Funnelback for higher education implementation guide
Overview
The Higher Education Packaged Solution is a pre-configured search solution for higher education, built from years of Funnelback expertise working with universities.
It provides a set of common university search features packaged in an easy and quick to deploy solution.
Components
The Higher Education package is divided into multiple components:
-
A set of example component collections for each data source (Courses, events, faculty, etc.), with predefined metadata mappings
-
A set of re-usable FreeMarker UI components (e.g. tabs, facets, video-style result, course-style result, etc.)
-
A main search results page template making use of these components
-
A main meta collection for the search endpoint, containing the template files and static resources
The Higher Education package relies on the presence of the Stencils, a library containing the re-usable UI components as well as hook scripts to implement custom logic used by the Higher Education package.
On Funnelback Cloud the Stencils are pre-installed and there is no setup required. For self-hosted implementations, the Stencils package need to be installed separately.
Collections overview
The table below gives an overview of the collections within the package.
| The data source collections provided in the packages are examples only. They are used to build the package showcase, and will need to be replaced with the actual data sources to get the content from. |
| Collection | Type | Description |
|---|---|---|
higher-education-courses |
Local (Dummy data) |
Courses datasource (XML feed) |
higher-education-events |
Local (Dummy data) |
Events datasource (XML feed) |
higher-education-facebook |
Custom / Social Media |
Facebook datasource |
higher-education-meta |
Meta |
Main meta collection, search endpoint |
higher-education-people |
Local (Dummy data) |
People datasource (XML feed) |
higher-education-twitter |
Custom / Social Media |
Twitter datasource |
higher-education-vimeo |
Web |
Vimeo datasource |
higher-education-web |
Web |
Main university website crawl |
higher-education-youtube |
Custom / Social Media |
YouTube datasource |
Deployment
Deploying a Higher Education package for a client consists of:
-
Creating individual collections for each data source, respecting the predefined metadata mappings
-
Cloning the main meta collection providing the search endpoint
-
Customizing the main meta collection (configuration, templates, CSS)
Selecting the right version
The Higher Education package supports multiple versions of Funnelback. These are are managed as release branches in git.
| Branch Name | Supported version of Funnelback |
|---|---|
release/15.10 |
v15.10 to 15.18 |
release/15.20 |
v15.20 |
release/15.22 |
v15.22 |
master |
N/A (should not be used in production) |
Please note that from Funnelback v15.20, there will be dedicated release branches for each new version of Funnelback.
Data sources collections
Individual collections need to be created for each data source to index (Events, faculty, courses, etc.).
The collection type and configuration will depend on the data source and how the data is accessed, but typically:
-
Event, faculty, courses: XML feeds are provided by the client. Web collections can be used to crawl these in simple cases, or Custom collections when there is the need to interact with a more full-fledged API
-
Social media channels: These are regular Funnelback social media collections. The client will provide the API keys required to access their social media channels
-
Web content: Regular Funnelback web collections, either a single one or multiple ones depending on the website size and desired update schedule
Note that the package comes with a set of example collections but these cannot be easily re-used: They are "Local" type collections which are suitable for the dummy example data (e.g. the example XML feeds are stored directly in the collection configuration folder), but unsuitable for a production implementation. It’s likely that a production implementation will require accessing an XML feed of courses remotely for example, via a standard web collection.
Metadata mappings
The creation of the data sources collections is done as usual in Funnelback, but an important point is to re-use the metadata mappings of the example collections. This will ensure that the metadata ends up with the same index fields as in the example collections, allowing the templates to work out of the box without having to modify the name of the metadata to display. This applies to all the collection containing structured data, but not to the web collections which are just using the default mappings.
For more information about the metadata mappings, see the Metadata mappings section.
The easiest way to re-use the metadata mappings is to copy the xml.cfg
metadata mapping configuration file from each example collection into the
target production collection.
Main meta collection
Once the component collections are setup, you can configure the main meta collection providing the search endpoint.
Rather than starting from scratch, you can just copy the example meta collection as a starting point, and customize it to suit the client needs. To do so:
-
Identify and select the correct
releasebranch -
Copy the
higher-education-metacollection folder inside your Funnelback installation folder, renaming it appropriately (e.g.$SEARCH_HOME/conf/<client>-meta/) -
Update
collection.cfg, and replacecollection=higher-education-metawith the new name of the collection (e.g.collection=<client>-meta) -
Call
$SEARCH_HOME/bin/create-collection.pl $SEARCH_HOME/conf/<client>-meta/collection.cfg -
Edit the newly created
-
collection via the Admin UI, and assign it the desired data sources component collections
-
Save the collection
Finally, the example meta collection references the Stencils UI components via
FreeMarker’s #include directive. This is not desirable for a deployment as
these UI components will need to be modified to suit the client look and feel
(CSS, HTML). Additionally these components may change overtime, impacting
existing implementations if they were referenced as-is. As a result it’s
preferable to make a copy of the UI components from the Stencils directly into
the main meta collection. That will allow modifying the components and will
make the collection independent on Stencils changes.
To do so, locate all the templates that #import a library file from the
Stencils. For example in tabs.ftl:
<#include "/share/stencils/libraries/tabs/tabs.ftl">The $SEARCH_HOME/share/stencils/libraries/tabs/tabs.ftl needs to be copied
directly into the collection and overwrite the file doing the inclusion, e.g.
$SEARCH_HOME/conf/<client>-meta/_default_preview/tabs.ftl (both for the
_default_preview and _default profiles).
