Facebook page access token
Background
Due to ongoing changes in the Facebook API caused by a crackdown on privacy and data access controls, apps have lost access to public posts and events. Hence no posts are returned when using an app access token unless the app is verified by Facebook.
Solution
To avoid the app verification requirement, Funnelback now allows you to specify a never expiring page access token instead. The token can be retrieved by following the instructions listed below.
Caveats
-
The user generating the never expiring token needs to be the admin of both the page that is being gathered and the app.
-
Page access token will be invalidated if the user (admin) changed his/her password.
Steps
-
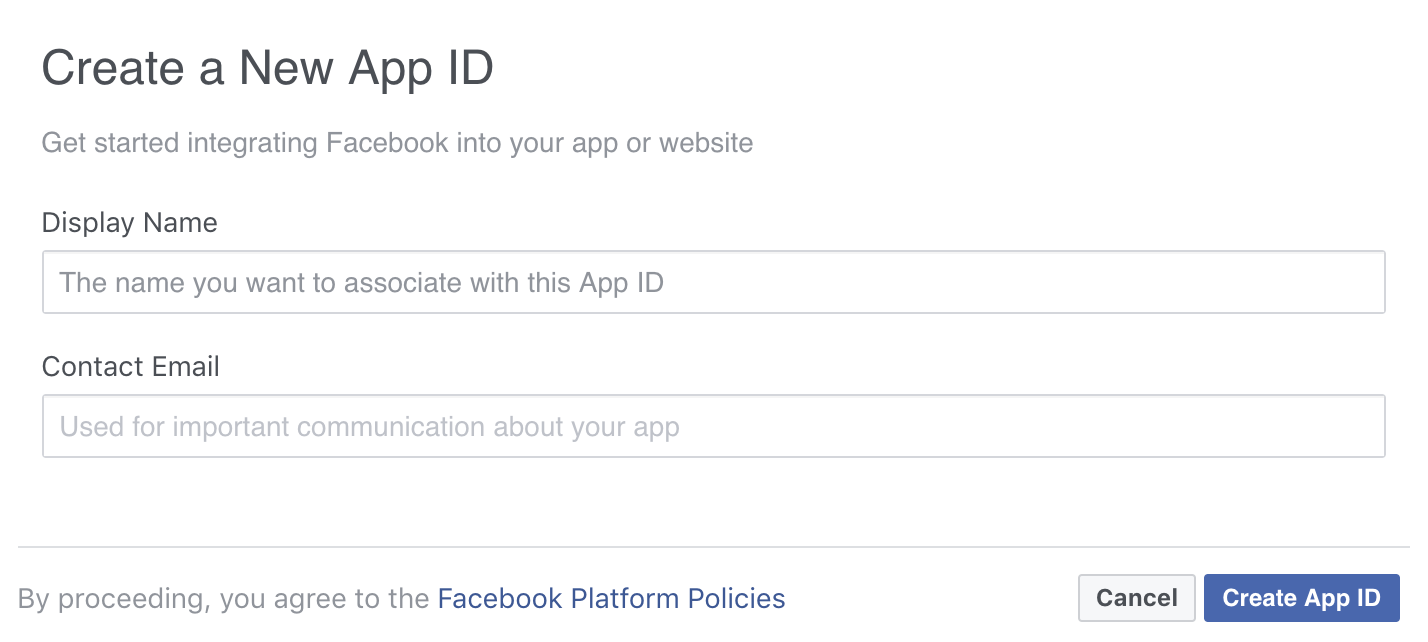
Sign up for the Facebook developers portal and create a new app. (You can skip this step if you already have an app)

-
Go to Dashboard → Settings → Basic and copy the App ID and App Secret.

-
Navigate to the Facebook Graph API explorer to generate short-lived access token.
-
Select your app from Application drop-down.
-
In the next drop-down select Get user access token.

