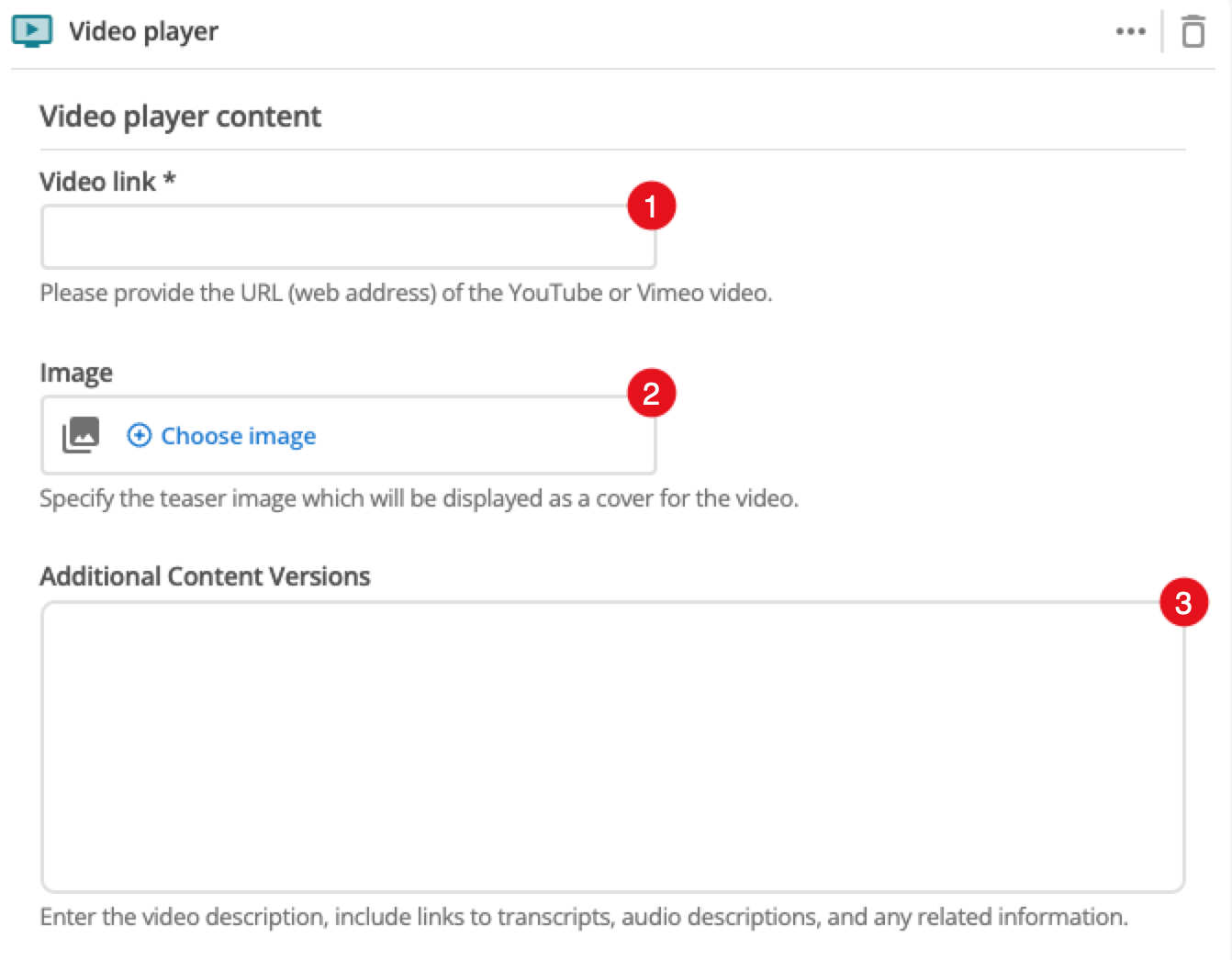
Enter the URL of a YouTube or Vimeo video.
-
(Optional) Choose an image that you have already uploaded to the CMS to display as a video thumbnail.
-
(Optional) This field allows you to provide some descriptive text/links/images for your video, such as a transcript.
-
(Optional) This allows you to add a unique ID into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.
-
(Optional) This allows you to add a class into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.