Repeat this for all the files referencing Stencils UI components:
-
base.ftl -
facets.ftl -
history_cart.ftl -
tabs.ftl
Deployment Example
You are tasked with deploying the Higher Education package for the "Funnelback University (FBU)". FBU:
-
Will provide an XML feed for their courses, at http://fbu.edu/_feeds/courses.xml
-
Will provide an XML feed for their events, at http://fbu.edu/_feeds/events.xml
-
Requested their website content to be crawled: http://fbu.edu/
-
Requested their YouTube and Facebook social media channels to be crawled
-
Asked for Concierge to be configured to display courses suggestions
Deploying the Higher Education package for FBU will need the creation of brand new collections for each datasource, and the copy of the example meta collection for the search endpoint:
-
Create a new
fbu-webcollection, type Web, configured to crawl http://fbu.edu/ -
Create a new
fbu-coursescollection, type Custom, with a custom script fetching the courses XML feed-
Copy the
xml.cfgfile fromhigher-education-coursesintofbu-courses -
Edit the copied
xml.cfgto replace the XPath expression to target the XML elements of the FBU XML feed -
Configure Concierge for this collection
-
-
Create a new
fbu-eventscollection, type Custom, with a custom script fetching the events XML feed-
Copy the
xml.cfgfile fromhigher-education-eventsintofbu-events -
Edit the copied
xml.cfgto replace the XPath expression to target the XML elements of the FBU XML feed
-
-
Create a new
fbu-youtubecollection, type Custom, for their YouTube channel-
Copy the
xml.cfgfile fromhigher-education-youtubeintofbu-youtube -
Editing the mappings should not be necessary, as all YouTube data sources produce the same XML regardless of the account being crawled
-
-
Create a
fbu-facebookcollection, type Custom, for their Facebook page-
Copy the
xml.cfgfile fromhigher-education-facebookintofbu-facebook -
Editing the mappings should not be necessary, as all Facebook data sources produce the same XML regardless of the account being crawled
-
-
Copy
higher-education-metaintofbu-metato setup the search endpoint-
Change
collection=fbu-metainsidecollection.cfg -
Create the collection with
create-collection.pl -
Copy the Stencils UI components files inside the collection profile folders
-
Edit the newly created meta collection, and configure its components collections to be
fbu-web,fbu-courses,fbu-events,fbu-youtubeandfbu-facebook -
Configure the meta collection for the client (facets, various configuration, templates, …)
-
Search endpoint collection configuration
The following settings are supported on the main search endpoint meta
collection (in addition to regular Funnelback collection.cfg settings):
| Setting | Description |
|---|---|
stencils=<stencil name>,<stencil name>,… |
Enables various Stencils components. Most Stencils components are enabled
automatically. This is usually set to |
stencils.auto-completion.data sets=<data set>,<data set>,… |
Comma-delimited list of auto-completion data sets to enable for the Concierge.
Will typically be set to |
stencils.auto-completion.data sets.<name>.collection=<collection name> |
Indicate the name of a collection to use to retrieve auto-completion
suggestions for a specific data set. For example if the |
stencils.auto-completion.data sets.<name>.name=<label> |
Label to display at the top of the data set displayed by the Concierge. For
example if the |
stencils.auto-completion.data sets.<name>.profile=<profile name> |
Profile to use to retrieve auto-completion suggestions for a specific data set.
This is usually set to |
stencils.auto-completion.data sets.<name>.show=<number> |
How many suggestions to show for a specific data set |
stencils.faceted_navigation.max_displayed_categories=<number> |
How many faceted navigation categories should be displayed by default, before a "More…" link is displayed. |
stencils.tabs.facets.<tab name>=<facet>,<facet>,<facet>,… |
List of facets to display for each tab. This settings allows to have different
facets for each tab. For example the "Courses" tab may have a "Degree type"
facet whereas the "Events" tab may have a "Date" facet. To configure a "Degree
type" facet on the "Courses" tab, use: |
stencils.tabs.icon.<tab name>=<CSS classes> |
Specific CSS based icon to use for a given tab. This is usually used with
Font Awesome icons. For example to configure a graduation cap icon on the
Courses tab, use: |
stencils.template.result.<collection or gscope>=<template namespace> |
Configures Result-type templates and dispatch |
stencils.template.shortlist.<collection>=<template namespace> |
Configures template dispatching for the results shortlist |
Metadata mappings
The Higher Education package provides a set of templates relying on predefined metadata mappings. This allows for a rapid deployment as the templates will work out of the box as long as the metadata mappings are respected.
Metadata fields are divided in two categories:
-
The native metadata class used by Funnelback by default. For example
afor the content author,cfor the page description,dfor the content last modified date orIfor the image associated with a result -
The extra metadata specific to the Higher Education package. These fields are named
stencils<result-type><field-name>, for examplestencilsCourseSubjectorstencilsPeopleFirstName
As an example, some of the following metadata fields are expected to be present:
-
Courses:
stencilsCourseSubject,stencilsCourseNumber,stencilsCourseDesc,stencilsCourseTerm, etc. -
People / Faculty:
stencilsPeopleFirstName,stencilsPeopleLastName,stencilsPeoplePosition,stencilsPeopleEmail, etc. -
Events:
stencilsEventStartTime,stencilsEventLocation,stencilsEventCategory, etc.
List of supported metadata
The list of supported metadata can be obtained by looking in the configuration
of the example collections: higher-education-facebook,
higher-education-courses, etc.
For each collection, check the xml.cfg configuration file to view the
mapped metadata. For example on the higher-education-courses collection:
PADRE XML Mapping Version: 2 docurl,/courses/course/url docfiletype,/db_record/funnelback_filetype document,/courses/course stencilsCourseSubject,1,,//courseCode/subject stencilsCourseNumber,1,,//courseCode/courseNumber t,1,,//title stencilsCourseDesc,1,,//description/div stencilsCourseNotes,1,,//notes stencilsCourseCampus,0,,//campus stencilsCourseDepartment,1,,//courseGroup stencilsCourseTerm,0,,//term stencilsCourseDelivery,1,,//deliveryMethod stencilsCourseCredit,0,,//credit
Note that the data source doesn’t matter, it doesn’t have to be XML and could
be HTML and use metamap.cfg. The only thing that matters is to map the
metadata to the predefined index fields (e.g. stencilsCoursesNumber,
stencilsCoursesCampus, etc.) so that the package templates will work out
of the box without requiring modification.