-
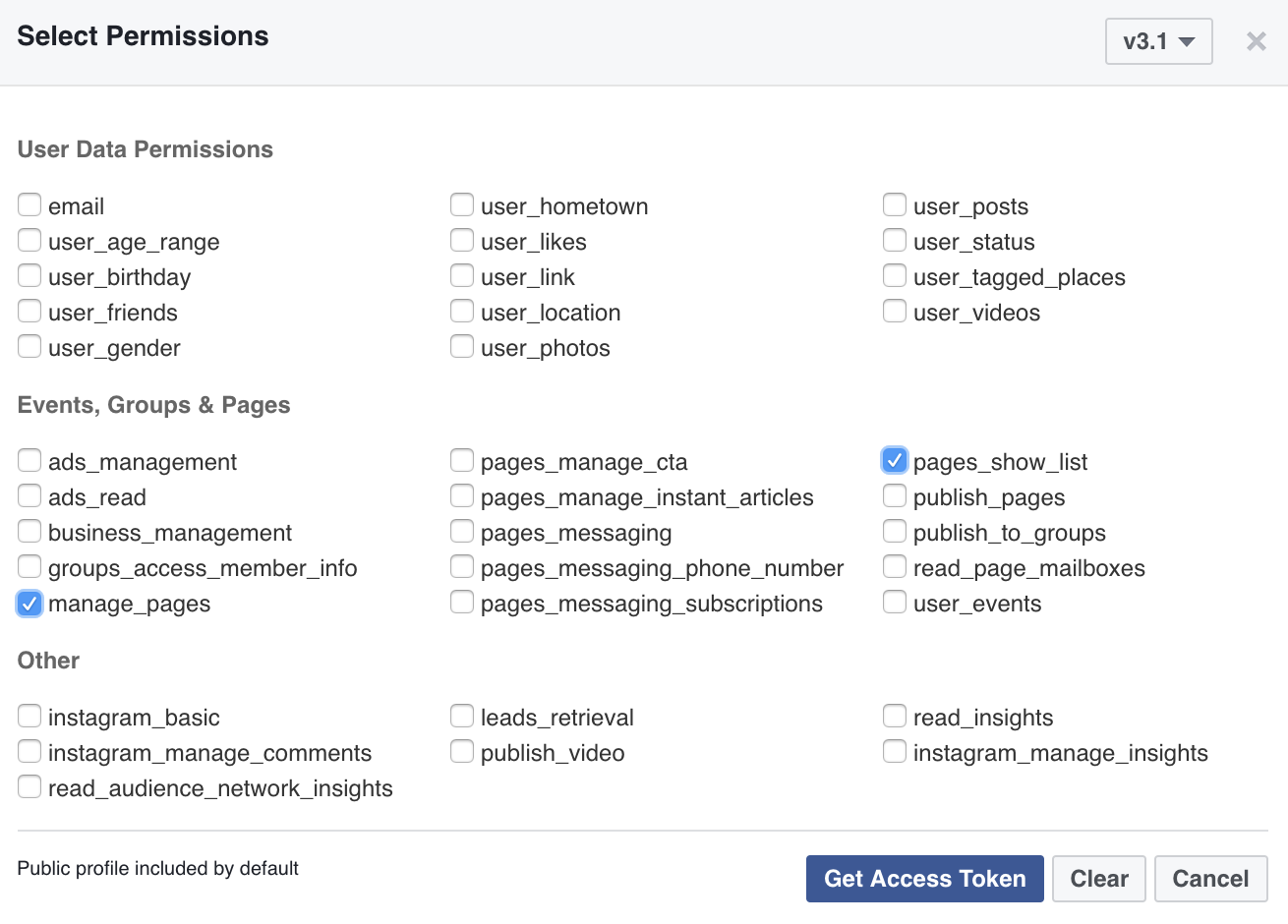
Now you will see a pop-up window like below. There you will be able to select the permission (scopes) for the user access token.

-
Select
pages_show_list&manage_pagespermissions.If you would like to understand more about the permissions, please visit permissions documentation.
