Funnelback for higher education results page configuration - search results template
| This guide applies to the Squiz Experience Cloud version of Funnelback for higher education. See the v15.x Funnelback for higher education documentation for earlier releases. |
The search results list the items matching the user’s query and also provide a number of additional tools to help a user to conduct their search.
Template layout
The Funnelback for higher education templates are built with Bootstrap v4 and implemented in FreeMarker. The layout has been designed to make the templates easy to understand and modify.
Most of the customizations are done via:
-
CSS
-
Modification of the per result-type templates (courses, staff, etc.)
The overall templates that lay the page out are rarely customized (although it is completely possible if desired).
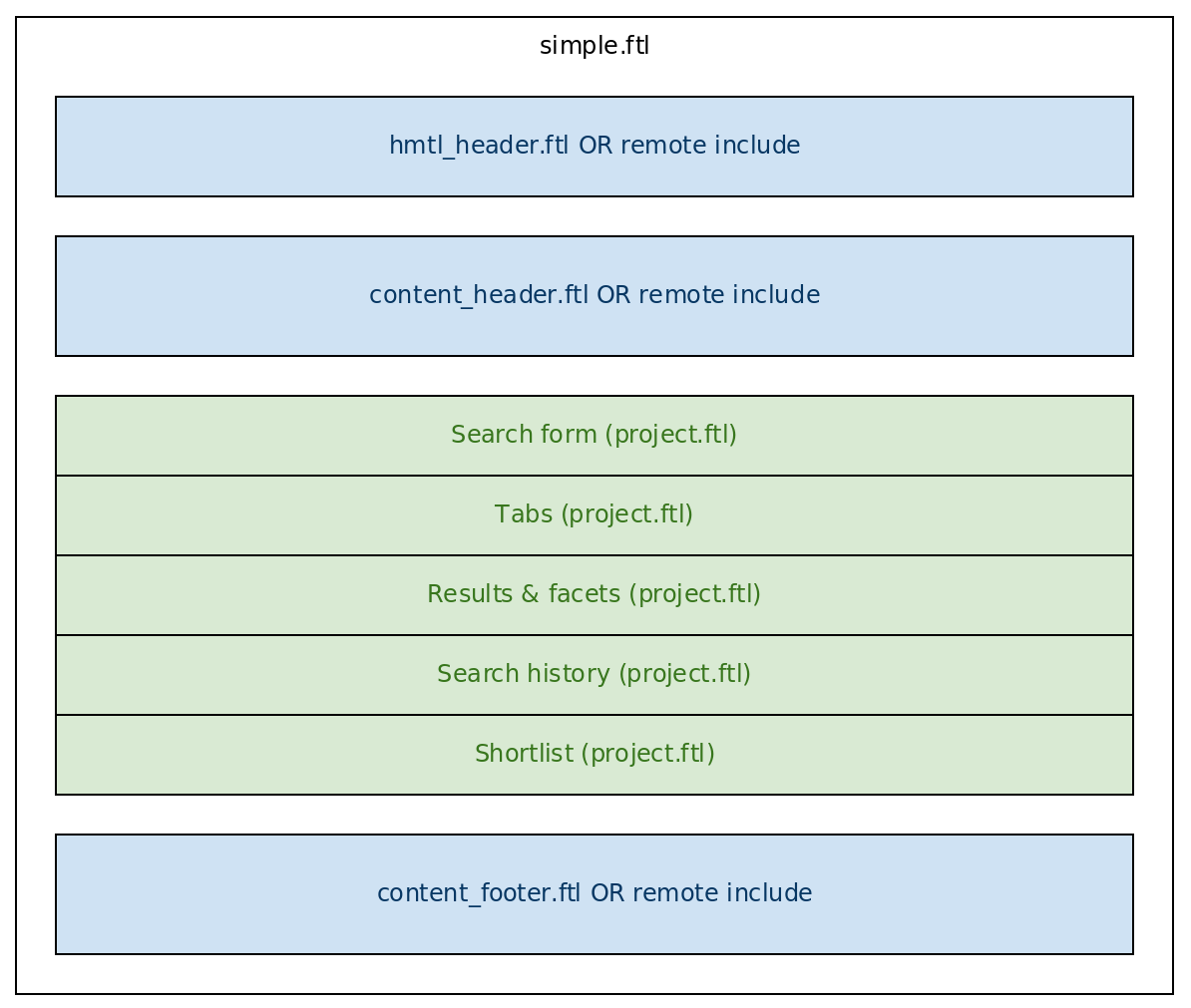
The entry point for the templates is simple.ftl. This is the default template that Funnelback will render when accessing a search endpoint:

simple.ftl renders the whole HTML page: <html>, <head> and <body> tags, and includes the static resources (CSS, Scripts). It then calls sub-templates to compose the page.
simple.ftl is rarely customized, as it’s mostly a shell for the whole page.
| The templates used for auto-completion, shortlists and search history are covered in the sections that document those features. |
simple.ftl
Sub-templates for the page sections
In addition, simple.ftl makes use of a separate template project.ftl containing the various sections of the page:
-
Search form
-
Tabs
-
Results and facets
-
Search history & Shortlist (These sections are hidden until toggled by the user)
These areas are called from simple.ftl as regular FreeMarker macros:
<@project.SearchForm />
<@s.AfterSearchOnly>
<@project.Tabs />
<@project.Results />
</@s.AfterSearchOnly>
<@history_cart.SearchHistory />
<@history_cart.Cart />project.ftl
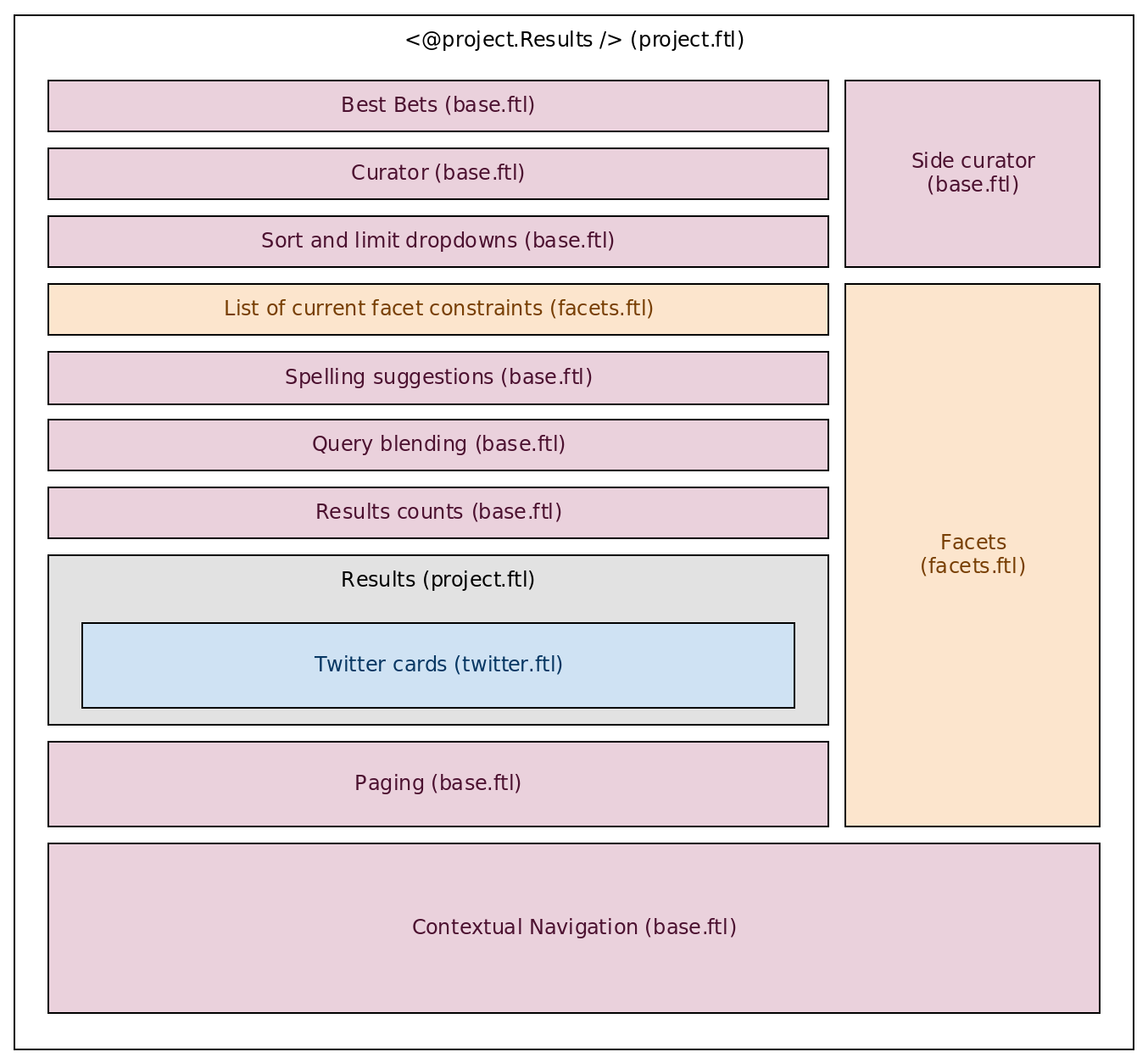
The search results section is rendered by project.ftl in the Results macro. This macro calls various macros to compose the search results page: best bets and curator messages, spelling suggestions, results, facets, contextual navigation, etc.

