News listing
Use the news listing component to provide a news listing on your web page.
Add the component to your page
When you are editing your page using page-builder:
-
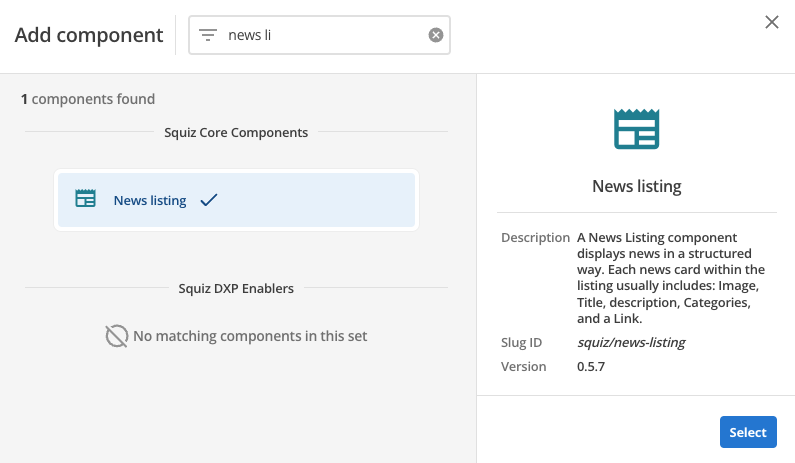
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the news listing Squiz core component within the component browser and then click the select button.

-
This will add the news listing component to your page.
Configure the news listing component

-
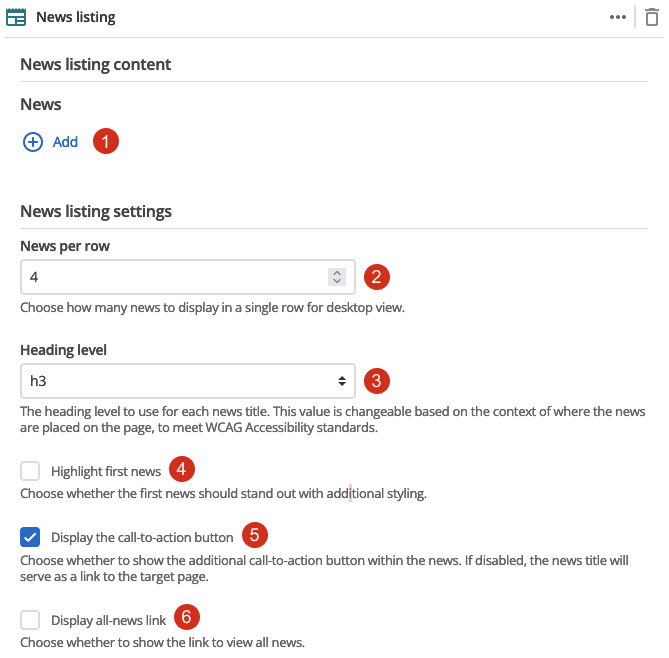
Add: The Add button allows you to add additional news. When the component loads you will have an unpopulated news card that you can fill in (see News configuration)
-
News per row: This setting defines the maximum number of news that will be displayed in a row when viewing your page in a desktop browser.
-
Heading level: This allows you to choose the heading level for the news title.
-
Highlight first news: This applies a highlighting style to the first news.
-
Display the call-to-action button: This controls whether your cards display a call-to-action button.
-
Display all-news link: Controls if there is a link displayed allowing the user to see all news.
News configuration
The following options configure individual news items:

-
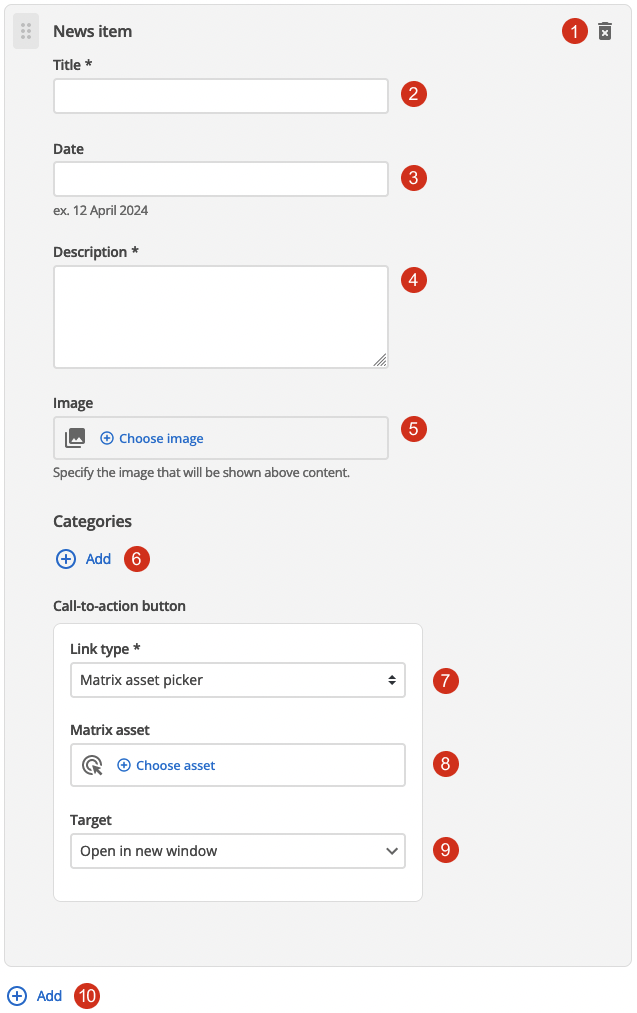
: The delete button will remove the news from.
-
Title: Enter a title for the news.
-
Date: (Optional) Enter the date when the news is taking place
-
Description: This field allows you to provide some descriptive text/links/images for your news.
-
Image: (Optional) Choose an image that you have already uploaded to the CMS to display as the news thumbnail.
-
Categories: (optional) Allows you to add categories for your news by clicking the button. You will get a field that you can type a category label. You can also add additional categories and reorder the category list.
-
Call-to-action button - Link type: This specifies if you are linking to another page in the CMS or an external, user-specified link.
-
Call-to-action button - Link: Depending on what link type you select you will see one or two fields to specify your link.
-
Call-to-action button - Matrix asset: This is displayed for Matrix asset picker links and allows you to choose the CMS page that your card links to.
-
Call-to-action button - Text: This is displayed for user-specified links and defines the link text.
-
Call-to-action button - URL: This is displayed for user-specified links and defines the link URL.
-
-
Call-to-action button - Target: This controls how the link is opened when you click on the link. (e.g. open in a new page)
-
Add: The Add button allows you to add additional news.