-
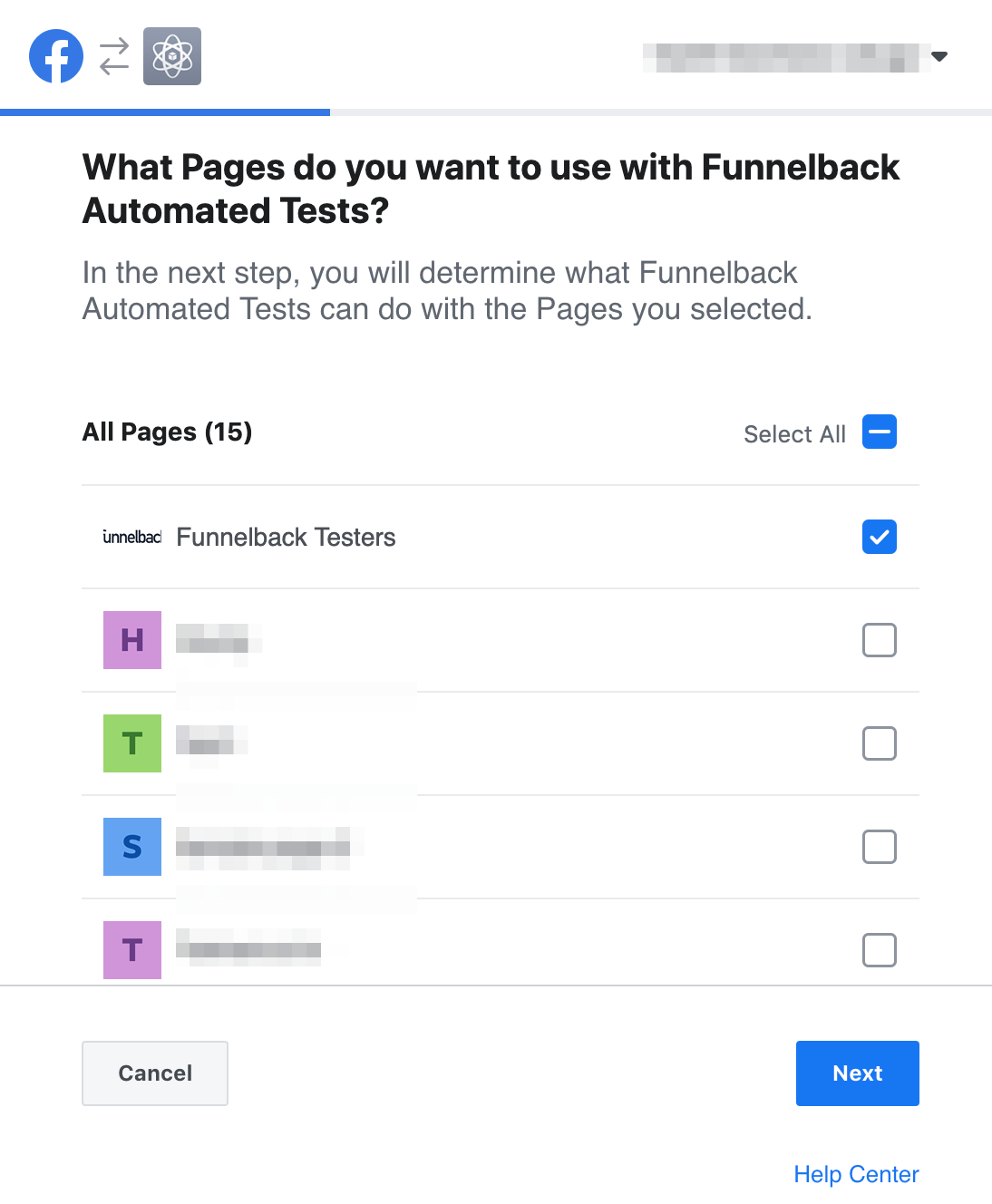
Generate user access token by clicking on get access token button. This will open a popup where you need to select the relevant page you manage.