Most sub-sections are implemented in base.ftl and facets.ftl.
The Results macro is rarely customized, except if elements of the results section need to be re-ordered.
Results

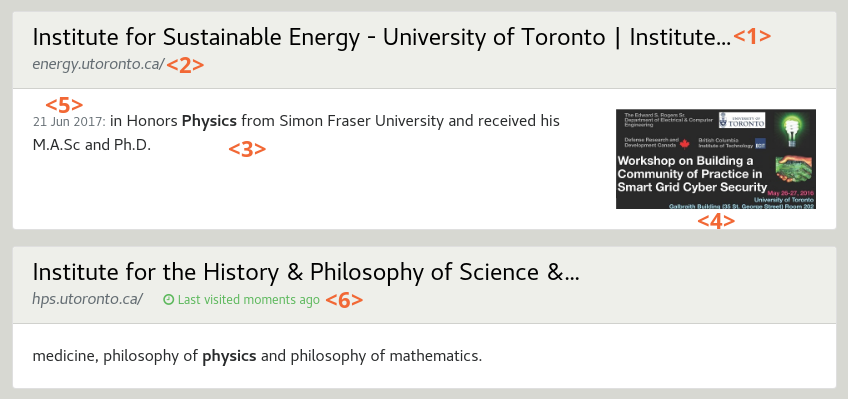
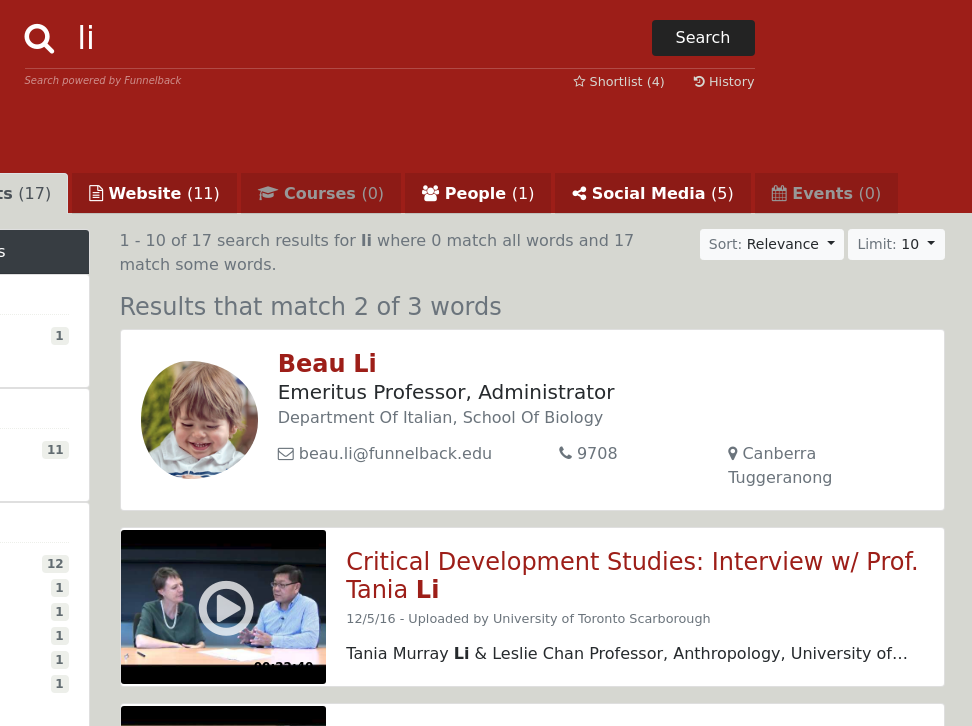
Each search result is displayed with a title <1>, its URL <2> and a summary <3>. An optional thumbnail <4> can be displayed. Additional result metadata can be displayed depending on their availability, such as the date <5>, content author, etc.
A label will indicate if the result link was clicked recently <6> (e.g. Last visited 1h ago).
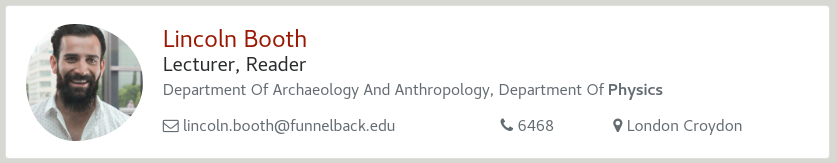
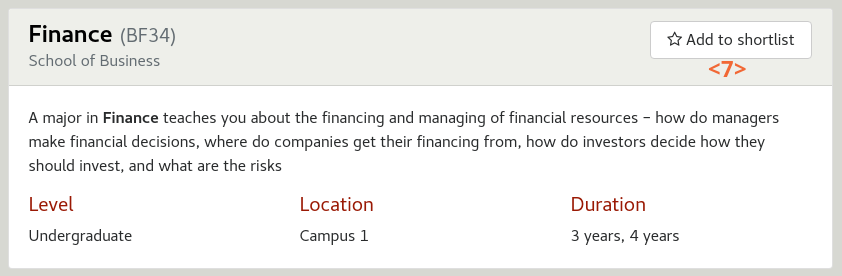
Result display can be significantly different depending on the type of results, for example contact details for a person, or course details:

Course results can have a shortlist toggle <7> to add/remove them from the user shortlist.

The information to display will depend on the metadata availability on the data source for each document.
Title and metadata fields
The title can come from:
-
Default HTML
<title>. Recommended for better ranking and to avoid an extra search-specific "title" field in the CMS -
Specific metadata (e.g.
<meta name="…" content="…">)
Similarly, metadata values can come from:
-
Content metadata tags (e.g.
<meta name="…" content="…">) -
External metadata file (A file listing additional metadata to associate to individual URLs)
Default metadata fields include: Author, Description, Date, Description. Additional metadata fields can be defined in the content (e.g. <meta name="dcterms.author" content="Shakespeare">). Use of Dublin Core naming prefixes is recommended but not mandatory.
Content snippet
The content snippet for each result can either be:
-
A static string coming from a metadata field (e.g. the description of a course)
