Integrating search with your website
There are three front-end deployment approaches are available when implementing a Funnelback search solution. It is important to weigh the pros and cons of each and choose the most appropriate method for your requirements.
Method one: full HTML
This deployment option is the out of the box solution provided by the simple.ftl template file. The client site provides the entry point of the search via a simple HTML form. The Funnelback web server provides the initial result page and all subsequent search pages.
Entry point
In the full HTML method the entry point to the search is still located on the client site, most commonly through the use of a simple HTML form. The simplest example of such a form is given below.
<form action="https://FUNNELBACK-SERVER/s/search.html" method="get">
<input type="search" name="query" autocomplete="off" required />
<input type="hidden" name="collection" value="<SEARCH-PACKAGE-ID>" />
<input type="hidden" name="profile" value="<RESULTS-PAGE-ID>" />
<button type="submit">Search</button>
</form>Request URL
Following from the entry point, if the target collection is named test and the search query was hello world then the request URL would be as follows.
https://FUNNELBACK-SERVER/s/search.html?query=hello%20world&collection=test
Notes:
-
The DNS name for the search in many cases is covered by a dedicated search-specific C-NAME such as
https://search.example.com -
The out of the box look and feel is very abstract and it is common for clients to mimic their own site design. This helps to maintain user experience.
-
The
query,profileandcollectionparameters are the minimal set of parameters required to perform a search. -
Implementers may also benefit from remote includes to ensure ongoing consistency with a global site template
Advantages
-
Requires minimal work on the client’s site
-
Replicating client look and feel is straightforward in Funnelback templates
-
All search functionality is immediately available and easily enabled
Disadvantages
-
Client site design changes require identical changes to Funnelback template, although this can be mitigated for the header and footer via the use of remote includes
-
Domain changes may interfere with existing client web tracking
-
Secure user environments such as baskets and accounts do not persist to search page
-
Ongoing maintenance/redesign: If the website design is changed in the future, a change also has to be made and tested on the results page template in the Funnelback server.
-
SSL certificate: A dedicated search domain (i.e. search.client.com) is required when Funnelback serves the full page which requires its own SSL Certificate and renewals. This may have a cost and requires future maintenance to keep this certificate up-to-date on the Funnelback server.
Method two: partial HTML
By modifying the Funnelback templates a partial HTML fragment can be designed which returns the result list, result navigation options and optionally the in-page search box. The intention of this method is to have the client site relay all search requests to Funnelback in the backend and wrap the result fragment in the site design.
Result template
To use this method the Funnelback template must be modified to return only a fragment of HTML. This is simply done by editing the template HTML and removing all header and footer elements that are not required.
The template may need further editing to ensure that result navigation URLs (page navigation, contextual navigation, faceted navigation) are properly set to be relative and call the wrapping page. If this is not done the wrapper page will need to rewrite the URLs.
Alternatively, the rewriting of these dynamic URLs can be achieved using results page configuration by editing the UI cache link, click link, integration URL and search link configuration options.
Wrapper page
The client will need to create a wrapper page on their site which must process GET or POST requests and relay the query string to the Funnelback server. Once it has relayed this request it must consume the returned HTML fragment and insert it into the site design. In simple terms, the wrapper page simply acts as a relay for all search requests and provides frontend output to the user. In the recommended setup there should be no search specific logic required in the wrapper page.
The steps the wrapper takes is as follows:
-
Wrapper takes a search request from a default Funnelback styled search form (i.e. is passed at least
query,profileandcollection) -
Wrapper takes the CGI string of the request, and sends a HTTP request to the Funnelback server in the background with said CGI string. It does not interpret the string or filter it
-
Wrapper receives a HTML fragment from the HTTP request to Funnelback
-
Wrapper prints the HTML fragment as the body, adding other page elements (e.g. header, footer) where needed. The method here is dependent on the CMS system in use.
-
Wrapper passes the remote user’s IP address to Funnelback by using X-Forwarded-For in the header of search requests
As an example, if a search request is made to an example wrapper page such as this:
https://www.example.com/searchwrapper?query=hello%20world&collection=testcoll&profile=myresultspage
Would result in the wrapper page making the following request to Funnelback in the back-end:
https://FUNNELBACK-SERVER/s/search.html?query=hello%20world&collection=testcoll&profile=myresultspage
The above request will return the fragment of HTML, which in turn should be shown, within the site design, by the wrapper page.
Advantages
-
Best balance between Funnelback and CMS load
-
Allows for deeper integration with site features, including search-powered listing pages
-
Allows for search to be integrated into a website, with search pages sharing the same domain name as the parent site.
Disadvantages
-
Result template may still need some changes if the website design changes
-
URLs may need rewriting depending on their function and the setup environment
-
There is an impact on response time because the user is making a request to the website which then makes a request to Funnelback on behalf of the user. The website also has to process the response from Funnelback and render the search results page to the user which may add a number of other overheads (such as generation of site navigation).
Method three: XML or JSON
Funnelback provides a REST-ful style XML and JSON interface if clients wish to integrate results directly into their site and/or applications.
Request URL
The request structure for the XML interface is identical in terms of CGI parameters to the HTML interface. To request XML or JSON results the script called must be changed, e.g.:
https://FUNNELBACK-SERVER/s/search.xml?query=hello%20world&collection=testcoll&profile=myresultspage
or for JSON:
https://FUNNELBACK-SERVER/s/search.json?query=hello%20world&collection=testcoll&profile=myresultspage
Like the HTML interface, the query, profile and collection parameters are the minimal set of parameters required to perform a search.