-
After clicking
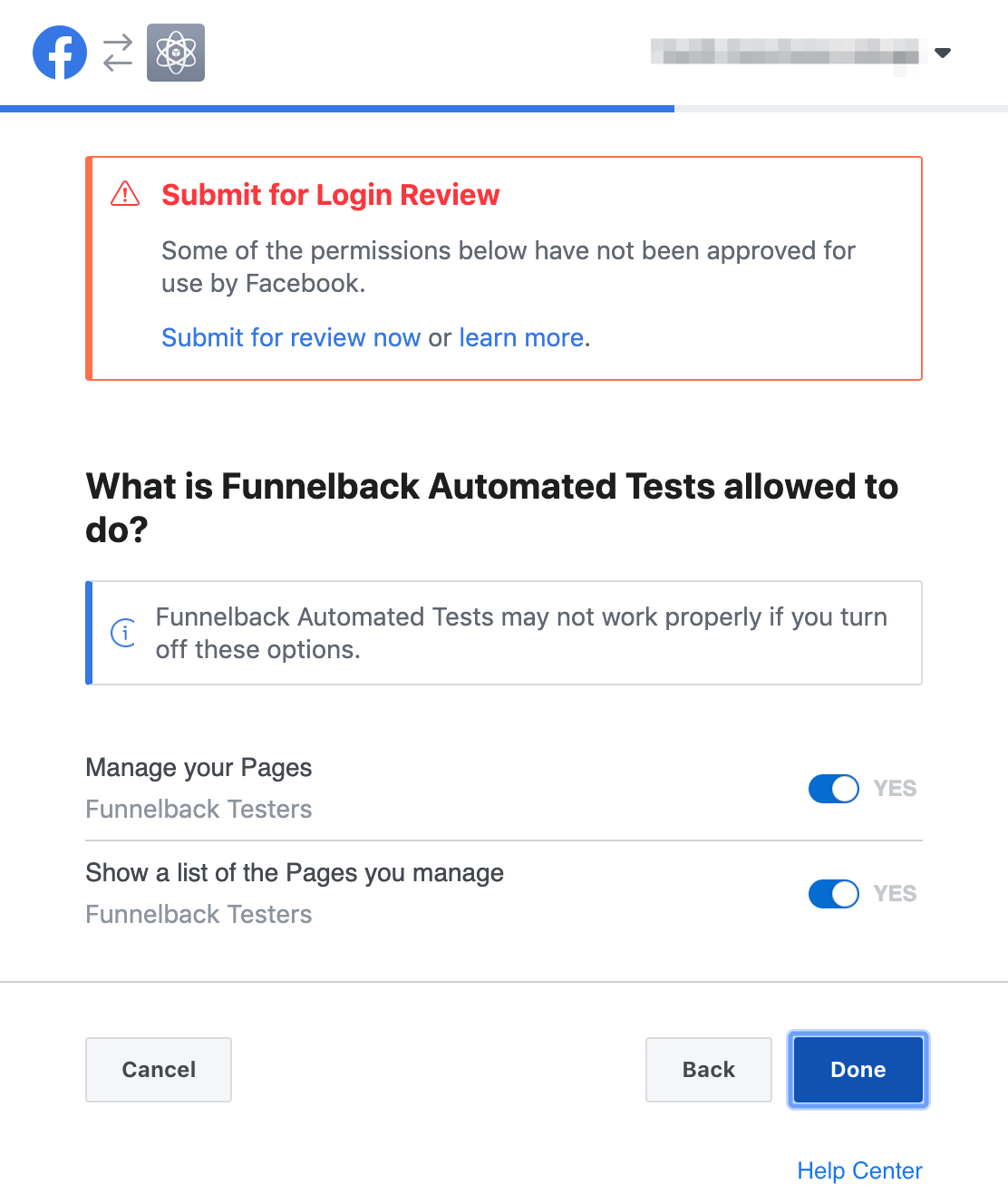
Nextit will display the confirmation page with the requested permissions.
-
Click
Done. This will create short-lived user access token. -
Navigate to the access token tool and click the debug button at right side of the user access token for the current app (for which we are trying to create a long-lived access token).