That being said it’s absolutely possible to use custom names and modify the package templates accordingly.
Template layout
The Higher Education package templates are built with Twitter Bootstrap v4 and implemented in FreeMarker. The layout has been designed to make the templates easy to understand and modify.
Most of the customization are done via:
-
CSS
-
Modification of the per result-type templates (courses, staff, etc.)
The overall templates that lay the page out are rarely customized (although it is completely possible if desired).
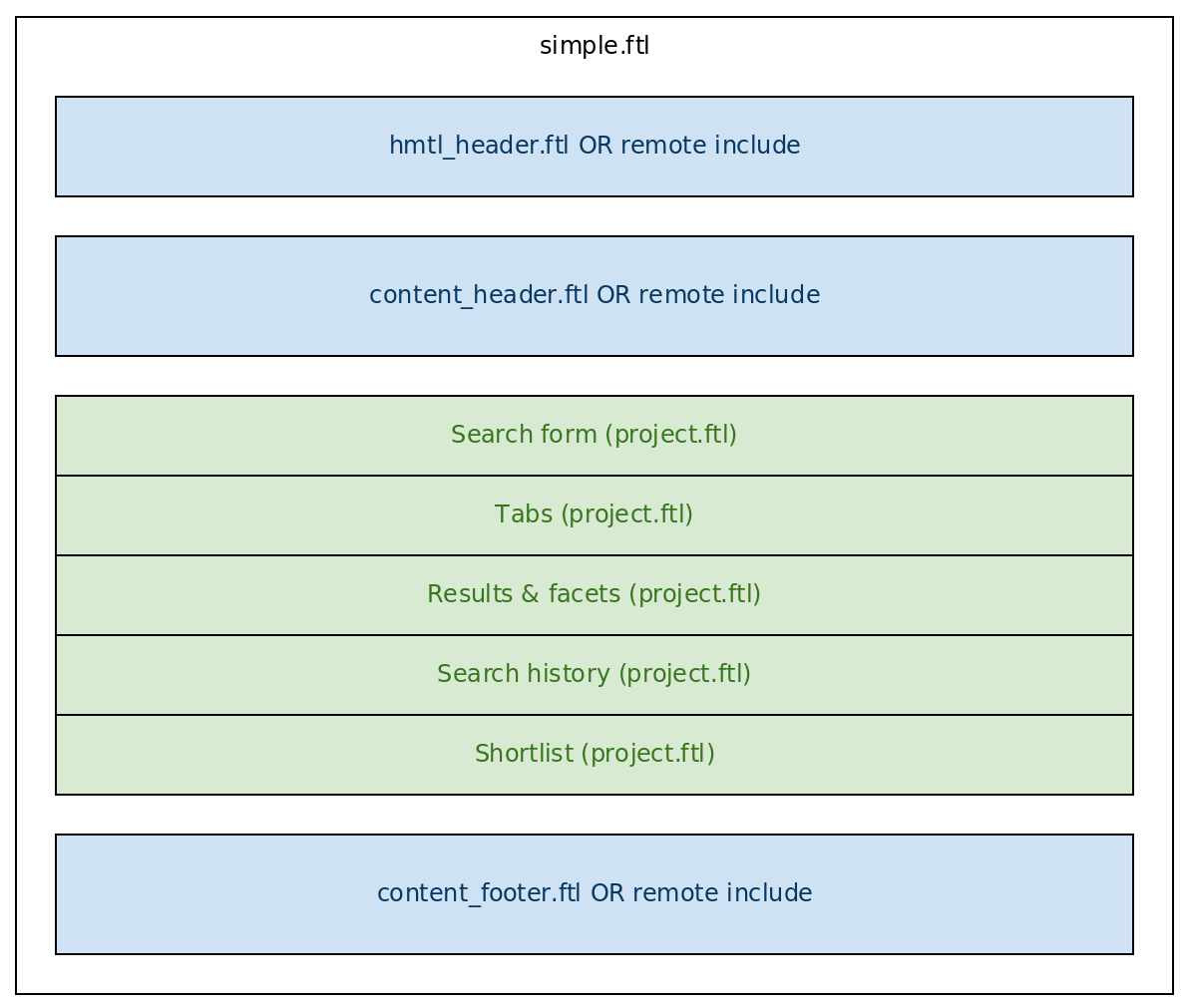
The entry point for the templates is simple.ftl. This is the default template
that Funnelback will render when accessing a search endpoint:

simple.ftl renders the whole HTML page: <html>, <head> and <body> tags,
and includes the static resources (CSS, Scripts). It then calls sub-templates
to compose the page.
simple.ftl is rarely customized, as it’s mostly a shell for the whole page.
simple.ftl
Customization of the header and footer
3 areas of customisation exists:
-
html_header.ftl: This header includes static resources to include in the
<head>section of the page. It can be left empty, or can be replaced by a remote include of an HTML fragment from the client website. -
content_header.ftl: This template contains the client-specific header (e.g. menu, banner, etc.), in the form of a static HTML fragment. Alternatively the header can be remotely included from the client website.
-
content_footer.ftl: This template contains the client-specific footer, in the form of a static HTML fragment. Alternatively the footer can be remotely included from the client website.
See HTML integration and client header/footer for more details.
