In-page alert
Use the in-page alert component to display contextual notifications within page content, with options for warning, success, info, and critical alert types.
Add the component to your page
When you are editing your page using page-builder:
-
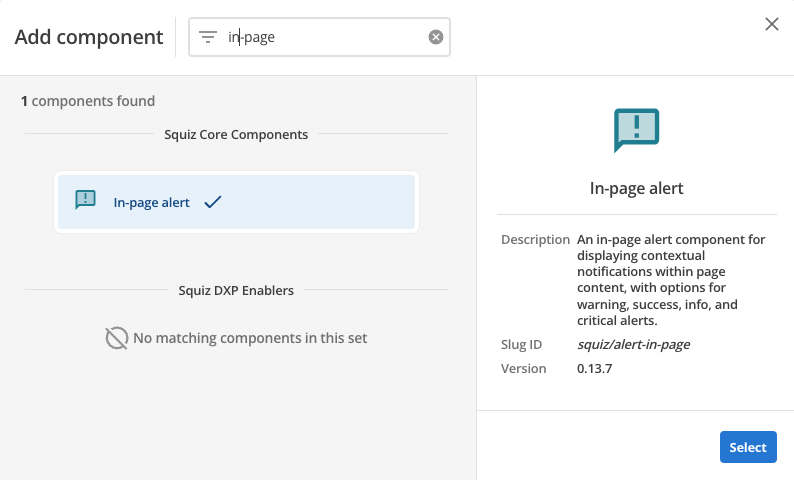
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the in-page alert component within the component browser and then click the Select button.

-
This will add the in-page alert component to your page.
Configure the in-page alert component

-
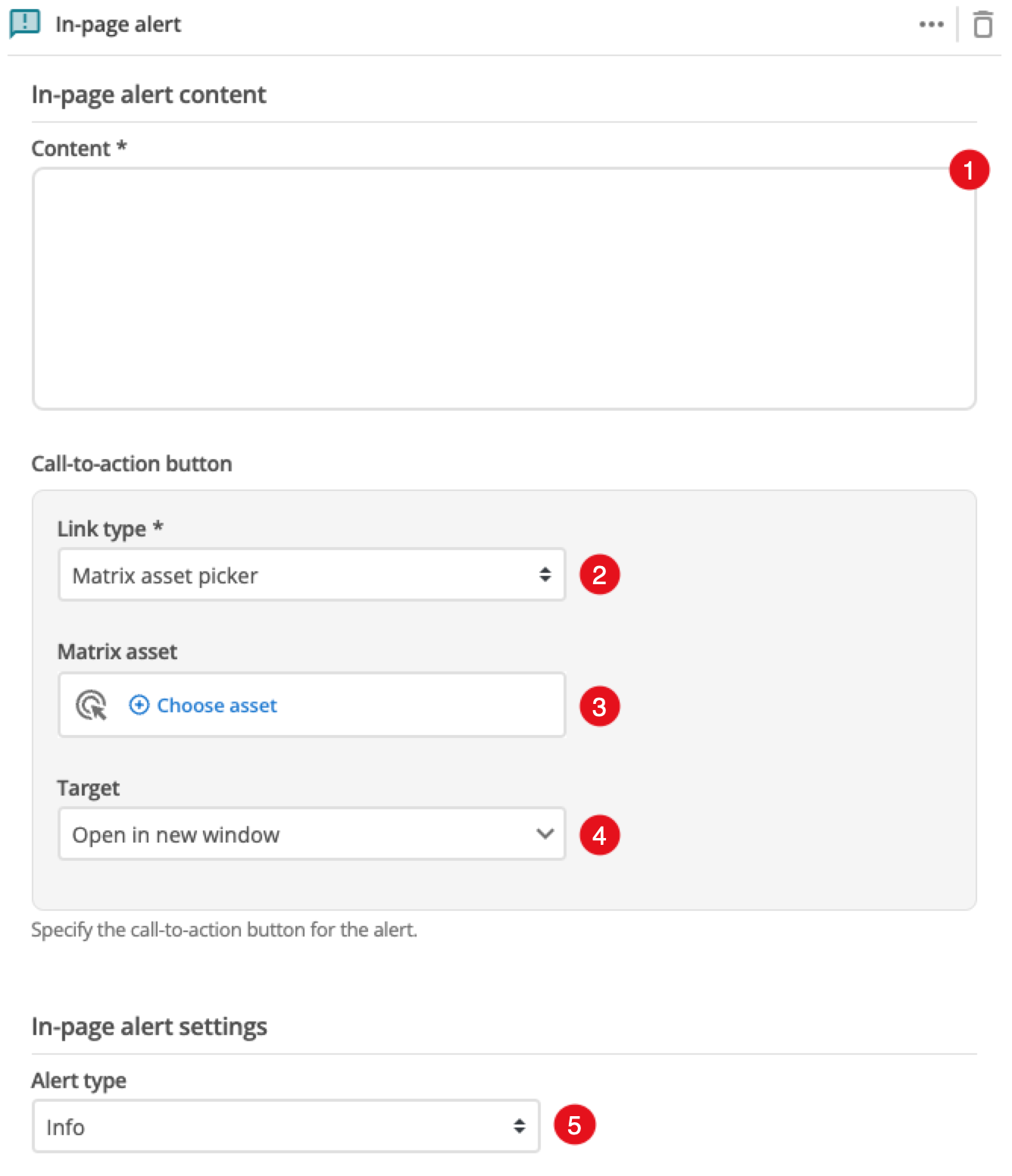
Enter the content to display.
-
This specifies if you are linking to another page in the CMS or an external, user-specified link. Depending on what link type you select you will see a combination of the following fields.
- Link type
-
Choose between linking to a Matrix asset, or a user-defined link.
- Matrix asset
-
Displayed for Matrix asset picker links. It allows you to choose the CMS page that your feature links to.
- Open link
-
Controls how the link is opened when you click on the link.
- Text
-
This is displayed for user-specified links. It defines the link text.
- URL
-
This is displayed for user-specified links. It defines the link URL.
-
Sets the type of alert to display.
-
(Optional) This allows you to add a unique ID into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.
-
(Optional) This allows you to add a class into the HTML markup to the instance of the component so that you can add custom styling and functionality using CSS and javascript respectively.