-
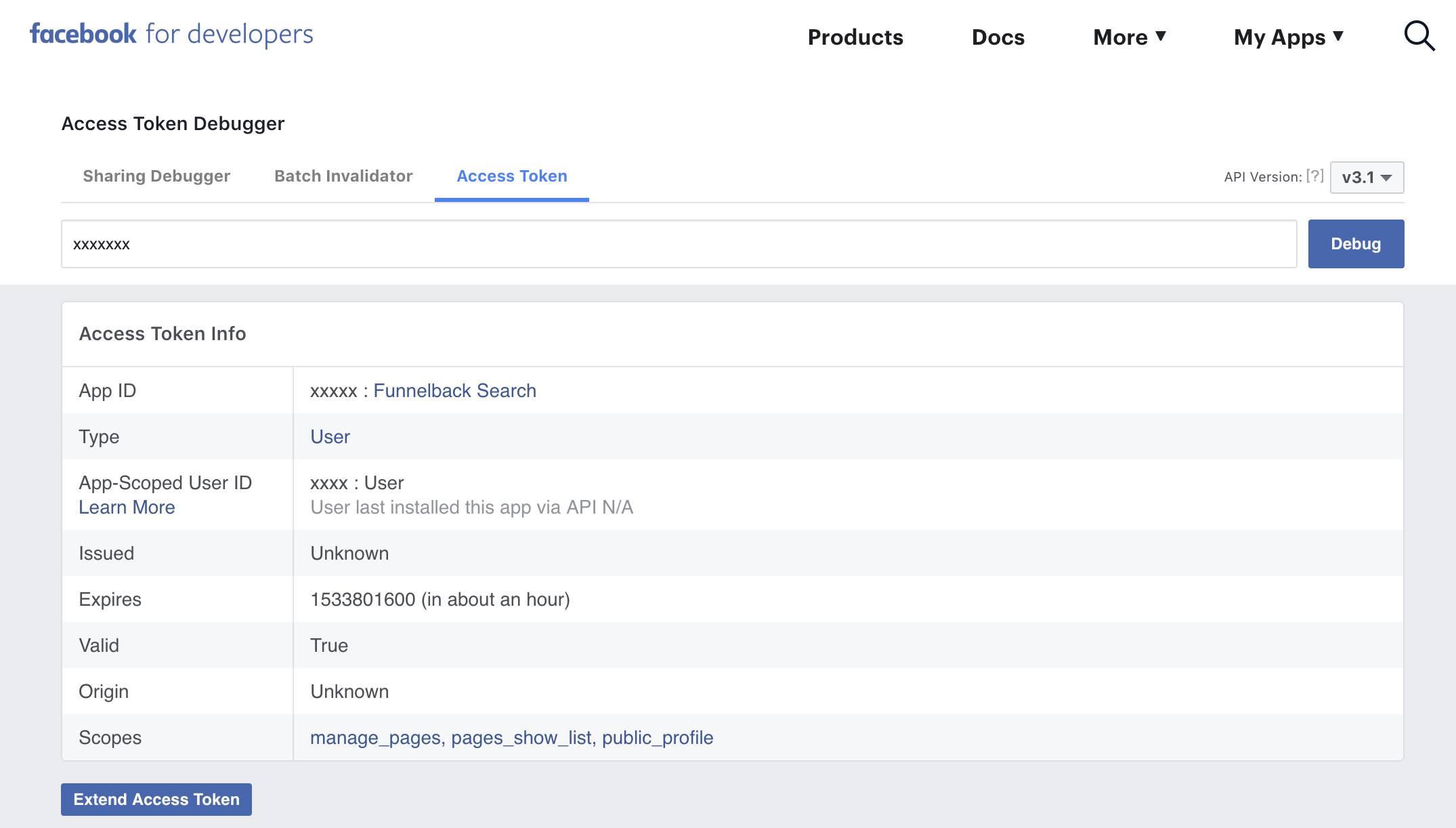
This will navigate you to access token debugger where you will see the full information for the short-lived user access token. Note that short-lived user access token expires after an hour.

-
To extend the expiry date, Click on extend access token at the bottom of the page and you will get the long-lived access token. Copy this new long-lived access token to use in the next step. If you don’t see the “Extend Access Token” button and your token expires in two months, that means you already have the long-lived access token. You can skip this step and go to step 7.
