Video modal
Use the video modal component to display a YouTube or Vimeo video within a modal (pop-up) on your web page.
The component provides a teaser image, and accompanying text and call-to-action links. When the teaser is clicked the video opens in a modal.
Add the component to your page
When you are editing your page using page-builder:
-
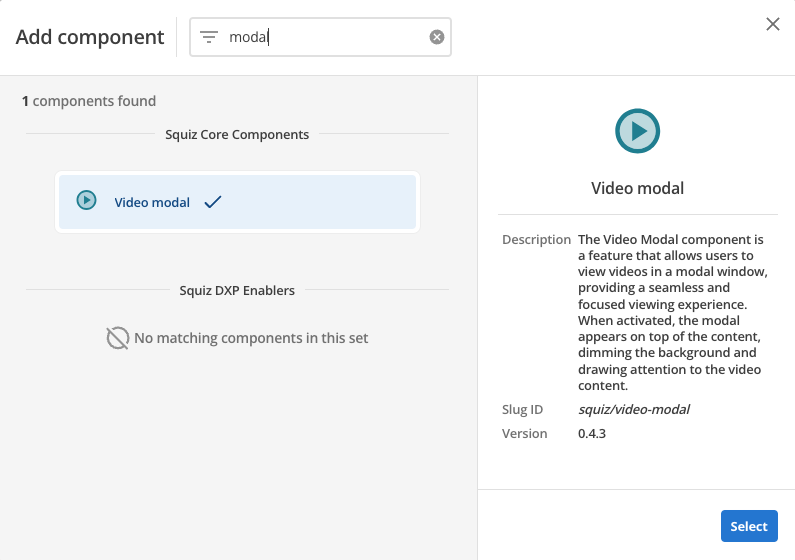
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the video modal Squiz core component within the component browser and then click the select button.

-
This will add the video modal component to your page.
Configure the video modal component
Teaser content settings
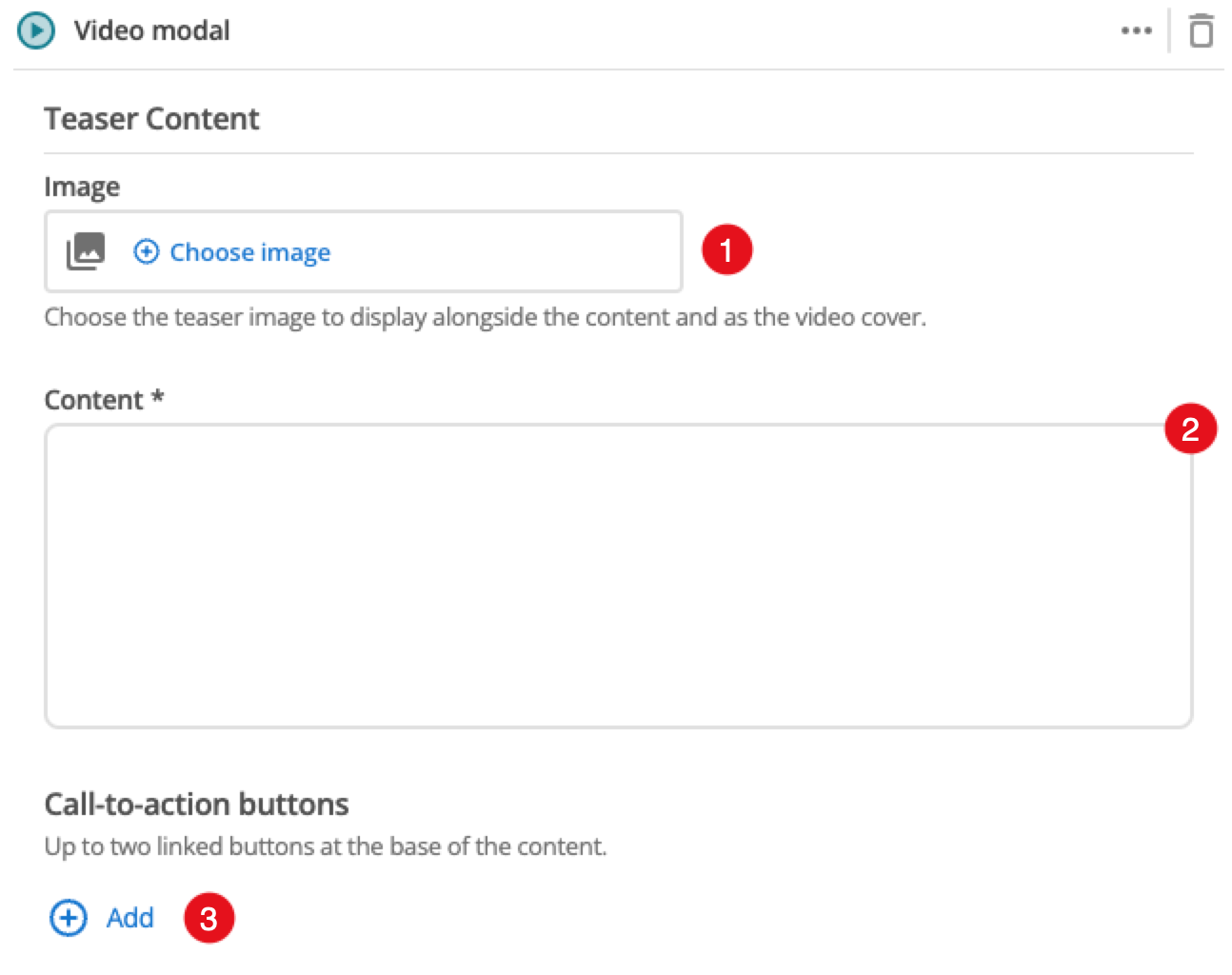
The teaser settings control how the component appears in your body content when the modal is not displayed. It can be used to provide a teaser/preview image and some accompanying content.

