Image
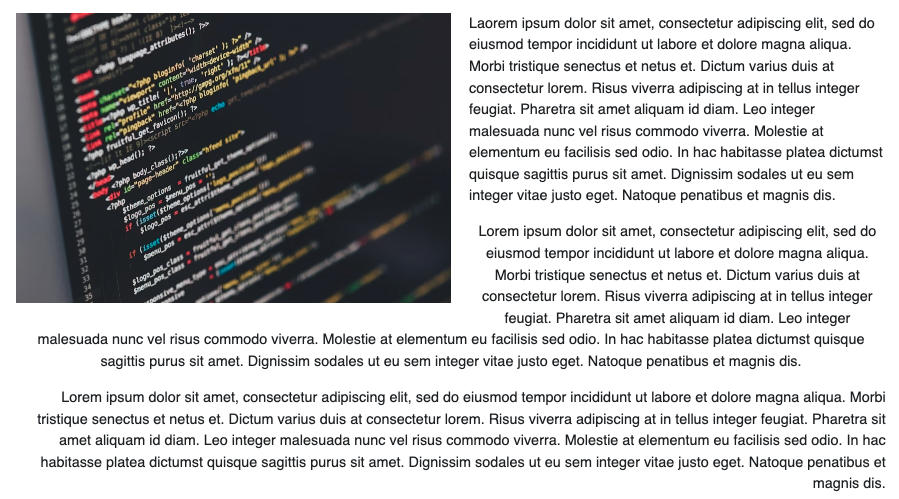
Use the image component to combine visual elements with text to give context and alignment within content.
Add the component to your page
When you are editing your page using page-builder:
-
Optional step. Add a content block to your page by clicking the button.
-
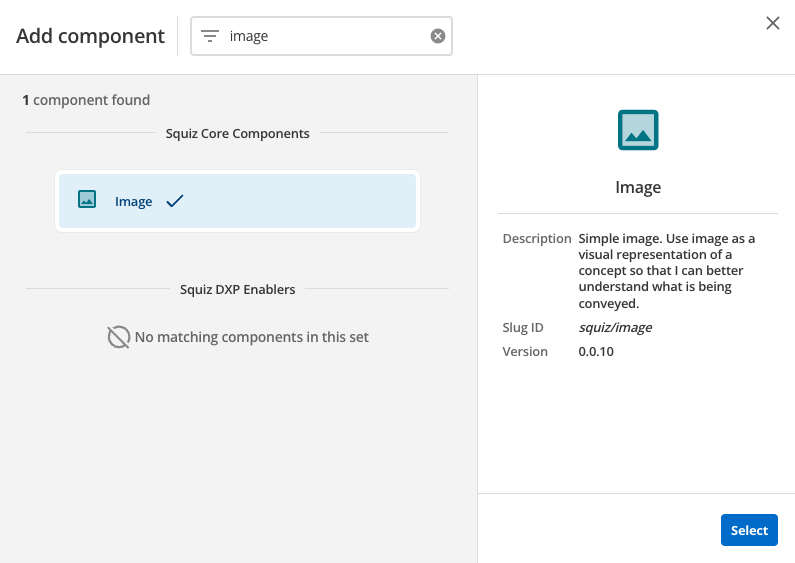
Add a component to your page (or the newly-added content block on your page if the optional step above is taken) by clicking the Add component button.
-
Locate the image Squiz core component within the component browser and then click the select button.

-
This will add the image component to your page.
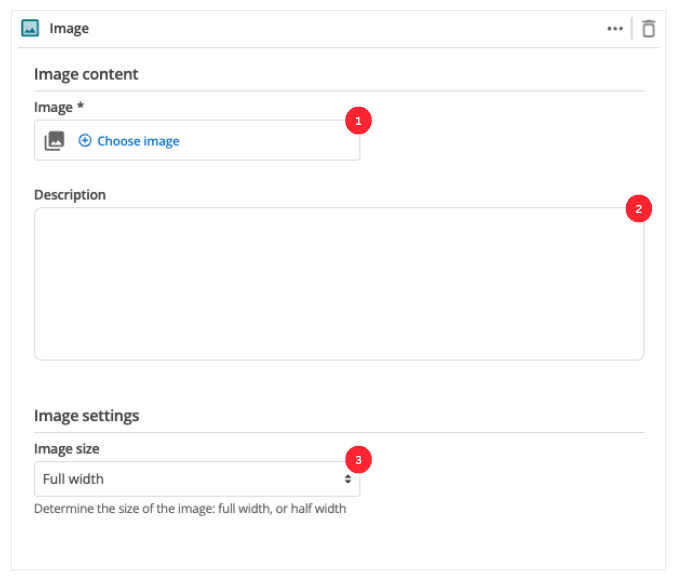
Configure the image component

-
Choose an image that you have already uploaded to the CMS to display.
-
(Optional) Enter the description that will be displayed for this image.
-
Specify the image size.
-
This option is only shown if the Half width option is selected for the image size. This controls the position of the image relative to the description.