-
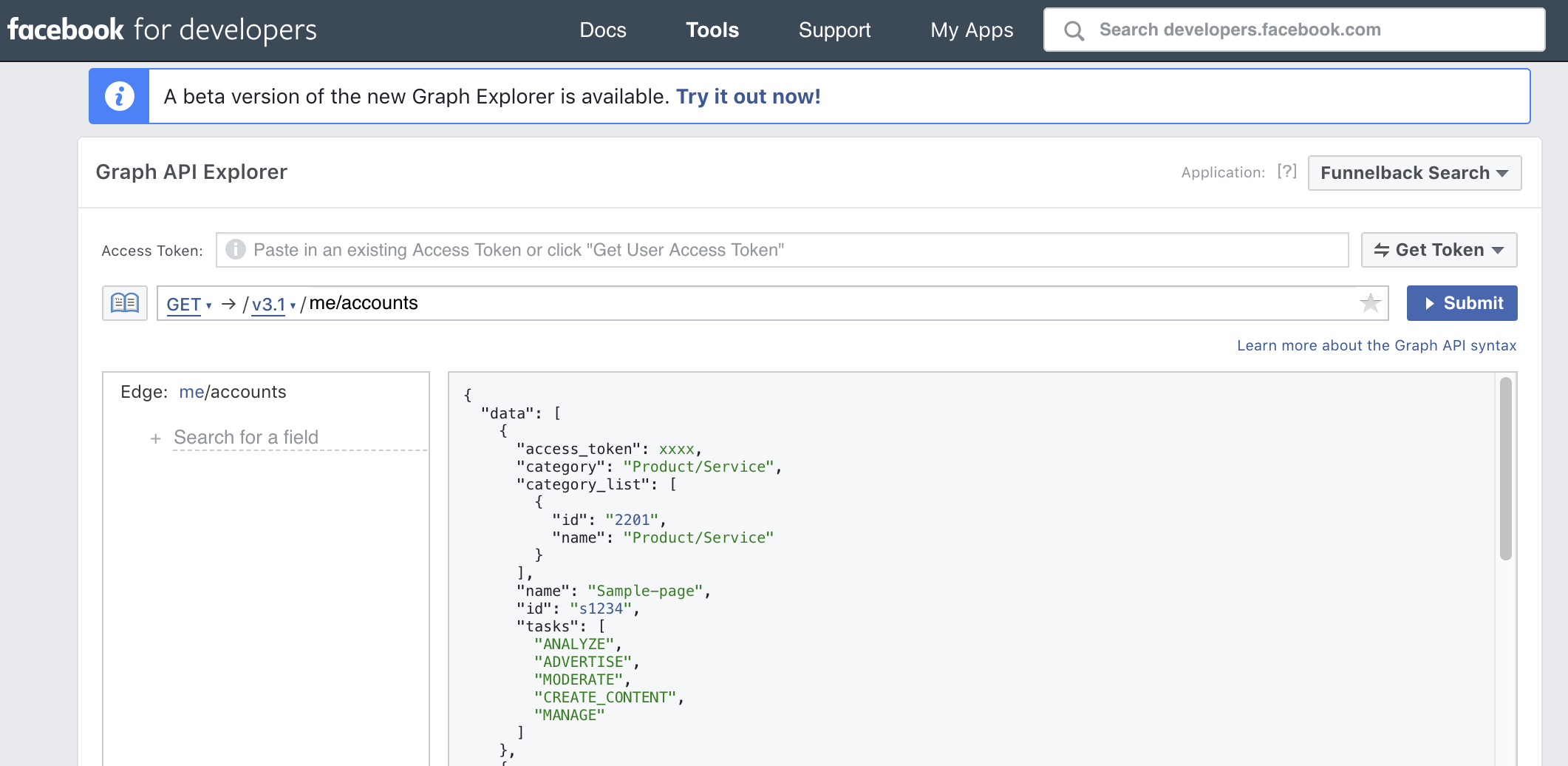
Finally, to get the never-expiring access token, go to the Graph API explorer and paste the recently created long-lived user access token in the access token field.
You need to change the API endpoint to access
/me/accountsand click on Submit button. This process will show the result with all pages information including page access token i.e never expiring token.Copy the never-expiring access token of the relevant page from the
access_tokenfield in the JSON result.