-
Image: (Optional) Choose an image that you have already uploaded to the CMS to display as a thumbnail or teaser image for the video.
-
Content: Supporting content for the teaser, displayed alongside the video.
-
Add: The Add button allows you to add up to two buttons. See Call-to-action button settings for information on configuring the button fields.
Call-to-action button settings
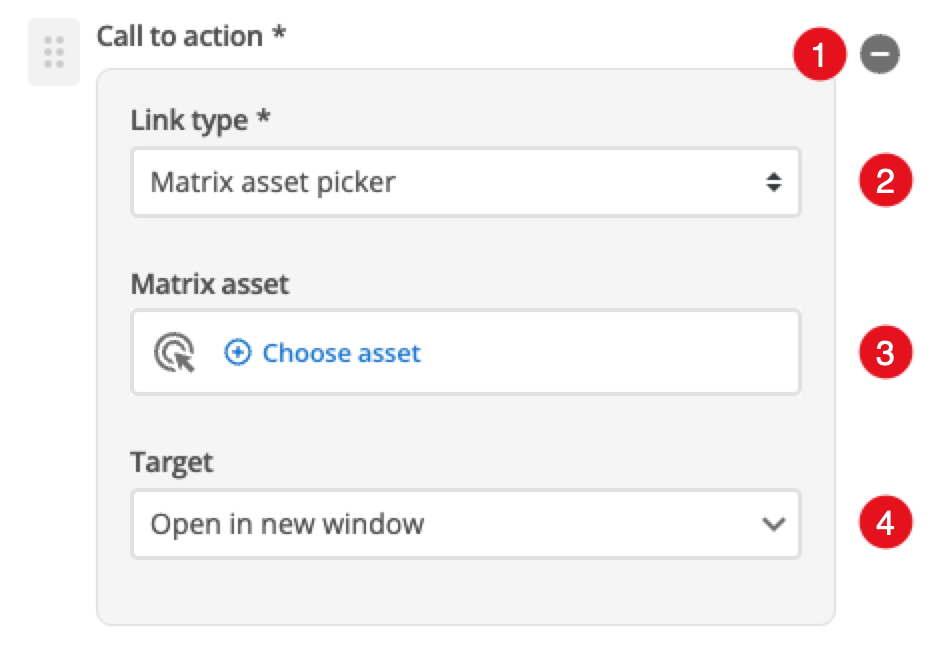
Add up to two call-to-action links that are displayed below the formatted content.

-
: Click this to remove the selected button from your teaser.
-
Call-to-action button - Link type: Choose between linking to a Matrix asset, or a user-defined link.
-
Call-to-action button - Link: Depending on what link type you select you will see one or two fields to specify your link.
-
Call-to-action button - Matrix asset: This is displayed for Matrix asset picker links and allows you to choose the CMS page that your card links to.
-
Call-to-action button - Text: This is displayed for user-specified links and defines the link text.
-
Call-to-action button - URL: This is displayed for user-specified links and defines the link URL.
-
-
Call-to-action button target: This controls how the link is opened when you click on the link. (e.g. open in a new page)
Video content settings
These settings configure the video to display.

-
Video link: This is the URL to the video.
The link must be a YouTube or Vimeo link to the video page. -
Additional content versions: (Optional) This field allows you to provide some descriptive text/links/images for your video, such as a transcript.