Card listing
Use the card listing component to display a set of cards on your web page.
Add the component to your page
When you are editing your page using page-builder:
-
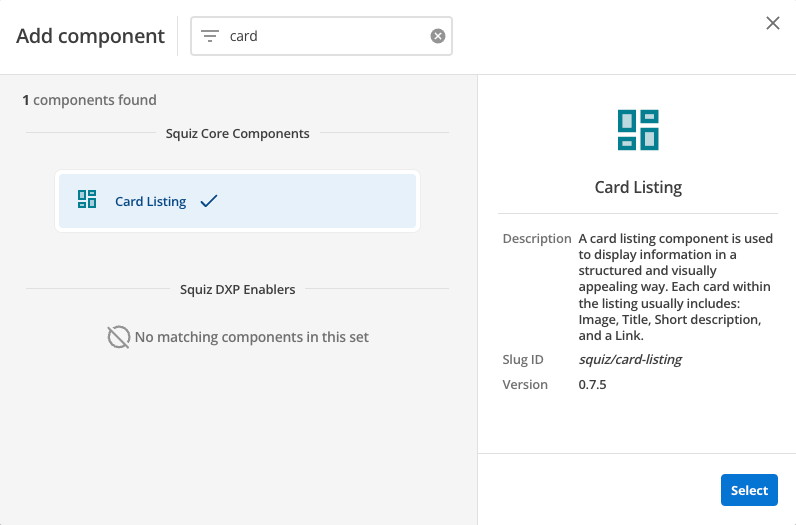
Add a component to your page by clicking the Add component button or by adding a content block (by clicking the button) then clicking the add component button.
-
Locate the card listing Squiz core component within the component browser and then click the select button.

-
This will add the card listing component to your page.
Configure the card listing component
Card listing content and settings

-
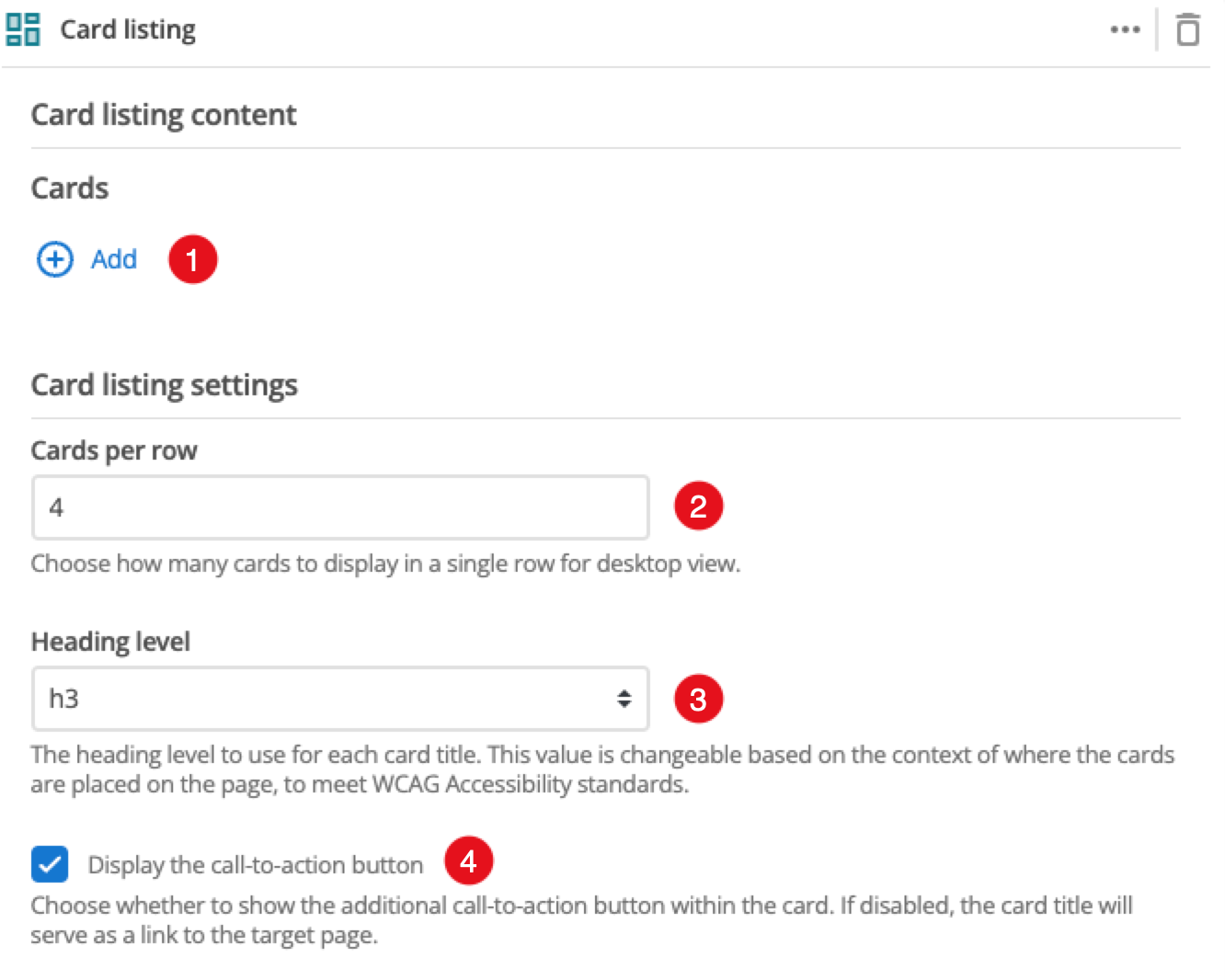
Add: The button allows you to add additional cards. When the component loads you will have an unpopulated card that you can fill in (see Cards configuration)
-
Cards per row (for desktop): This setting defines the maximum number of cards that will be displayed in a row when viewing your page in a desktop browser.
-
Heading level: This allows you to choose the heading level for the card title.
-
Display the call-to-action button: This controls whether your cards display a call-to-action button.
Cards configuration
| This only applies to cards that you have manually added. |
The following options configure each card:

-
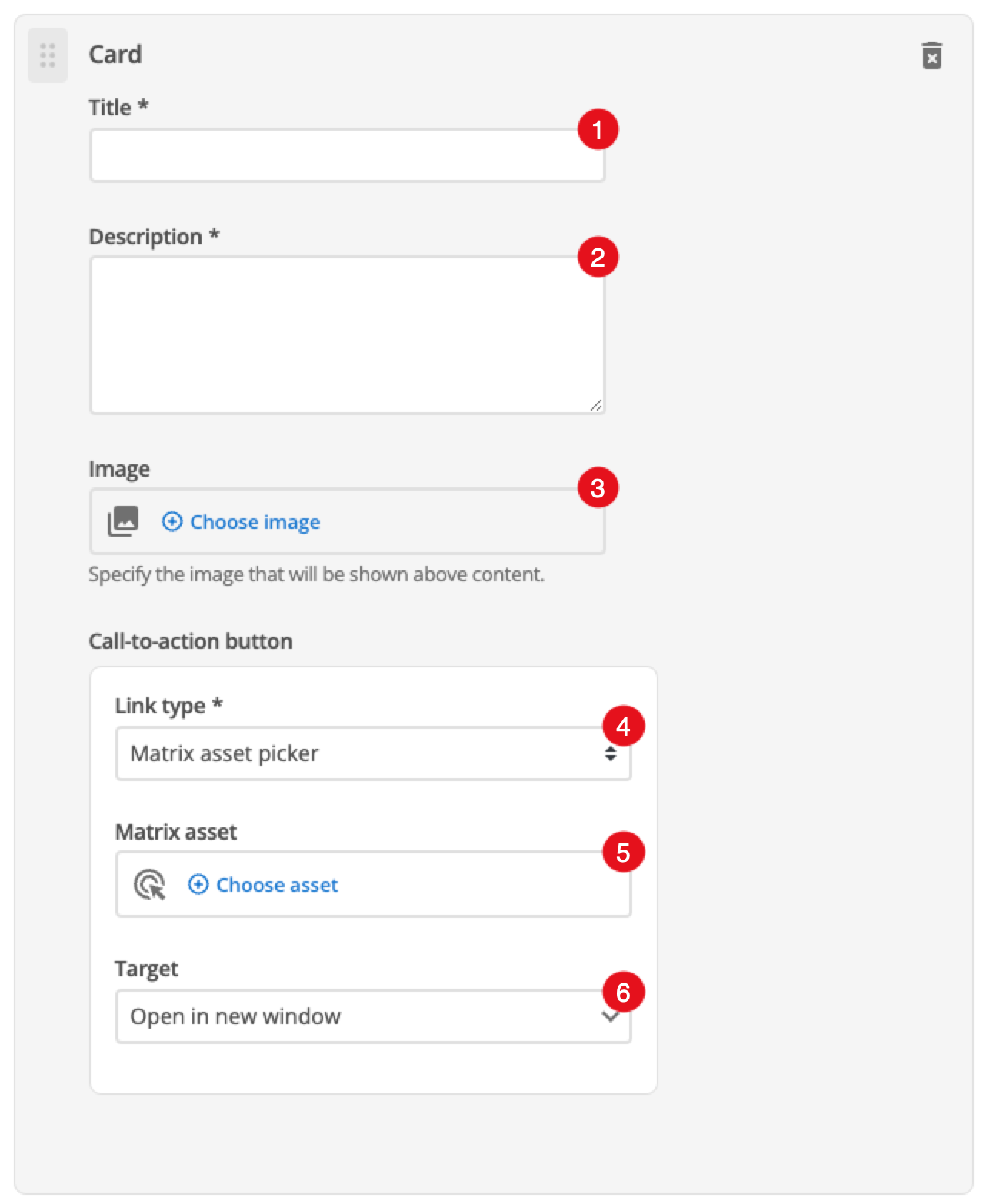
Title: Enter the title for your card.
-
Description: (Optional) This field allows you to provide some descriptive text/links/images for your card.
-
Image: (Optional) Choose an image that you have already uploaded to the CMS to display as a thumbnail for the card.
-
Call-to-action button - Link: Depending on what link type you select you will see one or two fields to specify your link.
-
Call-to-action button - Matrix asset: This is displayed for Matrix asset picker links and allows you to choose the CMS page that your card links to.
-
Call-to-action button - Text: This is displayed for user-specified links and defines the link text.
-
Call-to-action button - URL: This is displayed for user-specified links and defines the link URL.
-
-
Call-to-action button target: This controls how the link is opened when you click on the link. (e.g. open in a new page)