Video modal
Use the video modal component to display a YouTube or Vimeo video within a pop-up modal dialog on your web page.
The component provides a teaser image, accompanying text, and call-to-action links. When the teaser is clicked the video opens in a modal.
Add the component to your page
When you are editing your page using page-builder:
-
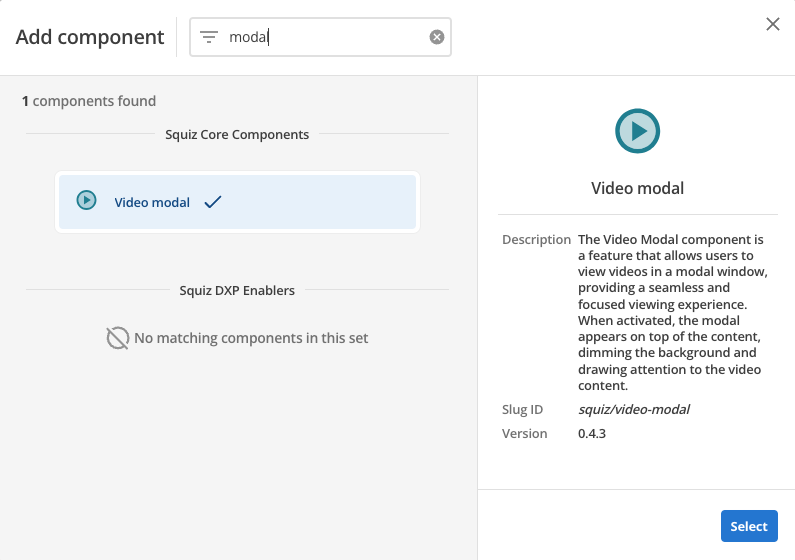
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the video modal Squiz core component within the component browser and then click the Select button.

-
This will add the video modal component to your page.
Configure the video modal component
Teaser content settings
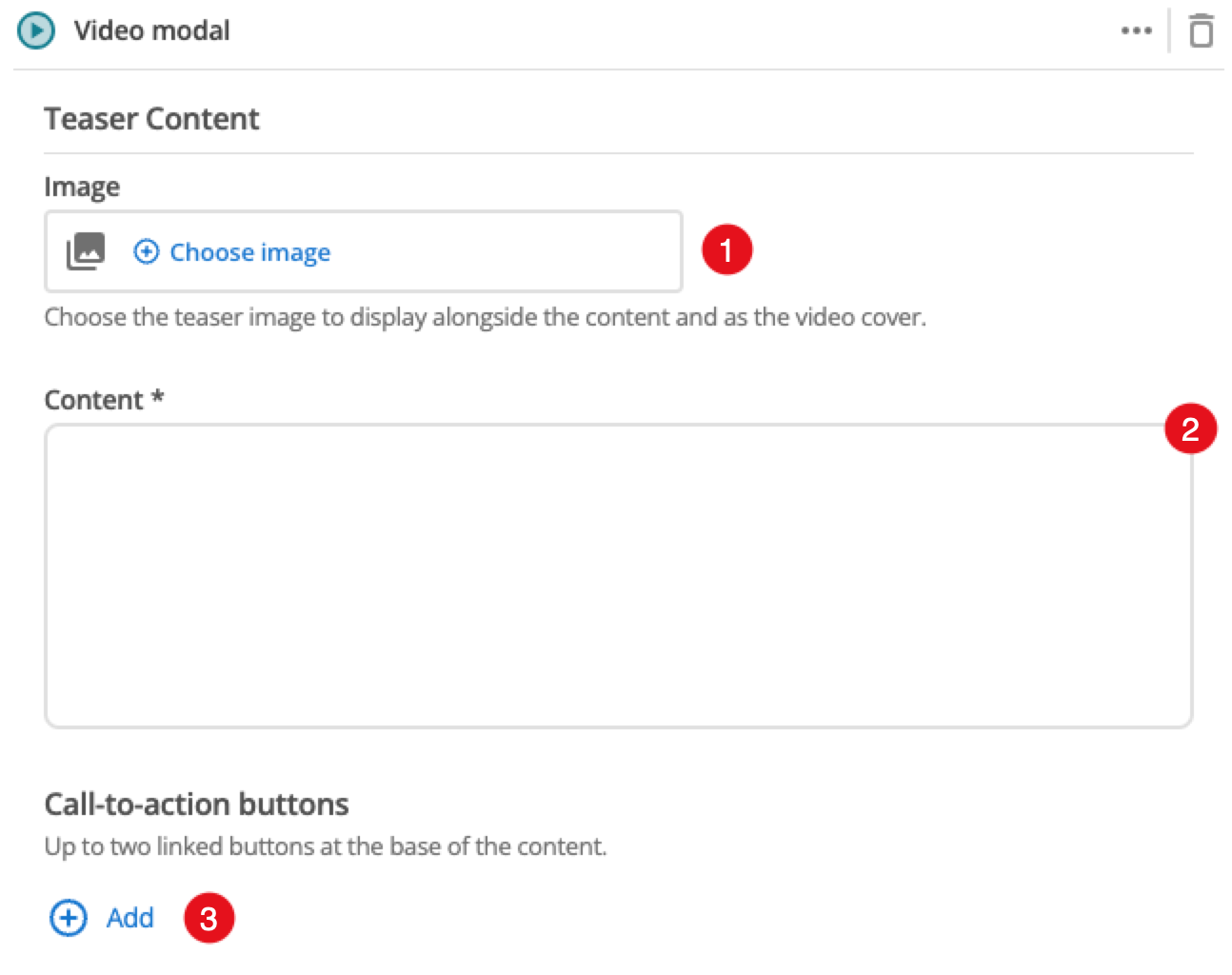
The teaser settings control how the component appears in your body content when the modal is not displayed. It can be used to provide a teaser (aka a preview image) and some accompanying content.