-
A query biased summary summary generated depending on the search terms. For example if searching for "science degree", the snippet will show an excerpt of the document containing those terms, and highlight them
Query biased summary is recommended because it gives more context for the user to determine if the results is relevant for the information they were searching for. However when displaying strongly structured results (such as staff contact details) it usually makes more sense to display only static metadata fields.
A fallback mechanism is possible so that if the chosen metadata field is empty, the dynamic summary will be used.
Optional thumbnail
A thumbnail can be associated with each result. This thumbnail can be:
-
An automatic preview screenshot of the target URL. This is only available for HTML documents (i.e. not PDF, DOC, etc.)
-
The URL of an image specified in a metadata field of the content (e.g.
<meta name="thumbnail" content="http://example.org/image.png" />). Twitter (twitter:image) and OpenGraph (og:image) metadata are supported by default -
A specific image from the content itself, located using a CSS selector (e.g.
div.article img.mainto select the image with the CSS classmaincontained within a DIV with CSS classarticle)
Result-type specific templates
Each result type has it own template:
-
courses.ftl: University courses and programs
-
events.ftl: Events
-
facebook.ftl: Facebook posts and events
-
people.ftl: People results
-
twitter.ftl: Twitter cards
-
video.ftl: Video results (YouTube, Vimeo, etc.)
The templates have been designed to render a different each type of result using a different template. For example if the first result being returned for a search is a staff directory profile, the people.ftl template will be called.