Sub-templates for the page sections
In addition, simple.ftl makes use of a separate template project.ftl
containing the various sections of the page:
-
Search form
-
Tabs
-
Results and facets
-
Search history & Shortlist (These sections are hidden until toggled by the user)
These areas are called from simple.ftl as regular FreeMarker macros:
<@project.SearchForm />
<@s.AfterSearchOnly>
<@project.Tabs />
<@project.Results />
</@s.AfterSearchOnly>
<@history_cart.SearchHistory />
<@history_cart.Cart />project.ftl
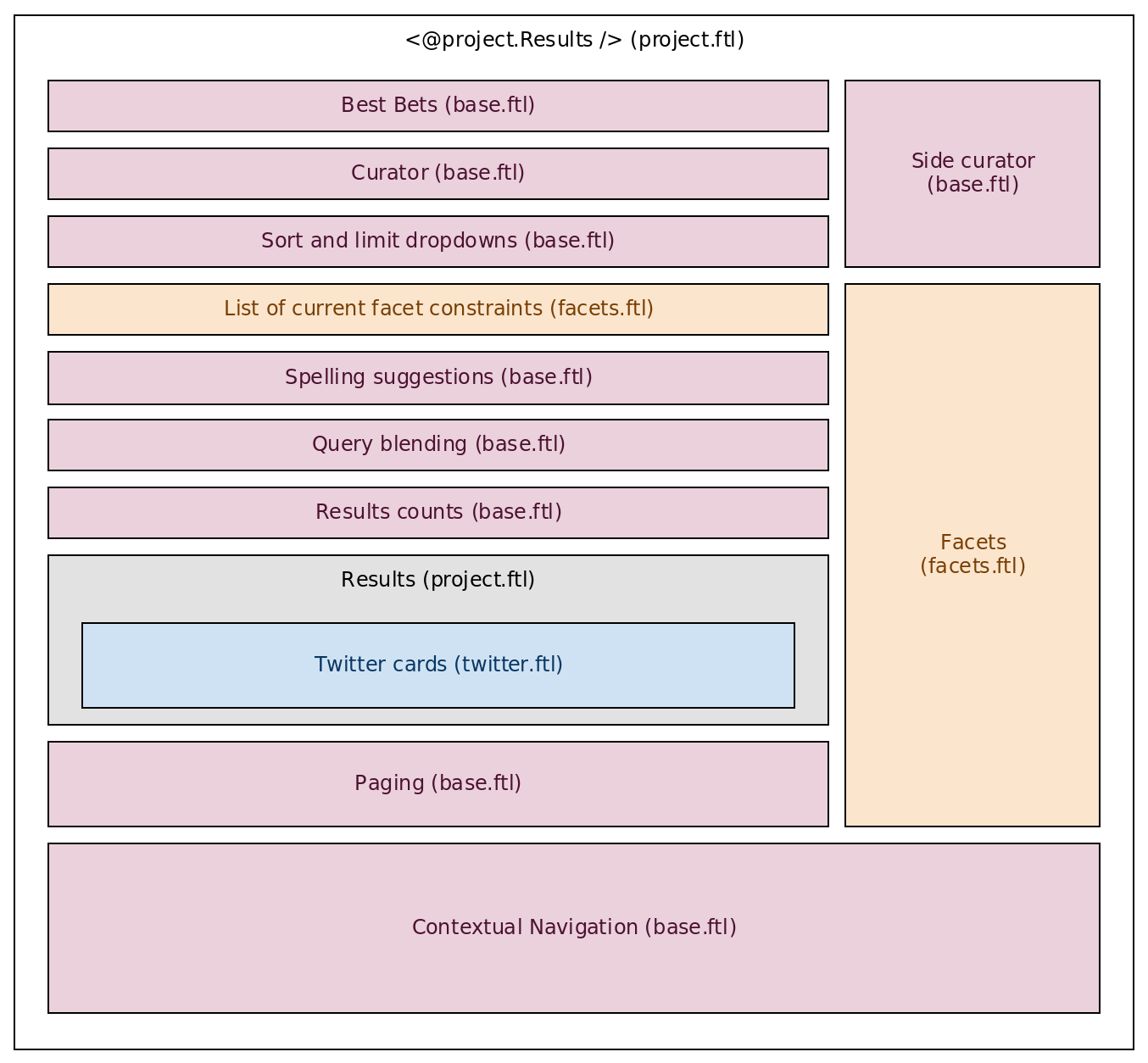
The search results section is rendered by project.ftl. in the Results
macro. This macro calls various macros to compose the search results page:
Best bets and Curator messages, spelling suggestions, results, facets,
contextual navigation, etc.

Most sub-sections are implemented in base.ftl and facets.ftl.
The Results macro is rarely customized, except if elements of the results
section need to be re-ordered.
Generic feature templates
The following templates are used to render generic features used on a search results page, independently of the client specific needs:
-
base.ftl: Contains base macros used when building a search page (rendering of Best Bets and Curator messages, spelling suggestions, results counts, etc.)
-
facets.ftl: Macros to render the faceted navigation
-
history_cart.ftl: Macros to render the search history and shortlist panels
-
tabs.ftl: Macros to render the navigation tabs
These templates are rarely customized, unless there’s the need to alter the appearance of the tabs or the facets.
Result-type templates and dispatch
Finally, each result type has it own template:
-
courses.ftl: University courses
-
events.ftl: Events
-
facebook.ftl: Facebook posts and events
-
people.ftl: Staff / faculty results
-
twitter.ftl: Twitter cards
-
video.ftl: Video results (YouTube, Vimeo, etc.)
The Higher Education package has been designed to render the right template
depending on the type of result being returned. For example if the first result
being returned for a search is a Staff directory profile, the people.ftl
template will be called.

This allow customization of specific result types display by focusing on short templates containing only result-type specific code, without having to worry about the other templates used to render the page.
The template dispatch is driven by the collection the result is coming from.