Advantages
-
Funnelback XML/JSON responses are enabled by default for any collection with at least one successful update
-
Usable by any programming language which supports HTTP requests and XML DOM/JSON functionality
-
Once skilled, a technical user can reuse this interface with ease and with complete flexibility
-
The API interfaces provide higher throughput capability
Disadvantages
-
Requires time and training investment for front-end developer
-
Raw data for functionality such as result pagination is provided in the XML/JSON feed, but template logic to ensure these features are functional will require re-implementation effort
-
Changes to the Funnelback data model between versions will result in changes to the default XML/JSON responses. Suggested workaround is to build an intermediate template (e.g.
custom_json.ftl) and set the template content type accordingly. -
Has similar additional performance overheads as for method two.
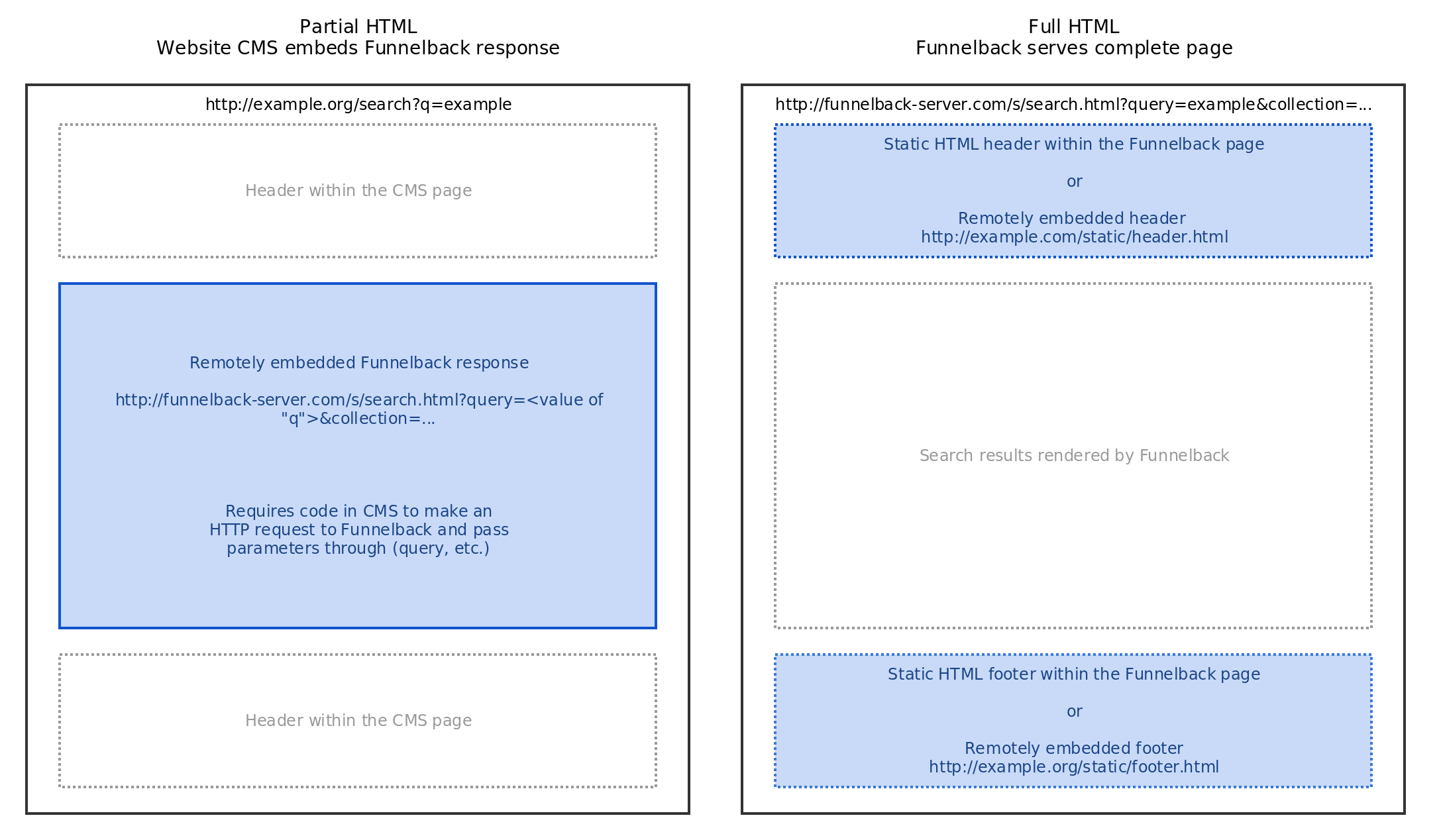
HTML integration and client header/footer
Funnelback can integrate with headers and footers in two modes:
-
Full HTML: This is method one above. Funnelback renders the complete HTML page and is not integrated in any way with the client CMS. Client header and footer need to be embedded in Funnelback (locally or remotely)
-
Partial HTML: This is method two above. The CMS renders the page and calls Funnelback to obtain a HTML fragment with the search results.

Search sessions and auto-completion functionality
| If you choose to integrate Funnelback via partial HTML or JSON/XML API additional requirements are necessary to enable auto-completion and/or search sessions functionality. |
Search sessions and history
This feature utilizes session cookies as well as /s/cart.json to allow the user to save results to a cart and take actions. In a wrapped or API scenario the front-end user will be utilizing a different domain from the main search server.
The recommended solution is to proxy the /s/cart.json endpoint onto the same domain as the wrapper page. Should such a proxy not be possible you must provide an additional wrapper for this cart endpoint which:
-
rewrites
Set-Cookieheader domains so session cookies have the correct domain -
relays the JSON requests appropriately (supporting
GET,POSTandDELETEmethods)