This allows customization of specific result types display by focusing on short templates containing only result-type specific code, without having to worry about the other templates used to render the page.
Configuring the result-type templates
Some configuration settings must be set in order to use result-type specific templates. These settings link up the template to the data source so that when Funnelback finds a results from a particular data source it knows which template to apply.
stencils.template.result.<DATA-SOURCE-ID>=<FREEMARKER-NAMESPACE>Examples:
# Results coming from the 'higher-education-facebook' data source
# should use the 'facebook' namespace
stencils.template.result.higher-education-facebook=facebook
# Results from the 'courses-xml' data source should use the 'courses' namespace
stencils.template.result.courses-xml=courses
# Both results from 'fbu-youtube' and 'fbu-vimeo'
# should use the 'video' namespace
stencils.template.result.fbu-youtube=video
stencils.template.result.fbu-vimeo=videoThe dispatching can also be based on the gscopes assigned to the result. This is especially useful for results coming from the same data source (e.g. a web crawl) but that need to be presented differently (e.g. the program or course pages of the website vs. all the other content). For example for results with the gscope Courses to use the courses namespace:
stencils.template.result.Courses=courses
The value for the setting is a FreeMarker namespace, and not the name of a .ftl file. See the explanation below (which can be skipped if you do not intend to customize result template dispatching).
|
Due to FreeMarker architecture, the dispatching of template can only be done based on a FreeMarker namespace, and not a template file name. The namespace is indicated when importing a template, for example:
<#import "project.ftl" as project />
<#import "courses.ftl" as courses />
<#import "people.ftl" as people />
<#import "video.ftl" as video />
<#import "facebook.ftl" as facebook />
<#import "events.ftl" as events />The dispatching system will look for a macro named Result in the target namespace (e.g. facebook.Result). As a consequence, the template facebook.ftl should declare a Result macro:
<#macro Result result>
...
</#macro>Adding a result type template
The need may arise to add a new template for a result type not covered by Funnelback for higher education. In the following example we will add a template for research results coming from the collection fbu-research.
First, create a new template file research.ftl. In this template file create a Result macro. The macro should take one parameter result, which is the search result to render:
<#macro Result result>
<h4>Research project result: ${result.title}</h4>
...
</#macro>Next, import this new template in an research namespace at the top of simple.ftl:
<#import "project.ftl" as project />
<#import "courses.ftl" as courses />
...
<!-- Add: -->
<#import "research.ftl" as research />Finally configure the results page configuration to route results from fbu-research to use this new template:
stencils.template.result.fbu-research=researchGeneric feature templates
The following templates are used to render generic features used on a search results page, independently of the client specific needs:
-
base.ftl: Contains base macros used when building a search page (rendering of best bets and curator messages, spelling suggestions, results counts, etc.) -
facets.ftl: Macros to render the faceted navigation -
history_cart.ftl: Macros to render the search history and shortlist panels -
tabs.ftl: Macros to render the navigation tabs
These templates are rarely customized, unless there’s the need to alter the appearance of the tabs or the facets.
The search results display is broken down in several components listed below.
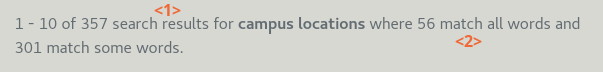
Summary of matching documents