-
(Optional) Choose an image that you have already uploaded to the CMS to display as a thumbnail or teaser image for the video.
-
Supporting content for the teaser, displayed alongside the video.
-
The Add button allows you to add up to two buttons. See Call-to-action button settings for information on configuring the button fields.
Call-to-action button settings
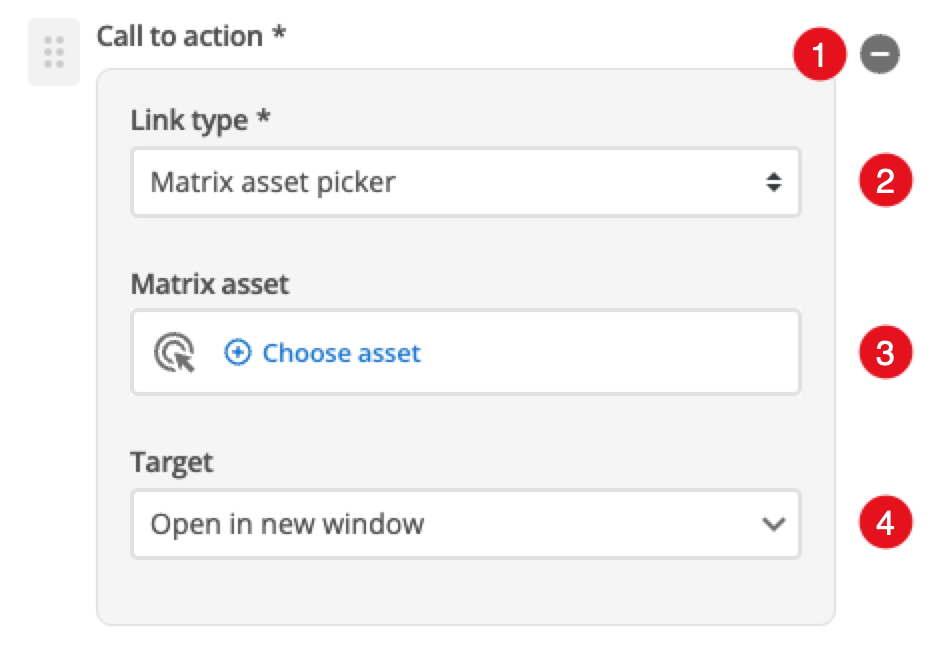
Add up to two call-to-action links that are displayed below the formatted content.