-
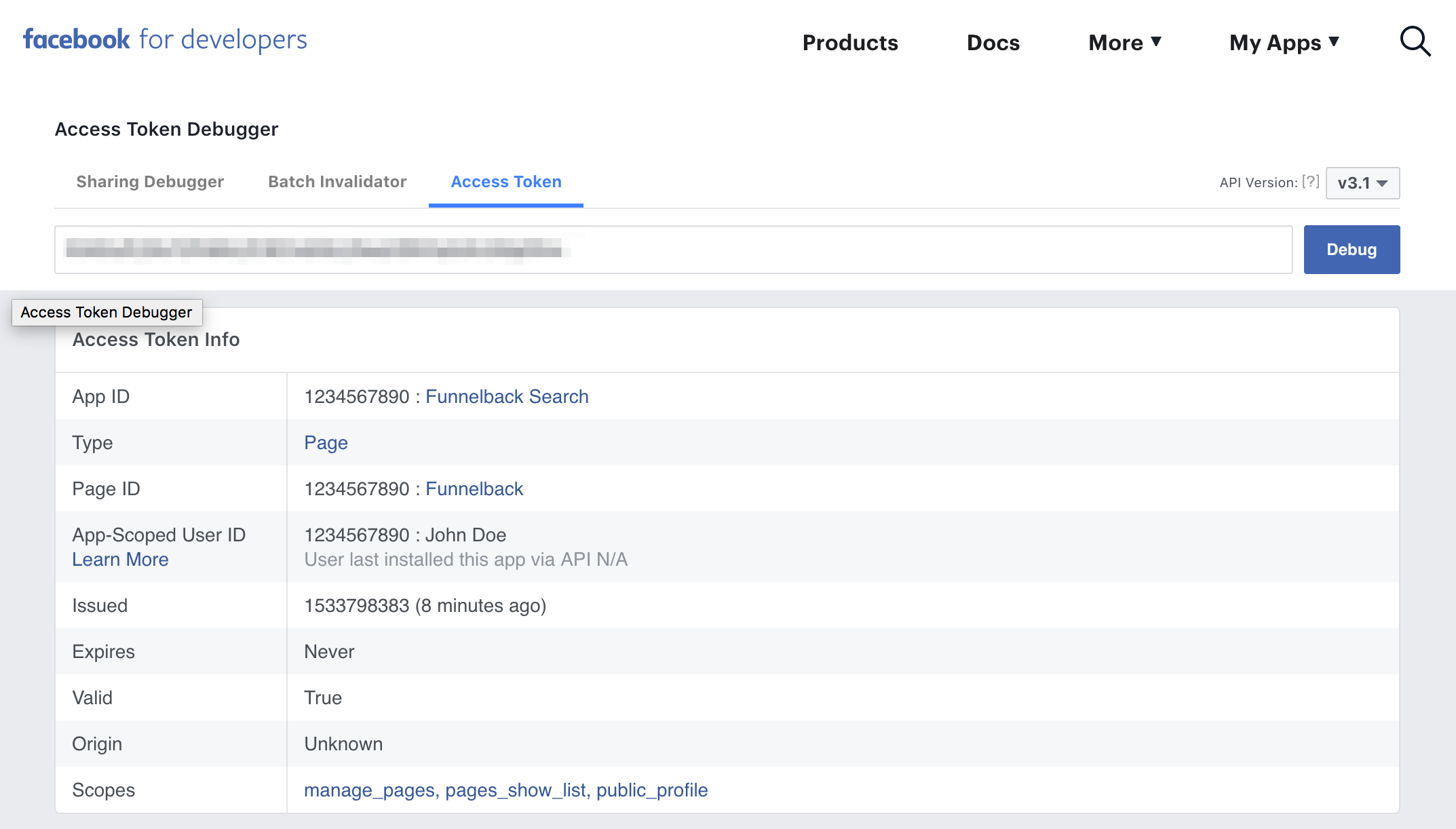
Optionally, you can verify if the page access token is never expiring. Go to the access token debugger and paste the never expiring access token you received from the above step and click Debug.

-
Now you can use the access token obtained from the above step in
collection.cfgusingfacebook.access-tokencollection configuration option.
Conclusion
By following the above steps, you will be able to get a never-expiring access token which you can use with the Funnelback Facebook collections.