The summary of matching documents describes an estimate of how many documents matched the user search terms <1>. When there are multiple search terms, a breakdown of how many documents matched all of the search terms versus some of them is shown <2>.
To customize this edit the Counts macro in the base.ftl template.
Sort and limit controls


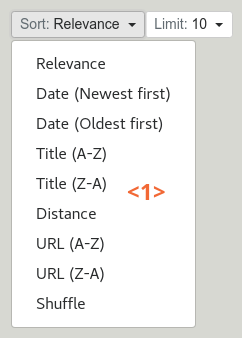
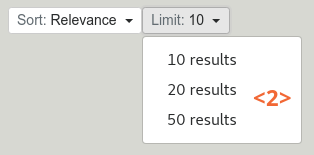
The sort control <1> allows the user to sort search results.
The limit control <2> allows the user to choose how may search results should be displayed per page.
The sort and limit controls are customized by editing the SortDropdown or LimitDropdown macros in the base.ftl template.
Spelling suggestions

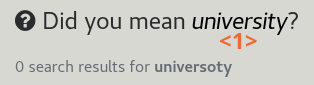
The spelling suggestions will automatically suggest an alternative query term <1> in case of misspellings. Clicking on the suggested terms runs a new search for it.
To customize this edit the Spelling macro in the base.ftl template.
Query blending

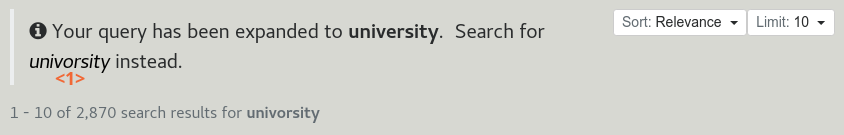
The query blending notification indicates when a query has been automatically expanded and provide a link <1> to search for the original query entered by the user. The expansions include:
-
Automatic correction of spelling mistakes (e.g. "Univorsity" → "University" )
-
Automatic US/UK conflation (e.g. "Colour" → "Color")
-
Configurable list of query blending synonyms (e.g. "F.B.U." → "Funnelback University")
To customize this edit the Blending macro in the base.ftl template.
Best bets

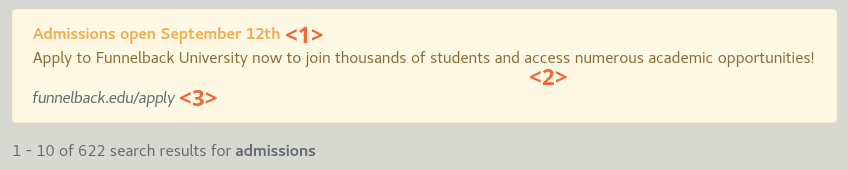
Best bet are used to display a featured result or a message when the search query match specific terms. The message has a title <1>, a description <2>, and a link <3>. The link is accessed by clicking on the Learn more button <4>. This message may be configured to stand out from search results or to look like an "organic" result.
Best bets are configured via the marketing dashboard.
To customize the template edit the BestBets macro in the base.ftl template.
Curator