A setting in collection.cfg maps the collection identifier with the
template to use:
stencils.template.result.__source-collection__=__freemarker-namespace__Examples:
# Results coming from the 'higher-education-facebook' collection
# should use the 'facebook' namespace
stencils.template.result.higher-education-facebook=facebook
# Results from the 'courses-xml' collection should use the 'courses' namespace
stencils.template.result.courses-xml=courses
# Both results from 'fbu-youtube' and 'fbu-vimeo'
# should use the 'video' namespace
stencils.template.result.fbu-youtube=video
stencils.template.result.fbu-vimeo=videoThe dispatching can also be based on the gscopes assigned to the result. This
is especially useful for results coming from the same collection (e.g. a web
crawl) but that need to be presented differently (e.g. the Program pages of the
website vs. all the other content). For example for results with the gscope
Courses to use the courses namespace:
stencils.template.result.Courses=courses
The value for the setting is a FreeMarker namespace, and not the
name of a .ftl file. See the explanation below (which can be skipped if you
do not intend to customize result template dispatching).
|
Due to FreeMarker architecture, the dispatching of template can only be done based on a FreeMarker namespace, and not a template file name. The namespace is indicated when importing a template, for example:
<#import "project.ftl" as project />
<#import "courses.ftl" as courses />
<#import "people.ftl" as people />
<#import "video.ftl" as video />
<#import "facebook.ftl" as facebook />
<#import "events.ftl" as events />The dispatching system will look for a macro named Result in the target
namespace (e.g. facebook.Result). As a consequence, the template facebook.ftl
should declare a Result macro:
<#macro Result result>
...
</#macro>Adding a result type template
The need may arise to add a new template for a result type not covered by
the Higher Education package. In the following example we will add a template
for Instagram results coming from the collection fbu-instagram.
First, create a new template file instagram.ftl. In this template file create
a Result macro. The macro should take one parameter result, which is the
search result to render:
<#macro Result result>
<h4>Instagram result: ${result.title}</h4>
...
</#macro>Next, import this new template in an instagram namespace at the top of
simple.ftl:
<#import "project.ftl" as project />
<#import "courses.ftl" as courses />
...
<!-- Add: -->
<#import "instagram.ftl" as instagram />Finally configure collection.cfg to route results from fbu-instagram to
use this new template:
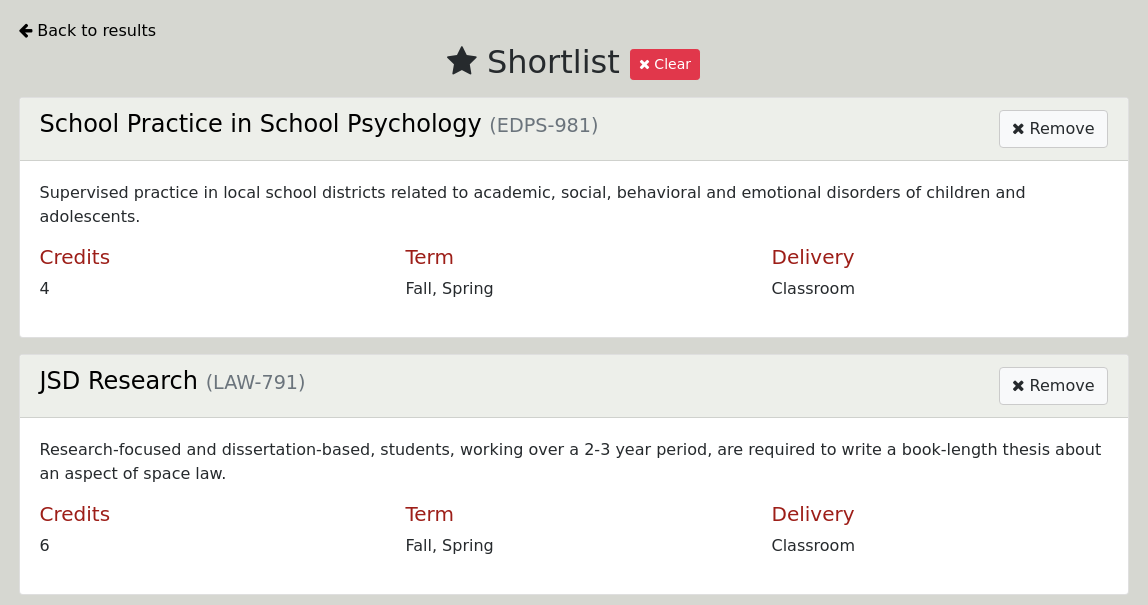
stencils.template.result.fbu-instagram=instagramShortlist templates
Templates for the results shortlist also support the same dispatch mechanism, so that the shortlist can display different result types. The example meta collection only provide a shortlist template for courses:

The result type dispatch is also controlled via collection.cfg:
stencils.template.shortlist.__source-collection__=__freemarker_namespace__
# e.g.:
stencils.template.shortlist.higher-education-courses=coursesAdding a new result type for the shortlist works similarly as adding a
regular result type template. Re-using the previous example of adding
a template for an Instagram collection name fbu-instagram:
-
Ensure that the component collection
fbu-instagramhasindexer_options=-collfield=C(see note below) -
Create a new file for your new result type, for example
instagram.ftl. It’s likely such a file already exists as a template had to be written to display the result in the first place -
Create a
ShortListTemplatemacro inside that file, and implement the template. Keep in mind that shortlist templates are Angular JS templates and not FreeMarker ones, and use a different syntax. Consult theShortListTemplatemacro fromcourses.ftlfor an example. -
Set
stencils.template.shortlist.fbu-instagram=instagramincollection.cfg
The -collfield=C indexer option is required as the shortlist system needs
to know what collection the shortlisted result belong to, in order to choose
the correct template to use. This indexer options stores the underlying
collection name inside the C metadata.
