Funnelback for higher education results page configuration - tabs
| This guide applies to the Squiz Experience Cloud version of Funnelback for higher education. See the v15.x Funnelback for higher education documentation for earlier releases. |
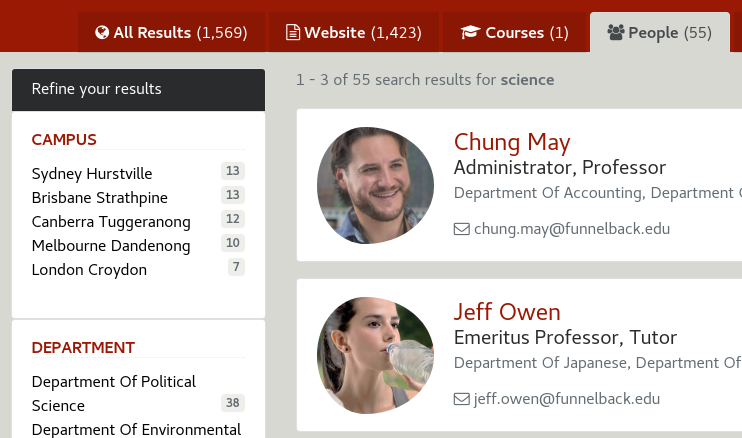
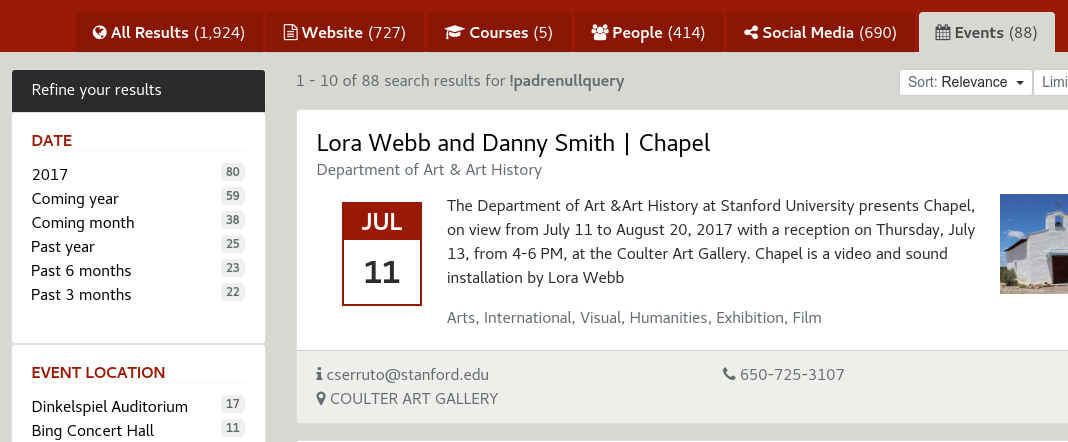
The tabbed navigation allows a user to view only results from a specific section of the website (e.g. "News", "Events") or a specific source repository (e.g. "Staff", "Courses").

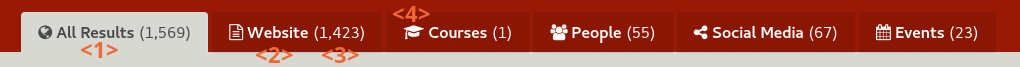
The tabbed navigation usually starts with an All tab displaying all results <1>. The "All" tab is selected by default if present. Each tab has a name <2>, and shows the estimated number of results <3> for this tab. An optional icon <4> can be displayed.
Tabs results content
The tabbed navigation is defined in the faceted navigation configuration for the results page. The tabbed navigation corresponds to the tabs facet.
Results get assigned to tabs based on their URL prefix, or membership to a specific data source. For example:
-
All results starting with http://example.org/courses/* belong to the Courses tab
-
All results starting with http://staff-directory.example.org/* belong to the Staff tab
-
All results from the events data source.
Tabs and faceted navigation
The selected tab can affect which facets are displayed. For example it’s possible to display only a Date and Format facet when the All tab is displayed, and only a Campus location facet when the Staff tab is displayed.
This is controlled using the stencils.tabs.default=<TAB-NAME> configuration option (see below).


Tabs configuration options
The set of tabs is configured by creating a tab facet using the standard faceted navigation editor within the administration dashboard.
The order of the tab categories is determined by the order of the categories as defined in the faceted navigation configuration.
The following additional settings can be configured using the results page configuration:
| Configuration key | Value | Description |
|---|---|---|
|
|
Controls which tab is selected by default when the results page loads. |
stencils.tabs.icon.<tab name>=<CSS classes> |
Specific CSS based icon to use for a given tab. This is usually used with Font Awesome icons. For example to configure a graduation cap icon on the courses tab, use: |
|