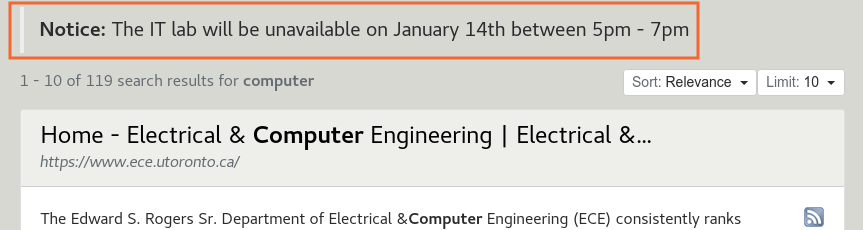
Curator allows customising the search results page in a number of ways. These customisations includes displaying a message identical to the Best Bet message, or a simpler one (a simple line of text, without description or link).
Curator exhibits are configured via the marketing dashboard.
To customize the template edit the CuratorExhibits macro in the base.ftl template.
Related searches
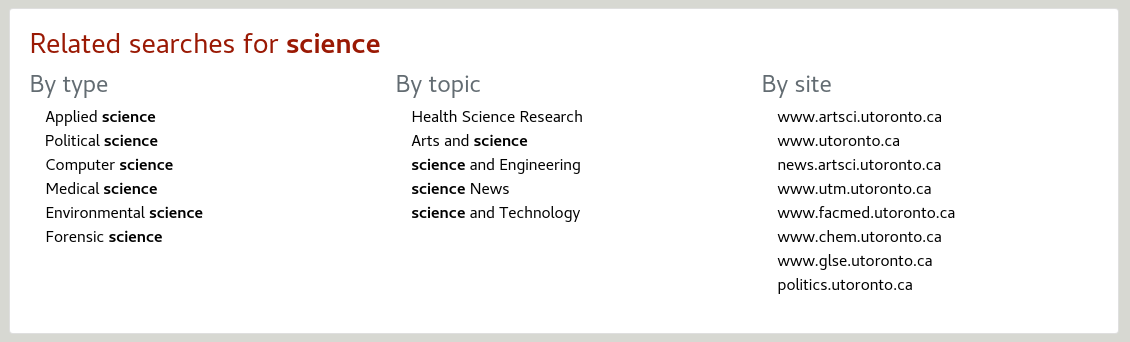
Related Searches allow the user to rapidly discover all topics related to their search terms.

The related searches panel is divided in 3 columns showing related items to the user search terms:
-
By type
-
By topics
-
By site
If more than 8 suggestions are made, a more… link allow to expand the list.
By clicking on a related topic a new search is triggered for the specific topic.
Configuration of the related searches, including which columns to display and how many suggestions are returned, is via the contextual navigation screens in the administration console.
To customize the template edit the ContextualNavigation macro in the base.ftl template.
CSS customization
The front-end of Funnelback for higher education is built with Bootstrap 4.
The following CSS files are included in the main template:
-
Bootstrap v4 CSS, sourced via CDN.
-
Font Aweseome CSS, sourced via CDN.
-
customer.css: Styles specific to the client. -
customer-typeahead.css: Concierge / auto-completion styles specific to the client.
Most CSS files are supposed to be left untouched during deployment, except for customer.css and customer-typeahead.css. These CSS files will contain styles specific to the client, such as overrides for Bootstrap styles for colors and fonts.
Mitigating CSS conflicts
Because the Higher Education package comes with its own CSS, it will both impact the client header and footer, and be impacted by other styles imported by the client on their templates.
In some cases this is a good thing: If the client CSS defines a custom font and background color, the search page will inherit these automatically.
But in other cases, conflicts will arise: The client may have specified different sizes for the grid, or some of the Funnelback for higher education classes override some of the client.
Alternative prefixed Bootstrap version
When integrating with the client header and footer, including Bootstrap may have side effects, especially if the client is already using Bootstrap in a possibly incompatible version (e.g. v3 / v4). For example the Bootstrap v4 col-md-4 style will override the Bootstrap v3 col-md-4 style.
To mitigate this issue an alternative version of Bootstrap prefixed with the .funnelback class is also available under /stencils/resources/thirdparty/bootstrap/v4.0.0-prefixed/css/bootstrap.min.css.
This version prefixes all Bootstrap classes with .funnelback, with for example .col-md-4 becomes .funnelback .col-md-4. It will ensure that styles coming from the Funnelback Bootstrap CSS will only apply inside DIV with the funnelback class, rather than the whole page.
Client CSS impacting the search CSS
This may happen when the client CSS redefines classes that are used within Funnelback for higher education. For example by defining a container class setting specific attributes that would override the Bootstrap v4 container class.
There is unfortunately no silver bullet to solve this problem. The only practical way is to override the client attributes for the conflicting class.
For example, the client CSS may define a container class with the following attributes:
.container {
width: 200px;
background-color: grey;
}To avoid these attributes impacting the search results, which are all contained inside a <div class="funnelback">, you can override them:
.funnelback .container {
width: 100%;
background-color: white;
}