|
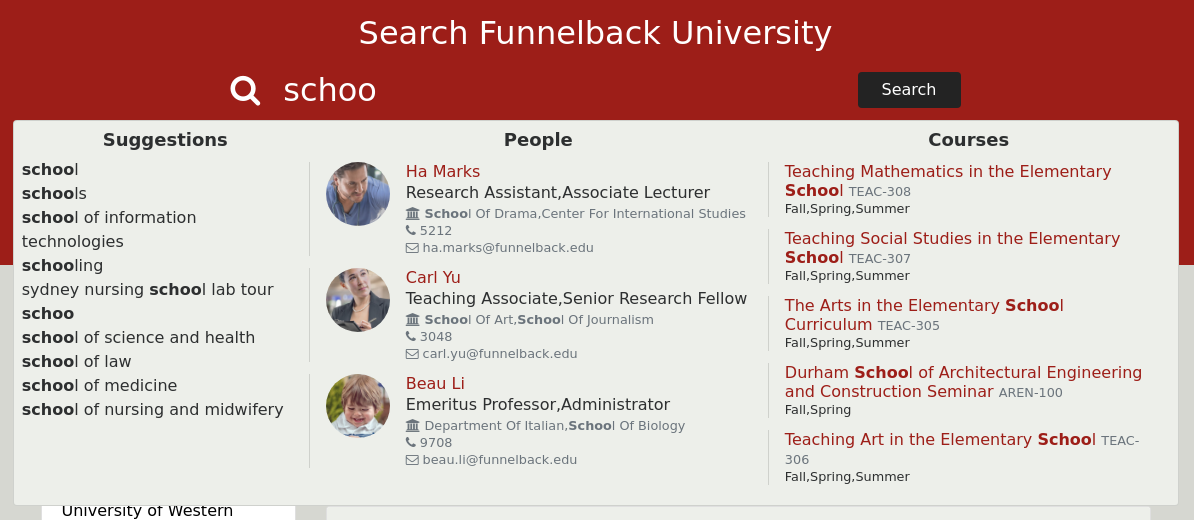
Concierge
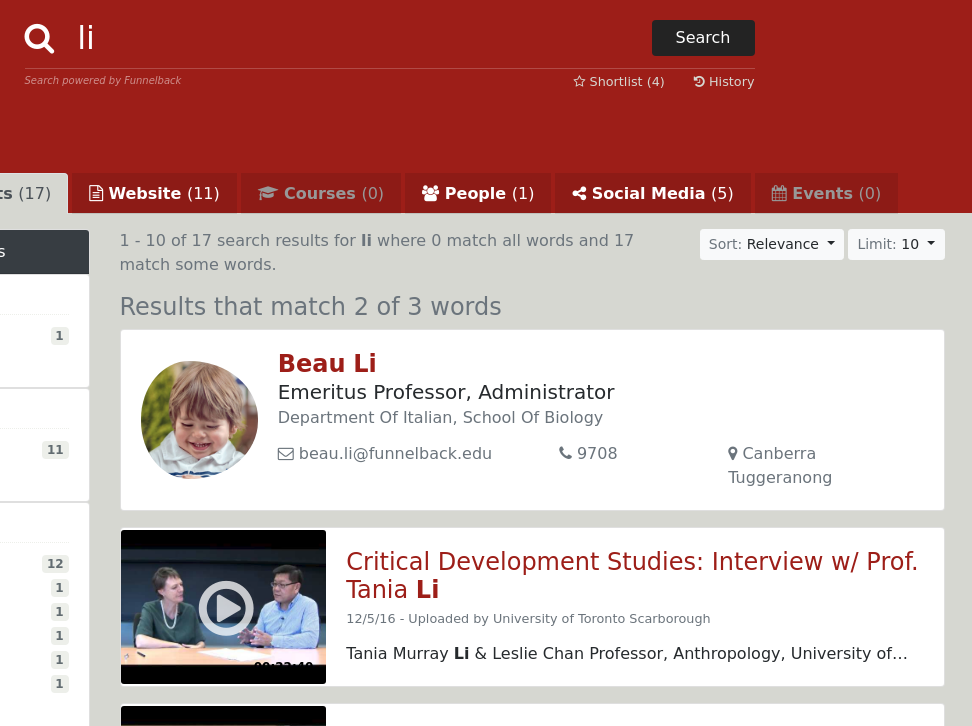
The Higher Education package makes use of the Concierge feature to provide relevant suggestions to search users.

Concierge is extensively documented in the official Funnelback documentation, this guide will focus on documenting the parts specific to the Higher Education package.
Concierge works with data sets. The screenshot above has 3 data sets:
-
Organic suggestions, coming from the document content
-
People suggestions, coming from structured data of a staff directory
-
Courses suggestions, coming from structured data of a courses database
The organic suggestions are available out of the box with Funnelback, but structured datasources need special configuration.
Each data set corresponds to a collection and a profile to query.
-
The organic data set simply queries the main collection on the default profile
-
Structured data sets will query the specific collection the data is coming from (Courses, People) on a specific profile (usually
auto-completion). A separate profile is needed in order to retrieve only structured completions and ignore any organic suggestions coming from these specific collections.
Configuring a structured data source
The higher-education-courses and higher-education-people collections
are a good example of the configuration needed for the Concierge.
|
To provide structured suggestions via Concierge, a CSV file containing all the possible suggestions need to be generated. For example for staff directory suggestions the CSV file would contain every possible name in the staff directory and what to display for each name.
In a simplified form:
john,John Doe - Researcher,http://funnelback.edu/staff/j.doe
doe,John Doe - Researcher,http://funnelback.edu/staff/j.doe
mary,Mary Smith - Professor,http://funnelback.edu/staff/m.smith
smith,Mary Smith - Professor,http://funnelback.edu/staff/m.smithGenerating this file manually would be difficult and time consuming. We can leverage the fact that Funnelback is already indexing the staff directory in a separate collection, and generate this CSV file from the data Funnelback has indexed.
This is achieved by using a special FreeMarker template that will list all of the possible entries in the index (all possible staff profiles) and output the data in CSV form.
The template needs to be queried just after the indexing phase, and its output saved into a CSV file, which will then be taken into account by Funnelback to generate Concierge suggestions.
CSV generation template
The CSV generation template is part of the Stencils and doesn’t usually need to be customized. To use it, just include it in your own template.
<#include "/share/stencils/libraries/autocompletion/csv-auto-completion.ftl">If customizations are needed, copy the Stencil template into the collection.
The template needs to be put in a specific profile, which will then be queried
to populate a data set of the Concierge. By default the auto-completion template
is used. For example on the higher-education-courses collection: $SEARCH_HOME/conf/higher-education-courses/auto-completion/auto-completion.ftl.
