Image gallery
Use the image gallery component to display a set of images on your web page.
Add the component to your page
When you are editing your page using page-builder:
-
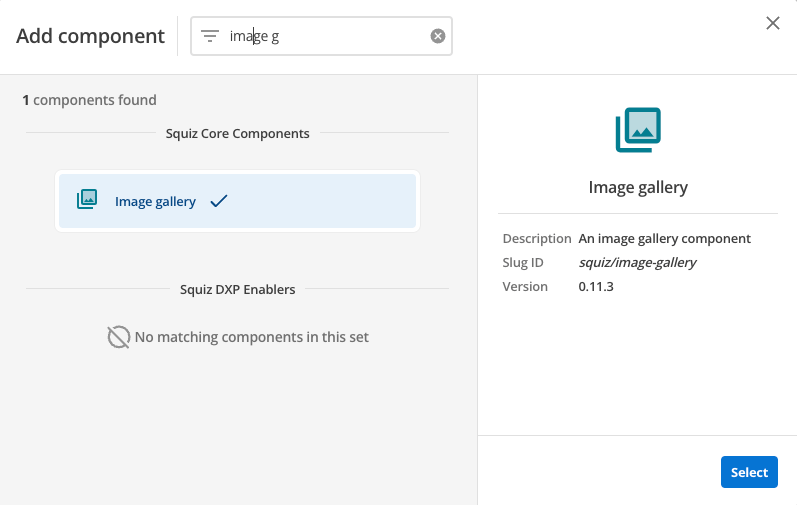
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the image gallery Squiz core component within the component browser and then click the select button.

-
This will add the image gallery component to your page.
Configure the image gallery component
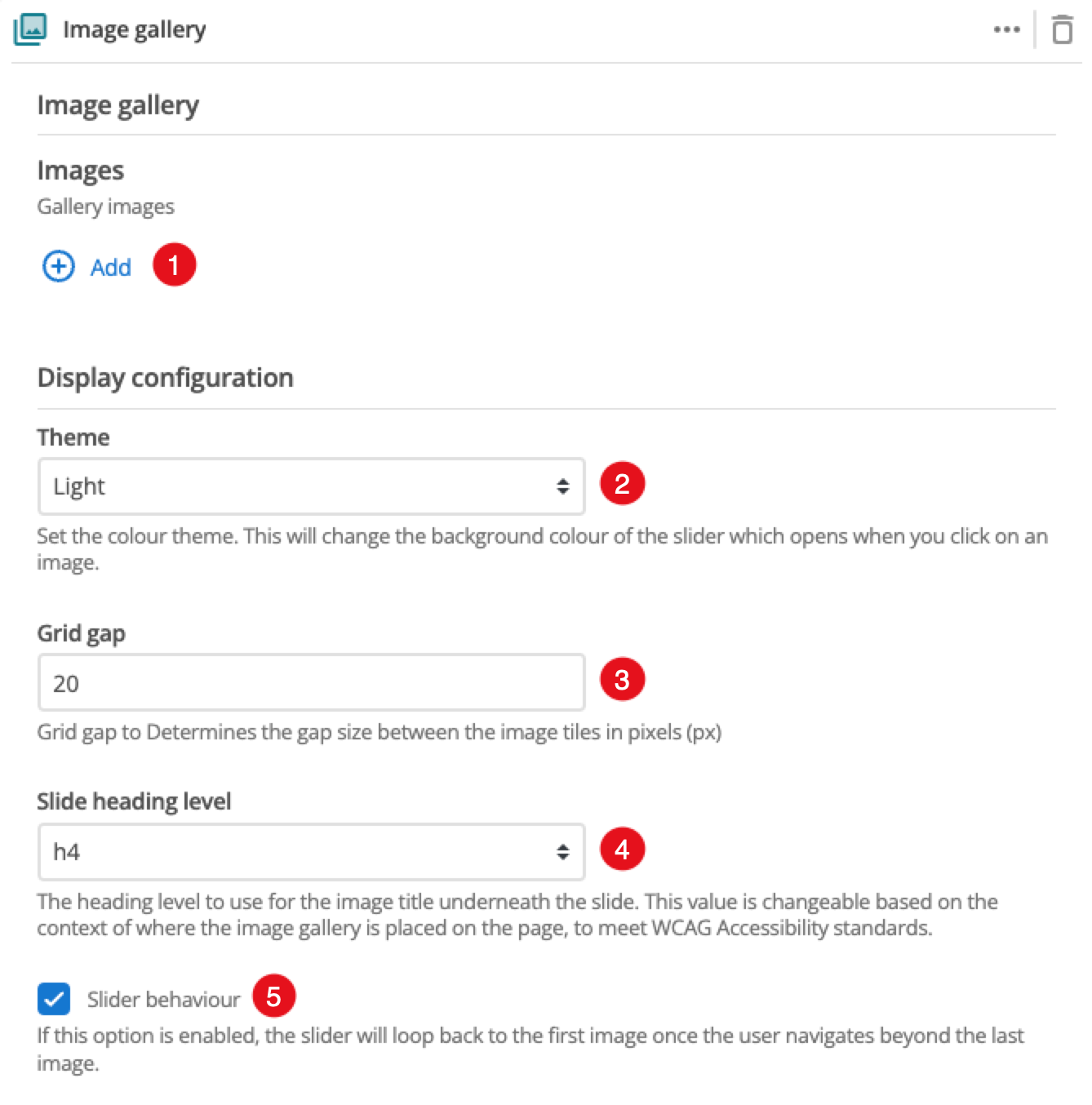
Image gallery configuration

-
Add: Select the images you wish to include in your image gallery. Click the Add button and select an image from your CMS to add to the slider. You can add multiple images this way.
-
Theme: This selects the theme to apply to the component.
-
Grid gap: Use this setting to adjust the spacing applied between the images.
-
Slide heading level: Choose the heading level to use for the image title that is shown below the image.
-
Slider behavior: When enabled the gallery will loop your images like a carousel.