Call to action
Use the call to action component to empower your marketing campaigns.
Add the component to your page
When you are editing your page using page-builder:
-
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the call to action Squiz core component within the component browser and then click the select button.

-
This will add the call to action component to your page.
Configure the call to action component

-
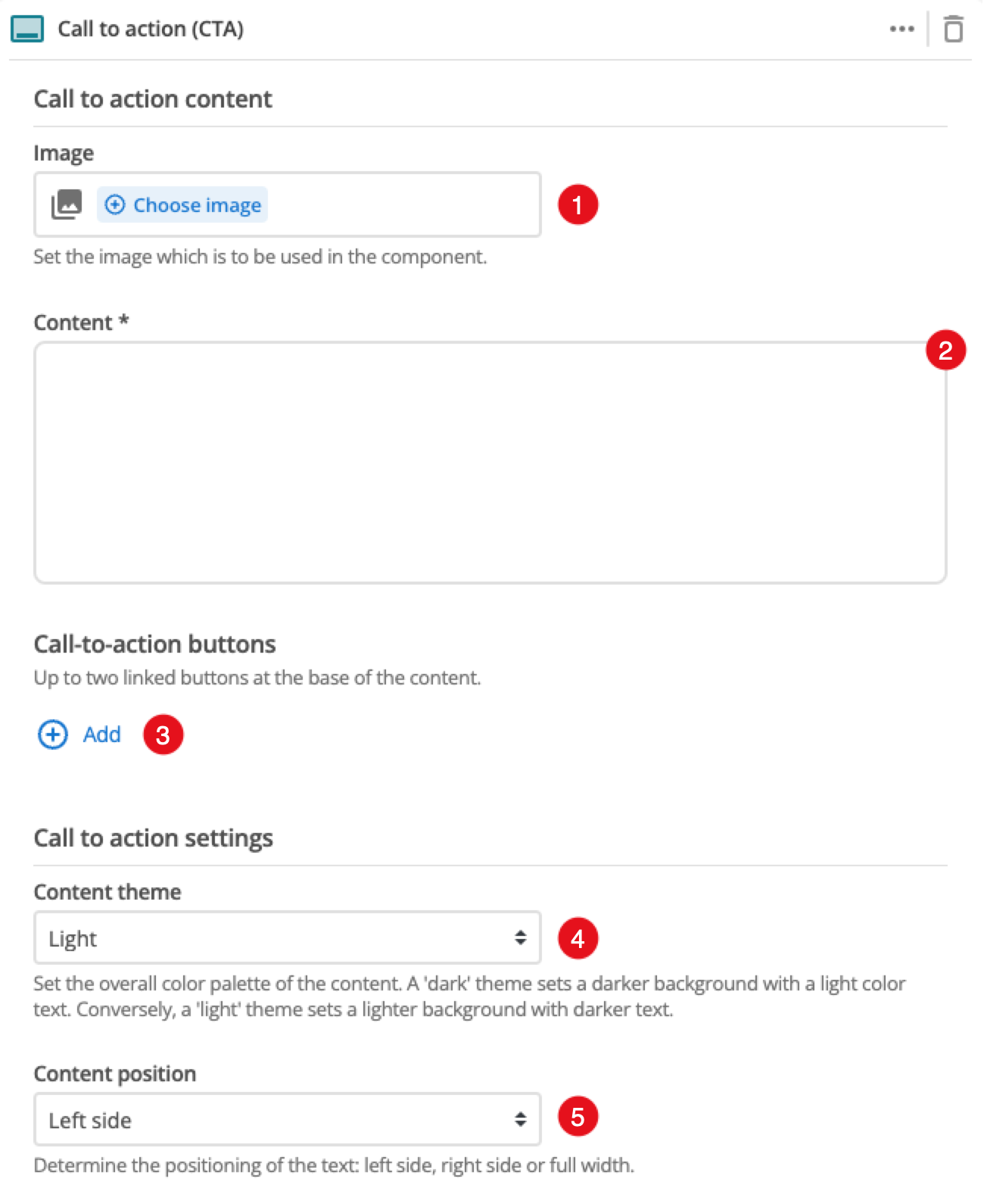
Image: Choose an image that you have already uploaded to the CMS to display for the CTA.
-
Content: This field allows you to provide some descriptive text/links/images for your CTA.
-
Add: The Add button allows you to add up to two buttons. See Configure the call to action buttons for information on configuring the button fields.
-
Content theme: Choose between a light or dark theme for the content.
-
Content position: Chooses the positioning of the text within the CTA component.
Configure the call to action buttons
Add up to two call-to-action links that are displayed below the formatted content.

-
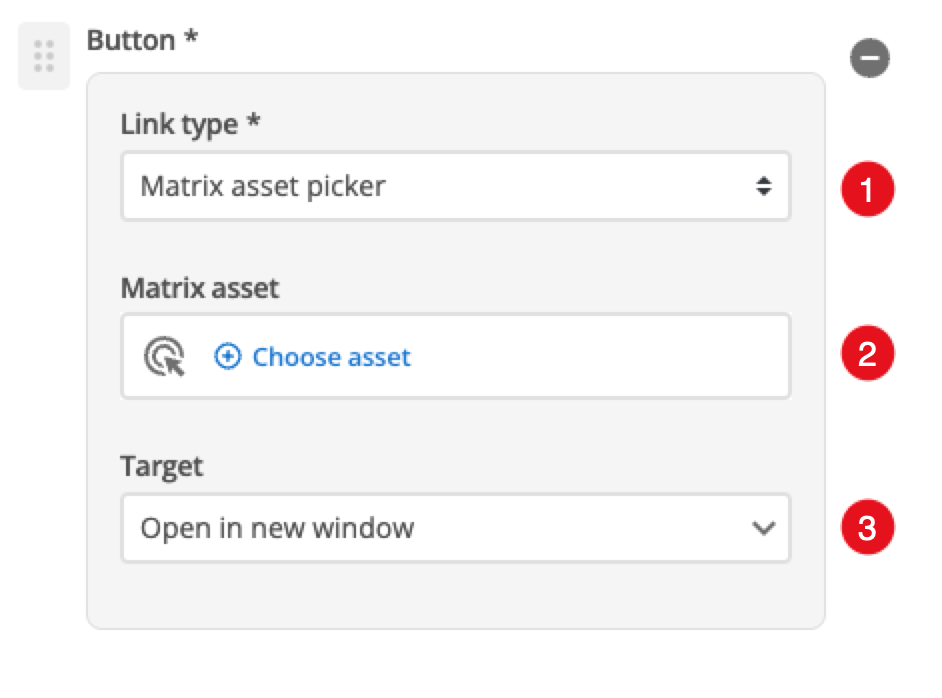
Link type: Choose between linking to a Matrix asset, or a user-defined link.
-
Link: Depending on what link type you select you will see one or two fields to specify your link.
-
Matrix asset: This is displayed for Matrix asset picker links and allows you to choose the CMS page that your card links to.
-
Text: This is displayed for user-specified links and defines the link text.
-
URL: This is displayed for user-specified links and defines the link URL.
-
-
Target: This controls how the link is opened when you click on the link. (e.g. open in a new page)