-
Click this to remove the selected button from your teaser.
-
Choose between linking to a Matrix asset, or a user-defined link.
-
Depending on what link type you select you will see one or two fields to specify your link.
- Call-to-action button - Matrix asset
-
This is displayed for Matrix asset picker links and allows you to choose the CMS page to which your card links.
- Call-to-action button - Text
-
This is displayed for user-specified links and defines the link text.
- Call-to-action button - URL
-
This is displayed for user-specified links and defines the link URL.
-
This controls how the link is opened when you click it. For example, open in a new page.
Video content settings
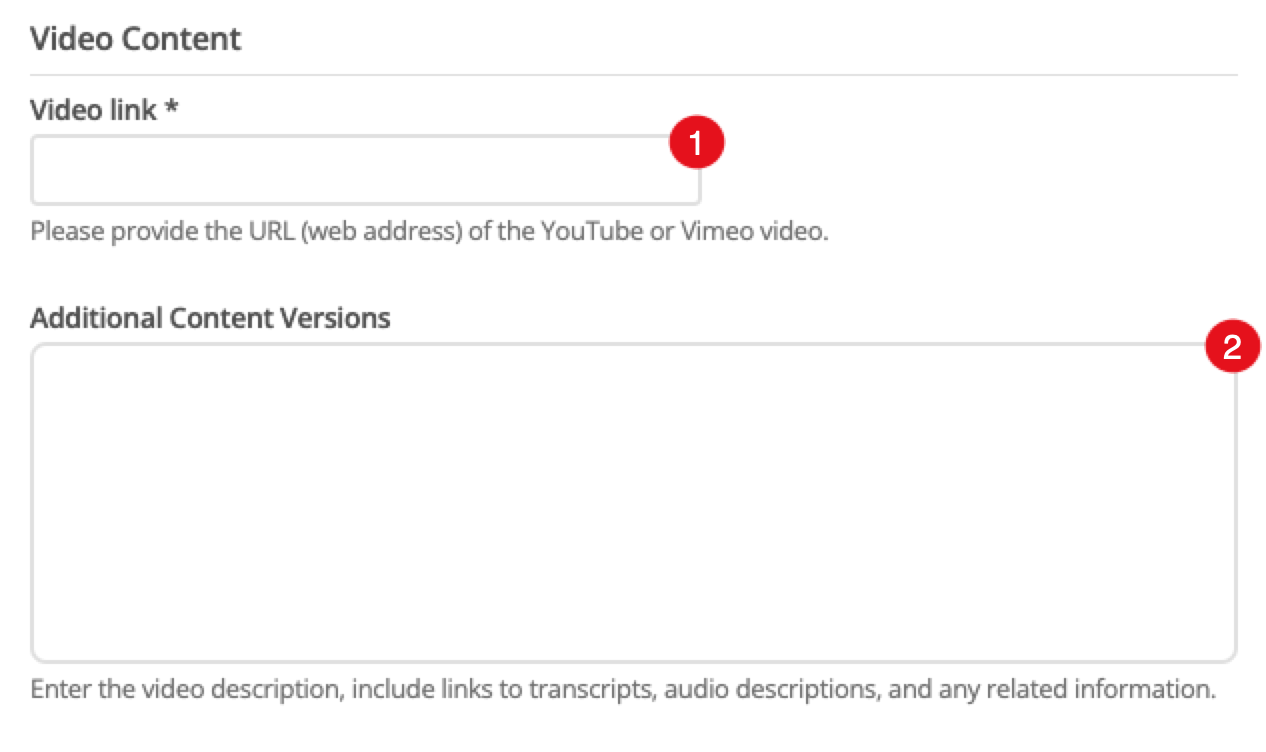
These settings configure the video to display.

-
This is the URL to the video.
The link must be a YouTube or Vimeo link to the video page. -
(Optional) This field allows you to provide some descriptive text/links/images for your video, such as a transcript.
The display configuration provides some additional settings that control the layout and display of the component.

-
This selects the theme to apply to the component.
-
This controls how the text is positioned within the component.