Call to action
Use the call to action component to empower your marketing campaigns.
Add the component to your page
When you are editing your page using page-builder:
-
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
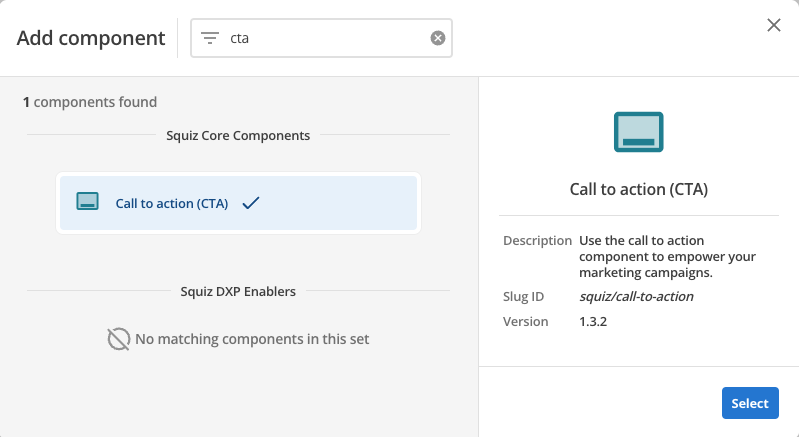
Locate the call to action Squiz core component within the component browser and then click the Select button.

-
This will add the call to action component to your page.
Configure the call to action component

-
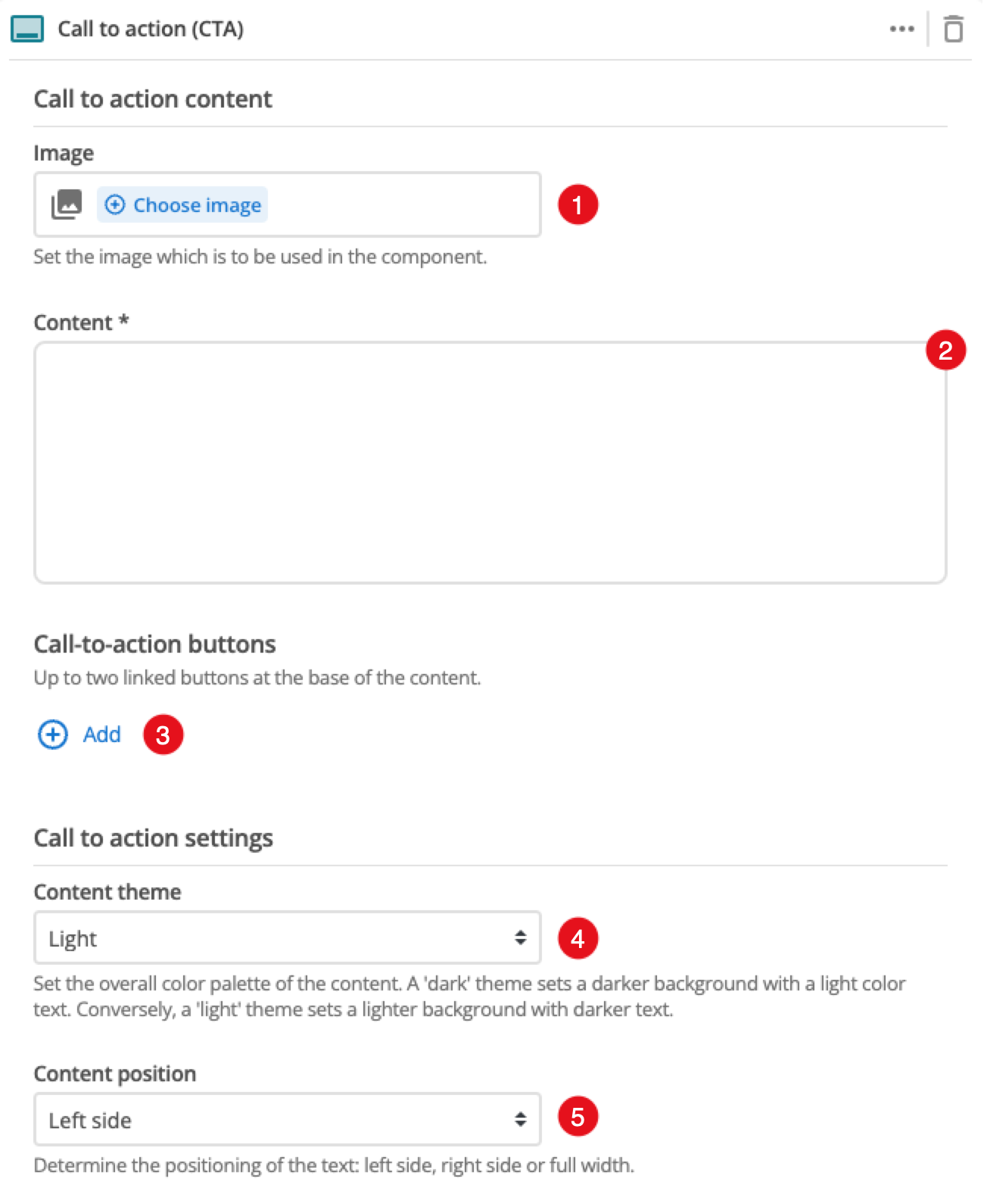
Choose an image that you have already uploaded to the CMS to display for the CTA.
-
This field allows you to provide some descriptive text/links/images for your CTA.
-
The Add button allows you to add up to two buttons. Information on configuring the button fields is in the Configure the call to action buttons section.
-
Choose between a light or dark theme for the content.
-
Choose the positioning of the text within the CTA component.
Configure the call to action buttons
Add up to two call-to-action links that are displayed below the formatted content.