Indexing workflow
The following command must be set in the collection so that the custom template is queried during indexing and a CSV file is generated:
post_index_command=$GROOVY_COMMAND -cp "$SEARCH_HOME/share/stencils/src/main/groovy" $SEARCH_HOME/share/stencils/src/main/groovy/com/funnelback/stencils/workflow/autocompletion/generateCSVAutoCompletion.groovy -c $COLLECTION_NAME -v $CURRENT_VIEW -p auto-completionThis will cause the auto-completion profile to be queried with the
auto-completion template, and the resulting CSV output will be stored
in $SEARCH_HOME/conf/<collection>/auto-completion/auto-completion.csv. It will
be automatically included in the auto-completion suggestions by Funnelback.
Configuration
The template needs to know which metadata fields should be considered as Concierge triggers for each entry. For example for a staff named "John Doe", who is a "Researcher", you may want his profile to show up when users start typing his first name, last name, or position.
The list of triggers is configured in collection.cfg, and references the
metadata fields configured in xml.cfg for the
collection:
stencils.auto-completion.triggers=stencilsPeopleFirstName,stencilsPeopleLastName,stencilsPeoplePositionIn addition, the action to trigger when a suggestion is selected is
configurable. The default action U will navigate to the suggestion URL
directly. Another possible action is Q, to trigger a search query for the
suggestion (using the suggestion result title).
stencils.auto-completion.action-type=QQ is useful when there is no URL corresponding to a suggestion. For example
the concierge may be displaying staff contact details but there’s no individual
staff page to link to. Using Q will run a search with the name of the
selected staff.
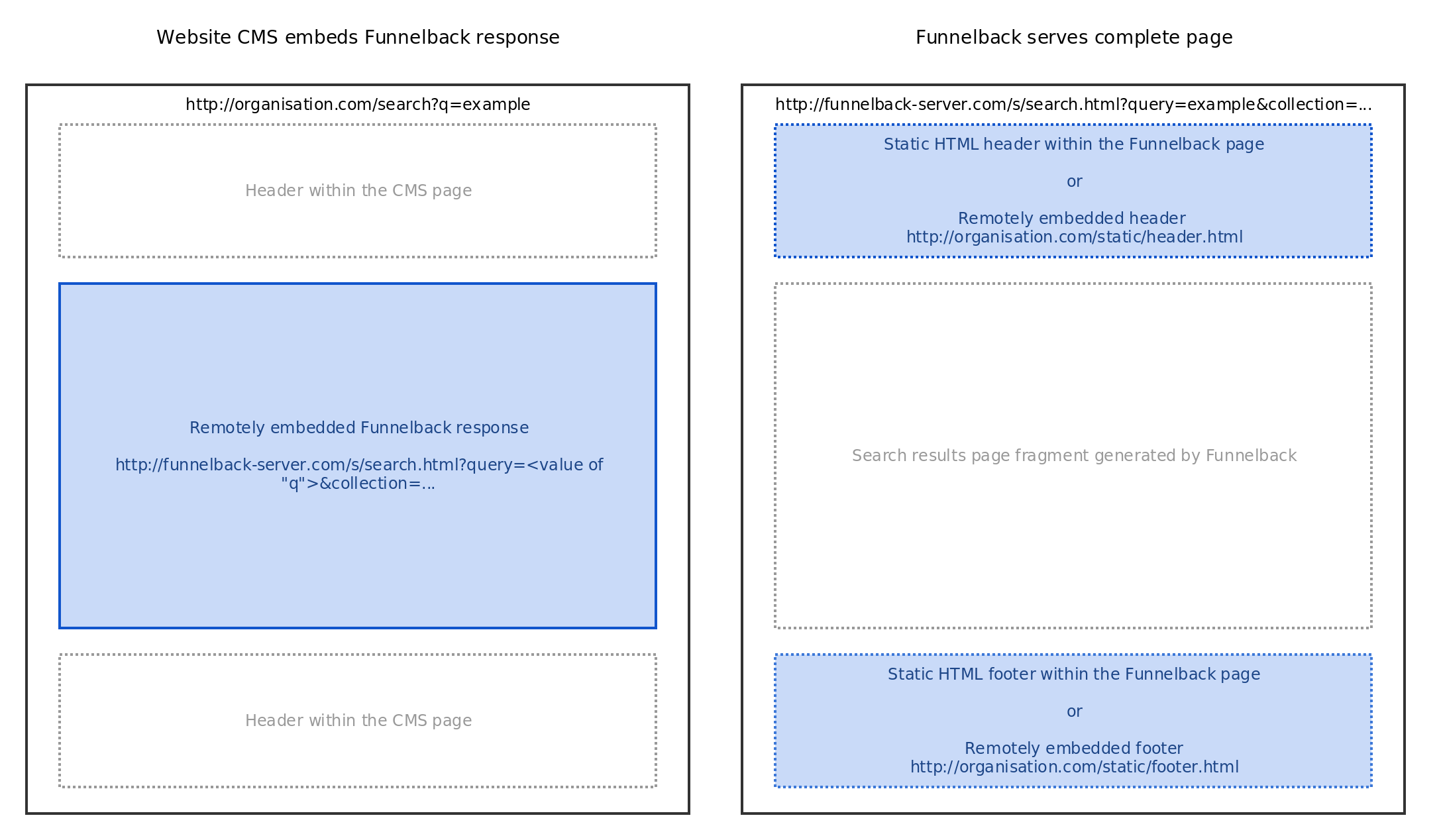
HTML integration and client header/footer
Funnelback can integrate in two modes:
-
Full HTML: Funnelback renders the complete HTML page and is not integrated in any way with the client CMS. Client header and footer need to be embedded in Funnelback (locally or remotely)
-
Partial HTML: The CMS renders the page and calls Funnelback to obtain an HTML fragment with the search results.

