Details
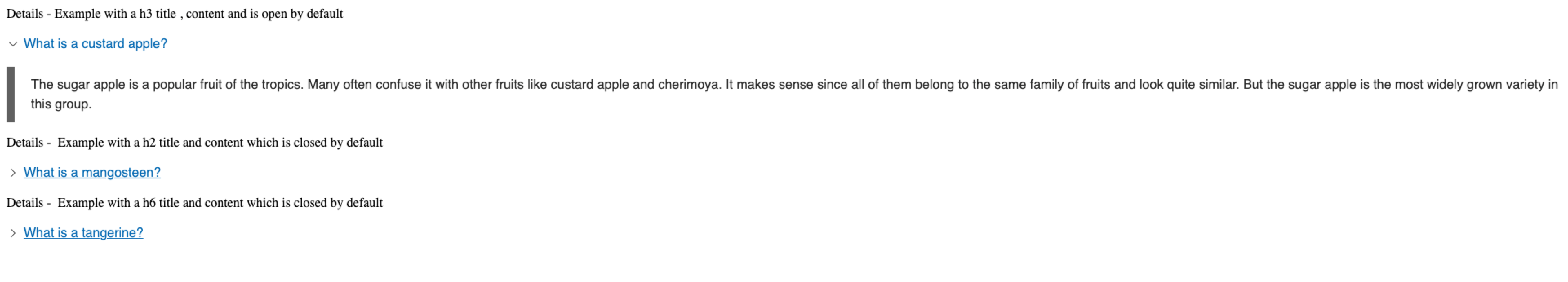
Use the details component to display a small panel with a title and collapsible details section.
Add the component to your page
When you are editing your page using page-builder:
-
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
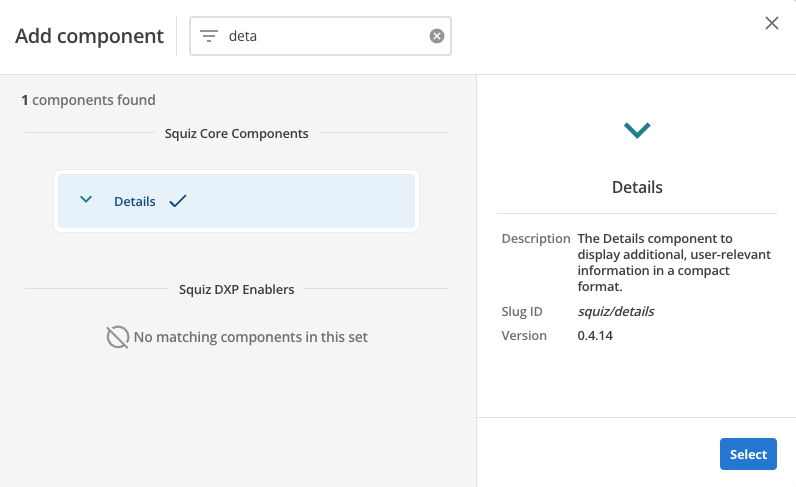
Locate the details Squiz core component within the component browser and then click the select button.

-
This will add the details component to your page.
Configure the details component

-
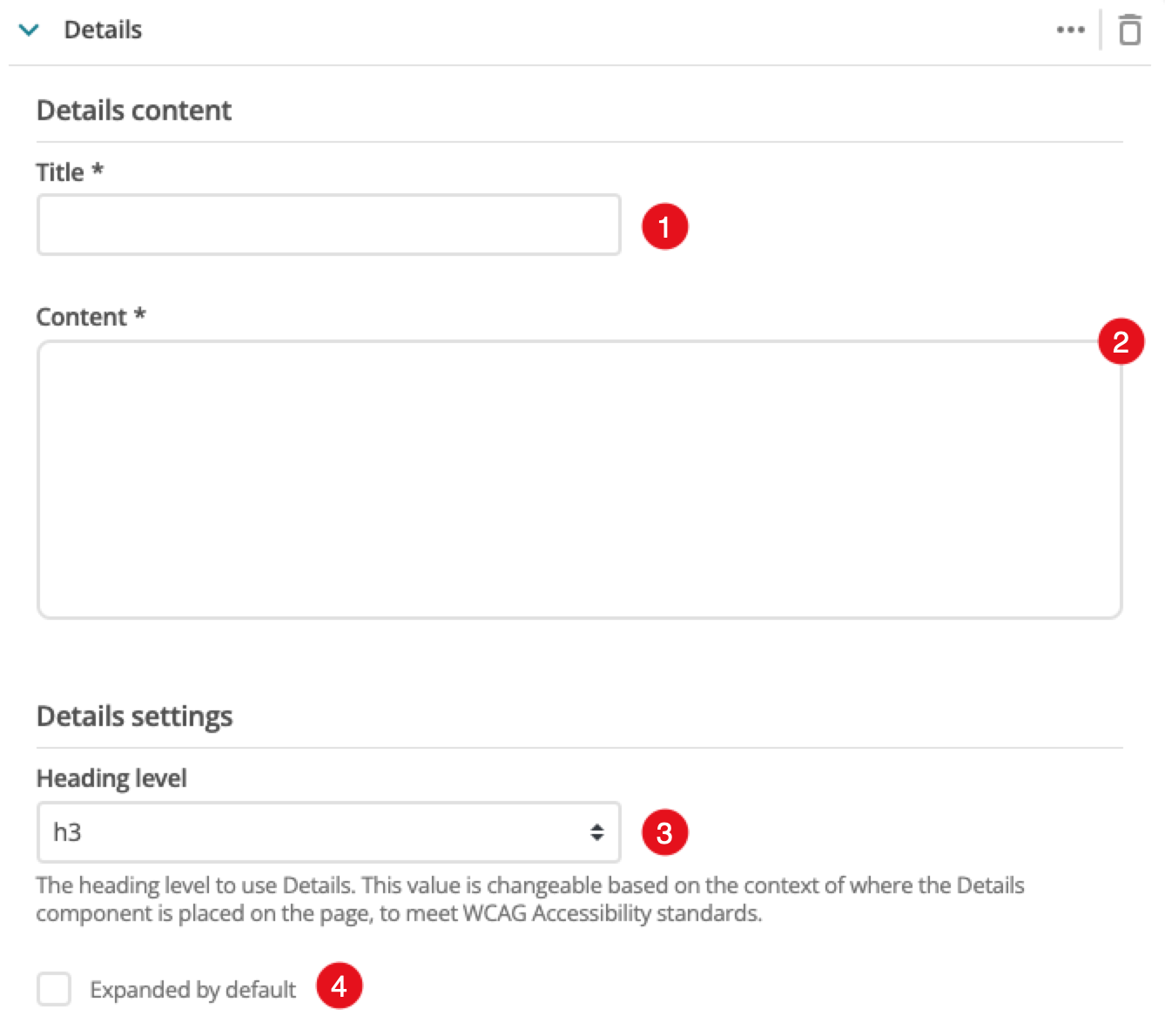
Title: A heading which is displayed for the collapsible section.
-
Content: Content to display when the panel is expanded.
-
Heading level: The heading level to apply to the title.
-
Expanded by default: Controls if the panel should load in an expanded (open) or collapsed state.