-
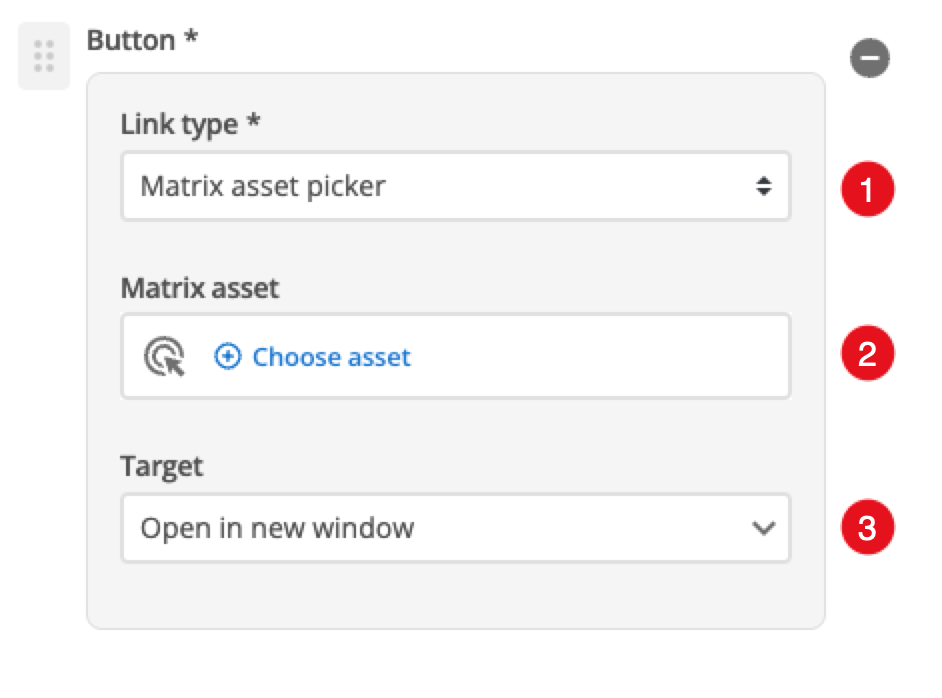
Choose between linking to a Matrix asset, or a user-defined link.
-
Depending on what link type you select you will see one or two fields to specify your link.
- Matrix asset
-
This is displayed for Matrix asset picker links and allows you to choose the CMS page to which your card links.
- Text
-
This is displayed for user-specified links and defines the link text.
- URL
-
This is displayed for user-specified links and defines the link URL.
-
This controls how the link is opened when you click it. For example, open on a new page.