The pros and cons of each approach are outside of the scope of this document. Please refer to the Integrating search with your website article in the official Funnelback documentation (https://docs.funnelback.com/).
In additions to these pros and cons, the following should be considered:
-
Clients usually prefer Full HTML because there’s almost no integration work for them.
-
Full HTML requires Funnelback to find a way to replicate the client header and footer, which can be challenging (see the rest of this section).
-
Partial HTML requires the client to write code in the CMS to hit Funnelback and embed the results snippet.
-
Partial HTML has shortcomings with the shortlist and history feature. These are cookie based and require the cookie to be passed back and forth between Funnelback and the CMS (See corresponding Funnelback Community KB article).
In Full HTML scenarios, the Higher Education package can be configured in two ways to include the client header and footer:
-
Copying the HTML code for the header and footer directly inside a template.
-
Remotely including the header and footer from the client website
The following sections detail the two options.
Copy the HTML code
This is simpler to get started with, but causes maintenance problems on the long run as the Funnelback version of the HTML need to be kept in sync with any changes made on the header and footer of the website
To use a custom header and footer, simply edit content_header.ftl and
content_footer.ftl and insert the desired HTML code. These two templates
are included as part of the main template (simple.ftl) and will be rendered
as-is.
html_header.ftl is also available to include additional static resources in
the <head> block of the page. This is useful if a set of client-specific
CSS and scripts need to be included.
Remote includes
This requires a little bit more work but reduces maintenance over time as Funnelback will simply grab the header and footer from the client website on the fly.
It can however be brittle if future changes are made on the header and footer, and the client is not aware that the header and footer are also used in the Funnelback rendered search page.
Remote includes are configured in collection.cfg:
stencils.client_includes.html_header.url=https://example.org/_incl/html_header.html
stencils.client_includes.content_header.url=https://example.org/_incl/content_header.html
stencils.client_includes.content_footer.url=https://example.org/_incl/content_footer.htmlThe URL should point to an HTML document containing a fragment to inject in
the <head> block, or in the content header and footer of the page. The HTML
is expected to be a partial fragment and not a complete page. For example
the document should only contain an HTML fragment with
<header>…</header> or <div class="header">…</div>
Alternatively the URL can be pointed to the client website homepage and regular expressions can be used to extract the relevant section of the page, based on the HTML source:
stencils.client_includes.content_footer.url=https://example.org/
stencils.client_includes.content_footer.start=<footer
stencils.client_includes.content_footer.end=</footer>
stencils.client_includes.content_header.url=https://example.org/
stencils.client_includes.content_header.start=<a href="#main-content"
stencils.client_includes.content_header.end=</header>
stencils.client_includes.html_header.url=https://example.org/
stencils.client_includes.html_header.start=<meta http-equiv="X-UA-Compatible"
stencils.client_includes.html_header.end=main-styles.css">This will cause Funnelback to request https://example.org/ and attempt to
extract snippets of HTML based on the start and end regular expressions.
This is a powerful technique to easily get a header and footer without needing the client do provide separate HTML document, but it is likely to be brittle as the regular expressions may not match anymore if the structure of the page changes.
To mitigate this, it is recommended to ask the client to place comment markers in the source code to make it easier for Funnelback to locate the fragments to extract. For example:
<html>
<head>...</head>
<body>
...
<!-- start:funnelback_header -->
<header>...</header>
<!-- end:funnelback_header -->
...
</body>
</html>The inclusion can then be done with:
stencils.client_includes.content_header.url=https://example.org/
stencils.client_includes.content_header.start=<!-- start:funnelback_header -->
stencils.client_includes.content_header.end=<!-- end:funnelback_header -->CSS customization
The front-end of the Higher Education package is built with Twitter Bootstrap 4.
The following CSS files are included in the main template:
-
bootstrap.min.css: Bootstrap v4 CSS -
font-awesome.css: Font Aweseome CSS -
he.css: Generic styles for the Higher Education package to override some of the Bootstrap styles -
customer.css: Styles specific to the client -
customer-typeahead.css: Concierge / auto-completion styles specific to the client
Most CSS files are supposed to be left untouched during deployment, except
for customer.css and customer-typeahead.css. These CSS files will contain
styles specific to the client, such as overrides for Bootstrap styles
for colors and fonts.
Mitigating CSS conflicts
Because the Higher Education package comes with its own CSS, it will both impact the client header and footer, and be impacted by other styles imported by the client on their templates.
In some cases this is a good thing: If the client CSS defines a custom font and background color, the search page will inherit these automatically.
But in other cases, conflicts will arise: The client may have specified different sizes for the grid, or some of the Higher Education package classes override some of the client.
Alternative prefixed Bootstrap version
When integrating with the client header and footer, including Bootstrap may
have side effects, especially if the client is already using Bootstrap in
a possibly incompatible version (e.g. v3 / v4). For example the Bootstrap v4
col-md-4 style will override the Bootstrap v3 col-md-4 style.
To mitigate this issue an alternative version of Bootstrap prefixed with
the .funnelback class is also available under /stencils/resources/thirdparty/bootstrap/v4.0.0-prefixed/css/bootstrap.min.css.
This version prefixes all Bootstrap classes with .funnelback, with for
example .col-md-4 becomes .funnelback .col-md-4. It will ensure that
styles coming from the Funnelback Bootstrap CSS will only apply inside DIV with
the funnelback class, rather than the whole page.
Client CSS impacting the search CSS
This may happen when the client CSS redefines classes that are used within
the Higher Education package. For example by defining a container class
setting specific attributes that would override the Bootstrap v4 container
class.
There is unfortunately no silver bullet to solve this problem. The only practical way is to override the client attributes for the conflicting class.
For example, the client CSS may define a container class with the following attributes:
.container {
width: 200px;
background-color: grey;
}To avoid these attributes impacting the search results, which are all contained
inside a <div class="funnelback">, you can override them:
.funnelback .container {
width: 100%;
background-color: white;
}